设计

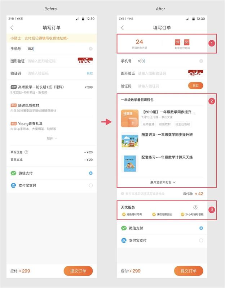
警惕!UX设计师别再习惯页面思维了!
从页面开始思考确实是很多产品经理和设计师的思维习惯,但那很有可能是一种不良习惯。 现在,信息流、大弹窗、半浮层等等这些产品界面形式的发展,在逐渐消解用户的页面跳转体验。所以,如果我们还在单个页面、单个

如何清晰量化设计价值?试试这个超实用的GSSM模型!
编者按:本文通过实战案例,帮你掌握一个能量化设计价值的GSSM模型。 更多设计量化模型: 如何量化产品体验?来看阿里出品的度量模型 作为一个体验设计师,我们会面临很多问题:复杂的产品需求、纠缠的技术逻

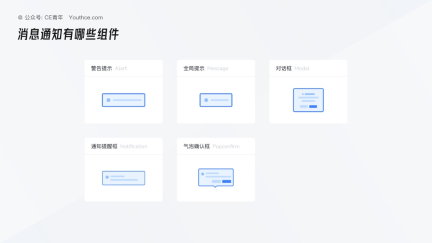
5000字干货!超全面的B端设计指南:消息通知
消息通知在我们设计的过程当中非常重要,因为它作为系统与用户之间沟通的桥梁,能够帮助我们提示用户:“目前的操作状态、系统的公告、用户之间的互动内容”,而不同的消息内容,我们需要使用不同的消息通知组件来进

简单又实用!5种设计师必学的海报设计装饰元素(二)
大家好,这里是和你们聊设计的花生~ 上一期的文章发出后受到很多小伙伴的欢迎,那今天继续为大家带来 5 种海报常用装饰元素设计的小技巧,本期的元素分别是:环绕文字、黑白方格、条形码、进度条(能量条)和文

6000字长文!超全面的互联网IP设计指南
近年来品牌 IP 形象几乎成了互联网企业的标配,比如有阿里动物园、京东狗、鹅厂,好像每个互联网品牌都要有一个吉祥物,那什么样的平台需要 IP 形象?需要怎么样的 IP 形象?IP 如何赋能品牌?IP

AR 和 VR 诞生前,人类的视觉增强探索史
编者按:在 AR 和 VR 这类设备诞生之前,人类为了增强视觉进行了几千年的研究和探索,这些探索的产物如今成为了我们日常生活中稀松平常的事物,但是它们同样重要。这篇出自 UX 设计师 Olesia V

5000字干货!写给新手设计师的UI字体使用指南
前言 文字是设计中的重要组成部分,就像我们平时看到的海报,里面各种被精心设计过的字体经常会成为视觉焦点,以醒目且个性化方式传达出内容的精髓,最后达到的效果事半功倍。 虽然在 UI 设计中不需要对文字过

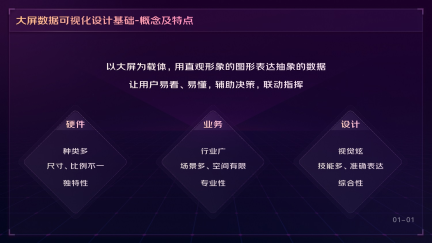
如何做好可视化大屏业务?京东高手总结了这份方案(下)
上一篇我们了解了一些硬件基础以及如何拆解产品需求。本期我们沿着上篇的思路继续和大家分享如何根据拆解出的需求制定相应的设计方案。 如何做好可视化大屏业务?京东高手总结了这份方案(上) 在可视化大屏业务中

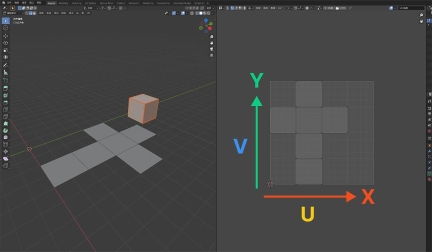
Blender 实战!3D卡通虚拟数字人角色设计完整流程(中)
着色是卡通数字人角色设计的重要元素之一,它对于角色有着基本的色彩表现和结构表现等造型作用,并且能够表达角色的情感、塑造角色的性格,甚至通过其象征作用赋予角色某种特殊属性或成为角色的缩影。随着 3D 角

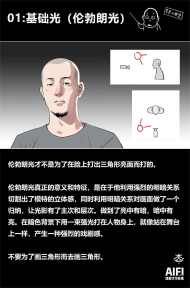
听说你不会打光?高手总结了8种常见的打光方法
本文梳理了8个常见的打光方式,结合清晰的手绘图例,让知识点一目了然。 更多手绘技法: 大神总结!学插画必知的6种构图小技巧 构图决定了整体画面的基调,是绘画的一个关键知识点。阅读文章 >

一小时1200张图!当电商设计师把AI画画加入实战,效果太炸了!
编者按:AI画画一直是2022年的热门话题,但至今仍鲜有实战案例。本文作者把AI绘画的成果融入了双11的电商设计中,不仅效果炸裂,而且效率极高。 前段时间,有个朋友突然问我关于 AI 的问题,我们一般

如何做好可视化大屏业务?京东高手总结了这份方案(上)
在可视化大屏业务中,设计师如何快速了解业务并产出合理的方案呢?我们把日常工作做了梳理,为了大家有更好的阅读体验,文章将拆分为需求理解与设计方案制定两部分,本篇介绍可视化大屏业务之——需求理解。 可视化

靠短视频狂赚人气5千万,这个UP主不简单!
天生C位,迅猛来袭!今年的流量之争番位抢夺战,要说谁能占鳌头,非动效短视频莫属。 前有灵动岛交互动画席卷而来,后有电商营销动画、大厂趣味视频层出不穷,为提高用户体验使出了浑身解数。 (鸡爷作品) 设计

HMI设计干货!滑动和点击哪个更不容易让司机分心?
车载触摸屏与手机/平板电脑最大的区别之一是使用场景 —— 车载触摸屏可在汽车驾驶使用。此时驾驶员的注意力聚焦于开车,如果屏幕交互过于分散用户注意力就有可能会发生车祸,造成身体和财产的损失,因此验证车载

设计复盘不会写?收下这份帮你快速成长的高效复盘指南
今天来聊聊交互设计师应该怎么进行复盘,以及复盘写什么内容。 相关复盘方法: 设计师学会这个五步复盘法,让自己成长更快! 设计师这样复盘成长更快 复盘,源自围棋术语。阅读文章 > 首先说说我对复盘的理解