设计

B端设计太复杂?掌握这三步帮你理清设计思路!
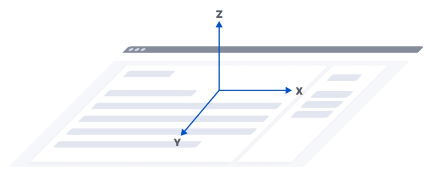
写在最前 B 端界面的元素众多,视窗范围大,布局设计多种多样,为了简化布局思维,我们通常给界面添加三个方向上的轴-X、Y、Z。X 轴指水平方向上的轴线,Y 轴指竖直方向上的轴线,以及 Z 轴指在三维空

智能座舱中的多屏交互如何设计?我总结了这5条原则!
Hi 大家好,在半年前我和亚辉、Shadow 一起主编的《智能座舱的人因与人机交互设计》(书名待定)的撰写工作已接近尾声,和大家商议后,在此我来提前共享书中的部分初稿,希望能对读者有所帮助,以下进入正

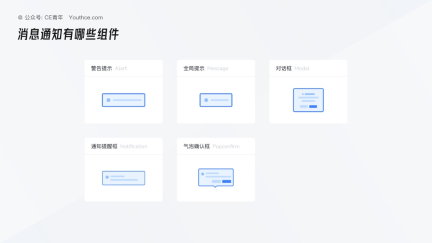
5000字干货!超全面的B端设计指南:消息通知
消息通知在我们设计的过程当中非常重要,因为它作为系统与用户之间沟通的桥梁,能够帮助我们提示用户:“目前的操作状态、系统的公告、用户之间的互动内容”,而不同的消息内容,我们需要使用不同的消息通知组件来进

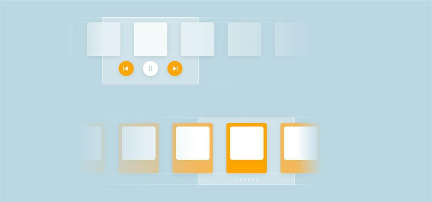
HMI设计干货!滑动和点击哪个更不容易让司机分心?
车载触摸屏与手机/平板电脑最大的区别之一是使用场景 —— 车载触摸屏可在汽车驾驶使用。此时驾驶员的注意力聚焦于开车,如果屏幕交互过于分散用户注意力就有可能会发生车祸,造成身体和财产的损失,因此验证车载

设计复盘不会写?收下这份帮你快速成长的高效复盘指南
今天来聊聊交互设计师应该怎么进行复盘,以及复盘写什么内容。 相关复盘方法: 设计师学会这个五步复盘法,让自己成长更快! 设计师这样复盘成长更快 复盘,源自围棋术语。阅读文章 > 首先说说我对复盘的理解

未来趋势!如何用数字孪生打造汽车工厂大屏?
今年上半年我国新能源汽车销量达到乘用车总销量 25 %,同比增长 1.2 倍。用户对新能源汽车的热情,也给汽车制造工厂带来压力。提升新能源汽车产量成为每家汽车企业的头号挑战。对于极氪用户体验中心(ZE

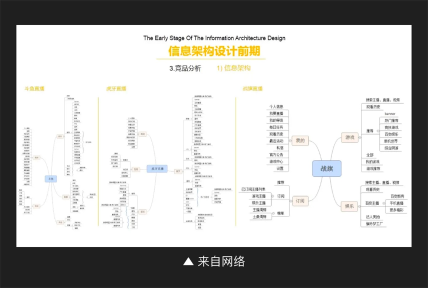
万字干货!一篇文章吃透产品信息架构完整知识体系
本文从信息架构的定义、构建方式、构成、影响因素、设计原则6个方面,帮你完整吃透信息架构的知识体系。 更多信息架构设计干货: 信息架构如何设计?5000字干货帮你快速掌握! 信息架构设计是每个交互设计师

如何做好B端产品的引导帮助?我总结了2个方面!
合理的产品引导功能,可以使用户在较短时间内了解产品的特性与使用,本文带你了解静态和动态2种邀请引导方式。 更多引导功能设计: 如何做好游戏的新手引导设计?试试这个「认知负荷」理论! 游戏引导设计的重要

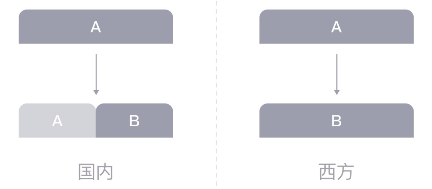
中西方电商网站设计有哪些差异?我总结了这3个!
作为一名交互设计师,我经历过国内零售电商产品,后又从进口转战出口。用户群从国内用户变成欧美用户,一开始固执地保留着很多“中式”设计方式,导致我屡屡碰壁。 其实中西方电商网站在体验设计上有很多显著差异,

有哪些新手必学的交互控件基础知识?这篇全总结好了!
编者按:本文从收纳+引导、提示+引导、提示+操作等多个方面,帮你熟悉常见的交互控件知识。 更多更系统的交互控件知识请看专题 👉 https://www.uisdc.com/zt/interactiv

觉得搜索设计简单?看大厂如何把搜索功能玩出花!
编者按:在搜索功能上,天花板级别的设计师还能玩出什么花样?本文梳理了众多大厂的搜索设计细节,一次性看个够! 更多搜索设计方法: 5000字干货!五大章节帮你掌握搜索设计 本文从搜索的基本属性与特征、搜

搞不定复杂的业务场景设计?4个小技巧帮你解决!
编者按:遇到复杂的业务产品,设计师该如何破局,如何站在业务的视角主动视察?本文用58的实战案例,给大家带来一点思路。 更多相关干货: 如何应对复杂场景下的B端产品设计?我总结了这3个方面! 最近做的产

梳理超多大厂案例后,我总结了点赞和评论的万能设计框架
对于设计师来说,「点赞」和「评论」这个界面看似没有任何挑战,可能觉得「不就一列表嘛分分钟搞定」,但其中却深藏一些值得深挖和思考的细节。 之前在做类似需求时,我花了些时间去挖掘这个界面背后的逻辑,并将思

万字干货!3个维度帮你有理有据做好CTA按钮设计
任何设计师都曾经与 CTA 按钮打过交道。 当页面中存在着一个 CTA 按钮,那就意味着此次的目标就是不断得引导用户们用手指去点击,以提升业务转化。一旦点击率达到或超出预期,那便验证了此次设计的有效性

万字拆解!樊登读书产品设计全方位深度解析
编者按:本文从产品画像、读书服务、内容服务、会员服务等多个方面,完整拆解樊登读书的产品设计。 往期拆解: 万字产品拆解!脉脉产品设计全方位深度解析 本期「设计大侦探」的职场产品专题,让我们一起拆解脉脉