设计

从零基础到精通:B端设计规范和组件库搭建指南(三)
今天这篇从组件的使用逻辑、文件管理、变体功能、发布和共享4个方面,帮你掌握组件功能的具体应用。 上期回顾: 从零基础到精通:B端设计规范和组件库搭建指南(二) 今天来分享关于规范应用中软件功能的具体介

从零基础到精通:B端设计规范和组件库搭建指南(二)
今天来分享关于规范应用中软件功能的具体介绍,发现用图文的形式解释软件功能实在是太难做了。这次算是爆肝来解释自动布局 Autolayout 的使用,帮助还不理解,或者还在用 Sketch、XD 的同学搞

从零基础到精通:B端设计规范和组件库搭建指南(一)
这是一篇酝酿了比较久的内容了,即讲解 B 端设计规范和组件库的分享。这几年网上出了不少类似的分享,虽然都写得很全,都还是觉得不够满意,缺了些细节。 所以我自己出一版,希望能帮助你们一次性解决这些问题。

超全面总结!4个章节帮你掌握筛选功能设计
本文全面总结了 B 端产品中的筛选功能设计。之前也有总结一篇简洁版的关于筛选的文章,回头查看原来总结的文章时才发现确实之前总结的有点太过简洁,很多筛选类型和使用场景都考虑得不够全面,这也是之前对该功能

高手出品!10条让轮播图转化率更高的设计原则
使用轮播图对于在有限空间来提升用户阅读效率是很有用的,但现有大部分情况轮播图设计得并不好用。 遵守本文中提到的 10 条轮播图设计原则,可以提使用高轮播图的用户体验,在这篇文章中,作者首先会通过实例来

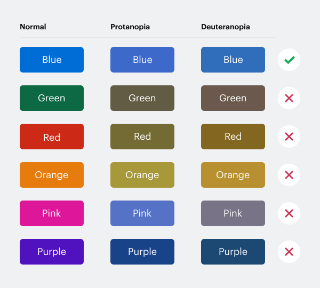
为什么你不能在页面按钮上使用你的品牌色?
编者按:这篇文章出自 UX Movement ,文中详细分析了品牌色不适合运用到网页和 APP 的按钮背后的设计逻辑,并不复杂但是非常值得学习。 很多 APP 和 网页 喜欢在 CTA 按钮和关键功能

方法+实战!一篇文章帮你搞定设计系统度量
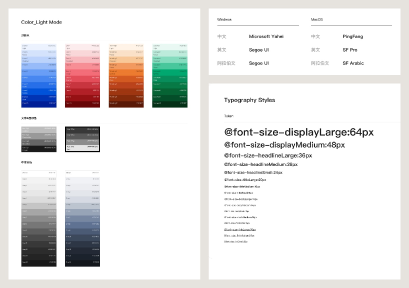
本文将以百度商业团队 Light 设计系统 PATS 度量体系的建设为例,分享我们如何探索设计系统度量的建构与具体实践。希望通过文章能为大家带来新思考,并借此与大家进行交流与探讨。 更多设计度量体系:

保姆级教程!超详细的UI切图命名规范
B 端产品服务于企业、产品、研发,目的是要帮助 B 端企业解决问题。我们在工作中对于图标的命名规范有良好习惯非常重要的,规范的命名方式可以提高设计与开发人员的的效率,既方便设计又方便开发人员,我凭借多

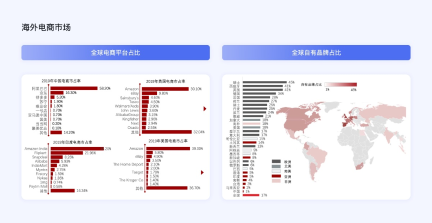
企业电商出海时代,独立站设计的5个关键点和4个避坑点
随着国内市场饱和,越来越多的公司转向海外寻找新的增长机会,其中出海电商成为了最大的市场之一。 随着国内市场饱和,越来越多的公司转向海外寻找新的增长机会,其中出海电商成为了最大的市场之一。21 年底艾媒

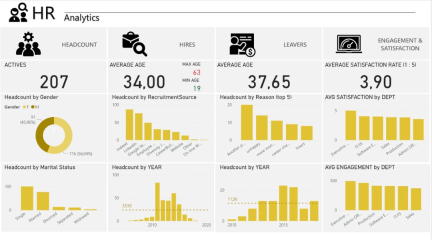
超全总结!后台界面设计的5个关键要素和10点原则
大家在平时的工作中,越来越多地会接触到后台界面设计,与一般的 UI 设计一样,它也有它的设计要素和规范。今天这篇文章将会讲到后台界面的 5 个关键设计要素和 10 条设计原则,记得收藏阅读并用到自己的

UI/UX设计作品集中的推理分析该怎么写?高手实操案例分析!
编者按:作品集中的推导分析部分该怎么写,而不是套市面上的流程和模板?本文用2个实操案例,帮你做出有理有据的作品集推导。 更多推导方法: 如何利用方程思维,从设计目标推导设计方案? 今天就想给大家做做数

5000字干货!五大章节帮你掌握搜索设计
本文从搜索的基本属性与特征、搜索入口的样式及应用场景、常见的搜索方式、搜索流程状态解析和辅助模块/元素的妙用5个章节,帮你掌握搜索设计。 搜索设计案例复盘: 如何做好视频搜索的体验?来看百度高手的案例

设计师求职如何做B端测试题?7个步骤帮你完整分析!
编者按:B端设计师求职时面试官要求做测试题,应该如何入手?本文从读题、专词分析、竞品分析、流程拆解、信息设计、原型整理。方案润色7个方面,帮你学会分析B端测试题。 UI测试题的分析方法: 大厂测试题怎

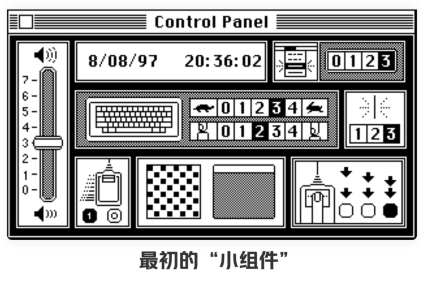
从桌面组件到灵动岛,深度回顾「小组件设计」的前世今生
今天我们以“小组件”作为一条线,好好聊聊 PC、移动端这么多件和提效相关的动作。 更多设计历史回顾: 「深色模式」的前世今生,都在这一篇里了 从2019年下半年iOS 13的发布开始,「Dark Mo
B端产品直接用组件,设计师的价值在哪里?
编者按:B端产品只用用组件就可以做,那设计师的价值是什么呢?作者总结了4个方面,帮B端设计师找到自己的工作重点。 相关文章: 如何体现B端产品的设计价值?我总结了3个方面! B端设计师如何体现自己的价