着色是卡通数字人角色设计的重要元素之一,它对于角色有着基本的色彩表现和结构表现等造型作用,并且能够表达角色的情感、塑造角色的性格,甚至通过其象征作用赋予角色某种特殊属性或成为角色的缩影。随着 3D 角色建模技术发展至今,色彩在角色设计上的功能和作用得到了较为充分的发挥和体现。本文通过分析 Blender 材质节点的应用,并结合 UV 和烘焙技术,来完成卡通数字人展 UV、着色、烘焙的工作。
上期回顾:
一、展 UV
1. 什么是 UV?
在 Blender 中,可以为一个面关联一个独立的图像。UV 用于定义二维纹理坐标系,称为“UV 纹理空间”。UV 纹理空间使用字母 U 和 V 来指示二维空间中的轴。UV 纹理空间有助于将图像纹理贴图放置在 3D 曲面上,然后图像可以用于渲染或实时显示。在 3D 视图中选择面选择模式,才能指定图像或修改活动网格物体对应的 UV 坐标。这样一个面可以有多张 UV 贴图。默认情况下,网格是没有 UV 的。首先得映射面,然后才能编辑它们 。展开模型的过程是在 3D 视图编辑器的编辑模式下进行的,过程中会在 UV 编辑器创建一个或多个 UV 孤岛。
2. UV 映射
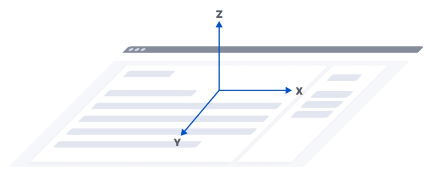
UV 映射是将三维表面转换为平面位图图像的二维坐标系。原始曲面的每个顶点在 UV 贴图上都有一个坐标,中间的像素值在平面多边形曲面上进行插值,以实现高精度的纹理控制(特别选择 U 轴和 V 轴名称,以免与实际模型的 X、Y 和 Z 轴重名)。UV 贴图坐标值被组织成一个网格系统,其中图像本身出现在网格的 0-1 区域中,而该图块之外的区域只是向外重复图像。因此,传统上只真正使用了 UV0-1 空间。

UV 映射-图片来源于网络
3. UV 通道
在网格标签页的 UVMaps 面板有一个列出所有为网格创建的 UV 映射的列表视图。被选中的映射会在 UV/图像编辑器显示。单击相机图标,启用渲染该 UV 贴图。
4. UV 展开
展 UV 前先重置模型:Ctrl+A,选择「全部变换」。这是为了避免 UV 有拉伸。和缝纫一样,缝合线是图像/布拼接的位置。展开时,只要选中边,然后按下 Ctrl-E 并选择标记缝合边,即可将一条边标记为缝合线;使用 Ctrl-E 并选择清除缝合边即可清除标记。
工作流程如下:Create seams-展开-反复调整缝合线-手动调整 UV,角色模型的 uv 展开方式有很多,具体如何拆分,需要综合考虑角色的风格、性能、精细度等。
在展开对称物体时,比如身体,沿对称轴标记缝合线,在展开时,可以把两个半边重叠到同一个纹理空间,这样右手和左手可以共用图像像素;左脚匹配右脚等等。

展 UV-图片来源于 Blender 官方
3. UDIM Workflow
UDIM 是对 UV 贴图和纹理工作流程的增强,它使 UV 贴图的生成和分配纹理变得更加简单。
从本质上讲,UDIM 只是一个自动 UV 偏移系统,它将图像分配到特定的 UV 平铺上,它允许你对相邻表面使用多个较低分辨率的纹理贴图,从而产生更高分辨率的结果,而不必求助于使用单个、超高分辨率图像。为了理解 UDIM 工作流的好处,需要对 UV 贴图的工作原理有一个基本的了解。
使用 UDIM 工作流程,0-1、1-2、2-3 等每个完整的图块部分都可以分配给它自己的独立图像映射,所有这些都在同一个表面内。每个图像也可以有自己的分辨率。UDIM 工作流程只是一种相应命名图像的符号格式,因此它们会自动分配给特定的 UV 平铺。编号从 UV 原点开始,沿正方向向外移动十个图块(到 1010),然后重复堆叠在一起的行,向上移动 9999 行。

UV 图块
使用 UDIM 工作流程从实际几何体的 UV 映射开始。在此阶段决定如何划分模型,通常基于项目所需的分辨率程度。对于一个普通的角色项目,可以分成头部一个图块,身体一个图块。如果想要更高的分辨率,还可以将手和脚分配到单独的图块上。
如何在 Blender 中使用 UDIM 分块?
- 先选中角色模型,在 UV 编辑器中新建图像,注意图像选择平铺。
- 在右侧图像菜单,源选项下选择 UDIM 分块。
- 在 UDIM 分块下添加分块,设置所需的分块数量。
- 将模型的 UV 孤岛分配到各个 UDIM 分块。
二、着色
1. body 材质
为了避免制作贴图时每一步都需要绘画的痛苦,我们求助于搅拌机最大的力量——材料节点编辑器!我们通过添加一些顶点绘画并添加一些次表面散射来完成角色的皮肤着色。

body 着色
① 设置光源
将世界环境的背景色改为略带灰白色的颜色,这样做的好处就是,在场景中我们不需要任何灯光,并且为场景中的模型提供了非常匀称的光源。
② 使用(AO)添加基础颜色
给角色模型添加一个原理化 BSDF 材质,然后给基础色添加一个环境光遮蔽(AO),这时候我们可以看到角色的夹缝中看到一些暗部阴影。在环境光遮蔽节点与主节点之间添加一个渐变节点,调节滑块模拟阴影部分的深浅,调节渐变颜色模拟皮肤的色调。这样得到一个非常基础的肤色,可以多添加几种颜色,丰富皮肤颜色的细节和过渡。需要注意的是,在着色和烘焙的时候,需要将渲染属性的颜色管理改成标准,以便我们更准确的观察色彩变化。
③ 添加皮肤高光
有了基础颜色,接下来我们来调整高光部分,添加一个几何数据节点,再添加一个渐变节点,将尖锐度连接到渐变系数上,按住键盘快捷键 ctrl+shift,然后点击渐变节点,预览节点效果。调整滑块,最终调整得到我们满意的高光部分为止,然后将此部分节点和基础色节点通过节点混合链接到主节点,需要注意的是高光部分的节点连接到系数,最后设置一下另一个颜色(高光颜色),这样就得到了皮肤的高光,继续调整高光节点的渐变滑块,以达到最佳的效果。
④ 添加次表面效果
最后添加次表面颜色,让皮肤在光照下显得更加通透,通常次表面体现在皮肤相对薄弱的区域,譬如手指、眉毛、眼睑、鼻子、耳朵、和其他肉质部分。接下来我们添加一个顶点色,命名为 sss,我们为这些地方绘制顶点色,绘制完记得使用模糊画笔模糊一下。最后添加次顶点颜色节点和渐变节点,链接到主节点的次表面上,设定一个次表面颜色,调整渐变滑块,以达到满意的次表面效果。

角色 body 着色材质节点
2. 眼睛材质
实现眼球材质的方法多种多样,但最终都需要以贴图的形式输出,这里主要使用材质+烘焙的方式。通过观察,我们可以将眼睛的材质分为眼球和虹膜两个主要材质,而眼球眼球实际上可以分为三种材质:白色的基地、巩膜上的血丝、透明的角膜,这里我们依托于 blender 强大的节点,将三者结合到一个材质里,尽量少的材质,亦能节省引擎渲染的性能。

眼睛材质
① 眼球的材质
通过观察,我们在制作眼球的材质时可以将其归纳为白色基底、透明的角膜、眼球中的血丝三个部分:
step 一:白色基底
对于白色基底,新建一个原理化 BSDF 节点,基础色直接选取白色,只要把糙度调低即可。
step 二:透明的角膜
角膜的关键在于它是透明的,且为了保证过渡自然,需要用到渐变纹理来控制白眼球的透射率实现。颜色渐变模块的滑块拖动可以控制渐变范围,这里渐变区域一般不要设置太大,有一点就可以了。(将虹膜添加一个深色材质,便于观察过渡的效果)
step 三:眼球中的血丝
眼球中的血丝可以分为底色和血丝部分,由于血丝的位置主要分布在白眼球处,所以可以复用前面的渐变纹理作为输入,新建一个渐变即可,通过调整渐变的范围即可以调整颜色分布。沃罗诺伊纹理作为血丝的纹理,由于该纹理具有一致的方向性,和血丝的不规则不同,故还需要通过噪声纹理对齐形状进行调整。然后将纹理染成红色并与底色柔光叠加即可达到血丝的效果,为了增加细节,可以再添加一些小血管,小血管的材质和大血管的流程完全一样,只是纹理的参数不同,通过增加沃罗诺伊纹理的缩放系数,来增加纹理的密度,并将大血管的输出通过混合节点混合后输出为血管纹理。
至此眼球的部分的材质就做好了,接下来我们制作虹膜部分的材质。

CORNEA/SCLERA 的材质节点
② 虹膜的材质
在制作虹膜的材质之前,我们可以先将虹膜部分的 UV 展开,因为后续纹理映射将会使用 UV 坐标来制作。
通过观察,我们不难发现,瞳孔中心是黑色的颜色,然后是浅色的虹膜,然后逐渐消失,因此,可以将虹膜部分看作是虹膜和瞳孔两部分,虹膜纹理部分使用噪波+镜像渐变纹理,而虹膜的渐变则可以使用球形渐变纹理制作,然后通过混合 RGB 节点(正片叠底)进行混合。
为了让虹膜的纹理不显得单调,还可以使用沃罗诺伊纹理增加虹膜部分的细节,最后使用混合 RGB 节点(颜色减淡)与前面的颜色节点相连。

IRIS 的材质节点
三、渲染烘焙
烘焙,一般是为了加速后续的其他过程进行的预先计算。渲染烘焙一个网格物体表面,得到 2D 位图图片,这些图片会通过 UV 坐标重新映射到物体上,这让实时渲染的效率更高。烘焙是对每个独立网格完成的,并且网格已经展开 UV。
Blender Cycles 着色器的灯光照明可以烘焙到图像纹理。这有几种不同的用途,最常见的是:
- 烘焙纹理,如基础颜色或法线贴图,用于导出到游戏引擎。
- 烘焙环境光遮蔽或程序纹理,作为纹理绘制或进一步编辑的基础。
- 创建光照贴图以提供全局照明或加快游戏中的渲染速度。
1. UDIM 渲染烘焙
在烘焙之前我们需要确保已经完成 UDIM 分块,同时在物体数据属性下为每个 UV 块添加了定位在主分块的 UVMap。Blender 的渲染烘焙是一个非常复杂的工作流程,为了提高工作效率,我们选择使用插件(SimpleBake)来辅助烘焙。
在物体数据属性中选择对应的 UVMap,在 SimpleBake 中,选择需要烘焙的贴图类型,譬如 Diffuse、sss、Normal 等,选择贴图尺寸,贴图名称,在物体模式下选中模型,点击 Bake PBR Maps,最后检查一下贴图是否正常,在 ps 或者直接使用 Blender 纹理绘制,在贴图的基础上添加细节以及修正瑕疵。

使用 SimpleBake 完成 UDIM 渲染烘焙

烘焙后的贴图
2. PBR 贴图应用
在 blender 中我们可以使用程序化节点达到想要的效果,但当模型导入到引擎,这个时候就需要通过贴图的形式来实现我们想要的效果,也就有了上面烘焙的这步流程,当然,相对程序化节点效果,PBR 让更为真实但更加复杂更加消耗性能的光照模型算法变为可以大量被使用,在 Blender 中 PBR 纹理到底如何正确使用?下面介绍几个主要的贴图的设置方法。
① 基本颜色 Base Color:
基本颜色贴图定义了表面的颜色。直接将其插入 Principed BSDF 的 Base Color 接口。注意:确保图像文件的颜色空间设置为“颜色”。
② 粗糙度 Roughness:
粗糙度图定义表面的粗糙度。应将其插入 Principed BSDF 的“粗糙度”输入中。确保图像文件的颜色空间设置为“非颜色数据”。(可选)您可以在图像后面添加个 Gamma 节点以轻松实现材料的粗糙度。较低的 gamma 表示表面更粗糙,反之亦然。
③ 法线 Nomal:
法线贴图定义表面的一部分朝向哪个方向,该方向用于创建详细的阴影和高光。通常,应将其插入法线贴图节点的“颜色”输入中,然后将其插入“Principed BSDF”的“法线”输入中。确保图像文件的颜色空间设置为“非颜色数据”。
④ 金属度 Metallic:
金属贴图定义了材料的哪些部分是金属的,哪些不是。应将其插入着色器的金属输入中。确保图像文件的颜色空间设置为“非颜色数据”。只有金属和非金属材料都可以使用此贴图。如果金属材料没有此贴图,则可直接调整 Principled BSDF 中的金属值。
⑤ 环境光遮蔽 Ambient Occlusion:
环境光遮蔽(AO)贴图可用于伪造曲面凹凸中的柔和阴影,这在游戏引擎里面尤为有用。(注:Blender 中使用 Cycles 渲染时,AO 贴图的作用不大)。如果要使用此贴图,则应使用 MixRGB 节点将其与“基础颜色”贴图相乘,其中“环境光遮挡”贴图是第二个颜色输入,因此您可以使用 MixRGB 节点的滑块轻松控制其强度。
最后我们按照上面的方法,新建一个材质,将烘焙好的贴图连接到对应的原理化 BSDF 节点上,至此,一个附带 PBR 材质的角色模型就做好了。

PBR 节点连接方式
四、效果展示

三视图

服装

pose

cloth-01

cloth-02

cloth-03
五、结语
本文着重讲述了数字人角色在 Blender 中着色的工作流程,讲述了角色如何展 UV,借助 Blender 强大的节点功能,完成角色皮肤及眼睛的材质制作,最终使用 UDIM 工作流提升我们的工作效率,至此,一个角色的形象已经完整的展现在你的眼前,但栩栩如生的数字人,怎能止步于静止,在下一章节,我们继续讲述角色绑定和动作的知识,让真人实时驱动角色动起来,以及通过语音驱动数字人说话。