设计

新手科普!4个方面帮你快速熟悉UI组件中的瀑布流
编者按:本文从组件介绍、使用场景、设计要点、样式拓展4个方面,帮你快速熟悉UI组件中的瀑布流设计。 往期组件科普: UI组件应用指南!标题栏设计方式详解 编者按:本文从标题栏的组件介绍、设计要点、使用

5000字干货!全方位解析搜索历史设计
之前给团队招人面试,发现很多设计师朋友在回答「这里为什么这么设计」时,基本都从好看、美观的角度来解释。 这个维度是很重要,但这种主观的决策依据,不仅和用户、业务诉求断层,也很难让我们的设计站稳脚跟,让

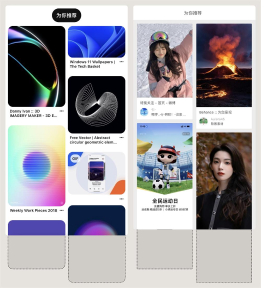
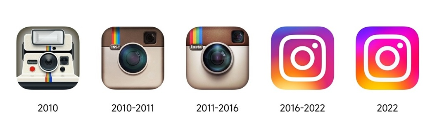
从10个维度,分析Instagram值得学习的视觉和体验细节
今天从 10 个维度,聊聊 Instagram 这款软件整体的设计与体验那些值得学习的地方。 更多关于 Instagram 的干货: Instagram 的视觉美学是如何覆灭的 Instagram 如

UI设计万字干货!系统掌握界面中的点线面运用
点线面在用户界面中的应用貌似很少有人写,我挑业余时间进行了大量案例的翻阅分析,发现其中确有规则。 首篇万字长文献给你。 平面设计篇: 平面设计高手教程!全方位解锁「点线面」的运用方法(附实操案例) 本

5000字干货!写给新手设计师的UI字体使用指南
前言 文字是设计中的重要组成部分,就像我们平时看到的海报,里面各种被精心设计过的字体经常会成为视觉焦点,以醒目且个性化方式传达出内容的精髓,最后达到的效果事半功倍。 虽然在 UI 设计中不需要对文字过

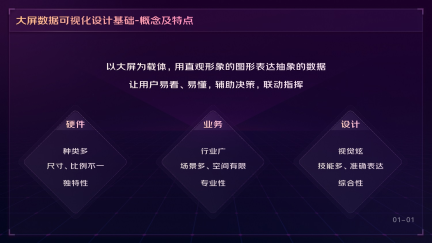
如何做好可视化大屏业务?京东高手总结了这份方案(下)
上一篇我们了解了一些硬件基础以及如何拆解产品需求。本期我们沿着上篇的思路继续和大家分享如何根据拆解出的需求制定相应的设计方案。 如何做好可视化大屏业务?京东高手总结了这份方案(上) 在可视化大屏业务中

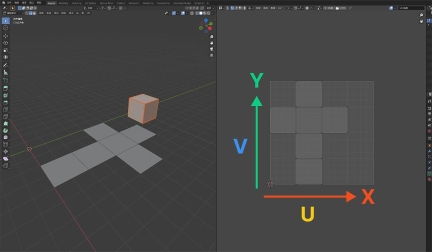
Blender 实战!3D卡通虚拟数字人角色设计完整流程(中)
着色是卡通数字人角色设计的重要元素之一,它对于角色有着基本的色彩表现和结构表现等造型作用,并且能够表达角色的情感、塑造角色的性格,甚至通过其象征作用赋予角色某种特殊属性或成为角色的缩影。随着 3D 角

如何做好可视化大屏业务?京东高手总结了这份方案(上)
在可视化大屏业务中,设计师如何快速了解业务并产出合理的方案呢?我们把日常工作做了梳理,为了大家有更好的阅读体验,文章将拆分为需求理解与设计方案制定两部分,本篇介绍可视化大屏业务之——需求理解。 可视化

靠短视频狂赚人气5千万,这个UP主不简单!
天生C位,迅猛来袭!今年的流量之争番位抢夺战,要说谁能占鳌头,非动效短视频莫属。 前有灵动岛交互动画席卷而来,后有电商营销动画、大厂趣味视频层出不穷,为提高用户体验使出了浑身解数。 (鸡爷作品) 设计

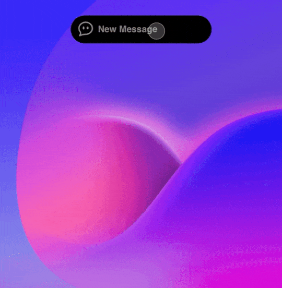
如何提升消息推送转化率?收下这篇超全指南!
本文从消息通知的基本知识、消息通知渠道、让用户再开启通知权限的方法、提高消息触达率的小技巧等4个章节,帮你掌握消息推送设计。 更多消息通知设计干货: 产品设计干货!5种消息通知设计的优缺点分析 编者按

大厂如何做改版设计?京东云官网视觉升级实战复盘!
大厂的设计改版流程是怎样的?本文从京东云的视觉改版案例出发,手把手带你认识完整系统的改版流程。 更多网站改版设计: 大厂实战!vivo官网APP首页改版设计过程复盘 vivo 官网 APP是什么?阅读

B端产品中常用的3种面板,全给你总结好了!
尽管现在有很多的组件工具可以使用,但是要设计出良好的应用(产品),仍然不是一件容易的事。本文带你了解B端产品中常用的3种面板设计,从基础概念、使用时间到使用方法,帮你快速掌握。 更多B端设计干货: B

千万级产品实战!「百度小说」会员全链路设计复盘
本文通过强化会员品牌、全链路精细化运营和提升会员服务的设计手段,阐释如何为用户提供更好的服务。 更多关于会员设计的思路: 会员中心该怎么画?从3个方面详细拆解! 越来越多的产品引入会员系统,如何做好一

从零基础到精通:B端项目设计规范整理实例
设计规范的应用逻辑很简单,但需要有非常娴熟的软件功能使用基础,所以之前花了很长的篇幅讲解了和规范相关的软件功能应用,就是为了现在做准备。 往期回顾: 从零基础到精通:B端设计规范和组件库搭建指南(一)

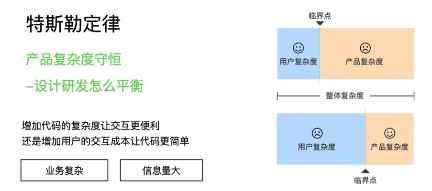
B端产品如何降低用户认知门槛?这3个技巧学起来!
我们都说,B 端产品很复杂,如何利用设计为用户降低产品的固有复杂性带来的成本呢?在设计中有一个定律叫做特斯勒定律,又称复杂性守恒定律。它指的是每一个应用程序都具有无法被转移或者隐匿的复杂固有量。 简而