编者按:本文从标题栏的组件介绍、设计要点、使用场景、样式拓展四个方面,帮你掌握UI组件中的标题栏设计。
往期回顾:
一、组件介绍
顶部标题栏,是几乎所有 APP 页面设计中的第一个组件,用来展示页面的名称和放置一些层级较高的操作选项。
iOS 官方组件库提供了一些顶部标题栏的样式,但因为大标题的设计并不符合中文市场,所以只要简单认识它们的构造即可。

而市面上应用的标题栏五花八门,样式各不相同,但它们包含的元素却始终围绕在几个固定的模块中。所以,掌握头部标题栏的设计,只要先熟悉几种常见的样式,就可以在实际项目中根据需要进行自定义组合和创新。

二、设计要点
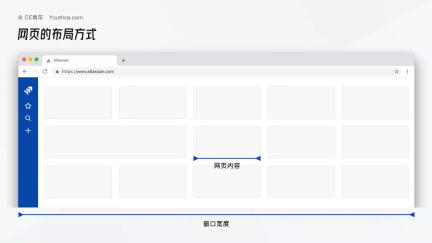
1. 框架布局
做标题栏第一步要做的,是确定栏的数量。
除去固定的状态栏以外,标题栏还可以另外加入一到两个栏,最多三个。每个栏至少高 44pt,它本身的背景是透明的,它们的背景即是标题栏的背景。

有了栏,接下来需要整理需求中放入标题栏的功能。
我整理了标题栏中频繁出现的功能点,并分成三个展示类型,你们在做自己界面的时候可以考虑从以下内容中选取。
以栏的形式存在的功能:页面标题、产品 logo、搜索、分页器、日期、用户昵称/欢迎语/slogan

这些元素可以占据页面一整行的宽度,不一定要占满,但它可以作为独立的一行;有些长度较长的文字类产品 logo 则可以等同于标题使用。
以图标形式存在的功能:搜索、通知、用户中心、产品 logo、返回、侧边栏、其他……

这些元素以图标的形式与第一类相结合,置于栏的左右;图形形式 logo 则作为图标使用。
以背景形式存在的功能:Banner、插画。

有些 Banner 可以作为整个标题栏的背景。
有了栏,也有了功能,最后我们只需要把功能置入栏中,这样就基本完成了一个标题栏的布局。

2. 分页器排版
分页器在标题栏中如何排版也是一个比较复杂的问题,因为分页器的样式、位置都有极大的自定义空间。我这里不会详细去讲分页器该如何设计,那是分页器组件会专门讲的事情,我这里只归纳分页器在标题栏中的摆法。`
首先我们需要知道,分页器的每一个标签,都有一个透明的背景,当我们考虑分页器该如何排版时,本质是在考虑这些一个个单元格该如何排版。

这些单元格只存在两种排版形式,一种是定宽,一种是等分。
定宽,即固定每个单元格的宽度,将它们肩并肩排布好之后,再在栏中进行做对齐或居中对齐。一般适合少于四个或大于六个标签的情况。

等分,即先确定整个分页器的宽度,再根据分页器的数量对这个宽度进行均分的方法。适合五到六个标签的情况 (太少会显得疏,太多会摆不下)。

三、使用场景
标题栏会应用在几乎所有页面,但根据页面需求会有不同的呈现方式。
首页或者一级页面的标题栏应该是相对最复杂、功能最多的,下级页面则使用较简单的布局。常见的类型有下面几种。
1. 基础样式
只包含一个标题/logo 栏或再加一个搜索栏的样式。

例如,微信的标题栏是一个基础且标准的样式,第一栏页面标题居中,该标题字号为 17pt,苹方中粗体,右侧一枚功能按钮;第二栏就只有一条搜索栏。

如果搜索栏两侧有图标,则搜索栏的宽度可以用 390 减去(两个边距+两个图标宽度+两个间距)。

2. 包含 1 级分页
只包含一个分页器的样式。可以与搜索或其他图标合并成一栏,也可以置于搜索栏的上侧或下侧。

只包含一个分页器的样式。可以与搜索或其他图标合并成一栏,也可以置于搜索栏的上侧或下侧。
字体的大小根据展示内容重要性和页面设计风格相关,如果要切换的选项少,可以和图标混合成一栏,如果切换的选项多,则独立占一栏的位置。
3. 包含 2 级分页
指包含两级分页器的情况,上方切换不同类型的页面,下方切换该页面下的不同分类内容,这种样式往往应用在一些比较复杂的场景中。

4. 包含背景样式
包含背景的设计是在顶栏背后增加主色、渐变、图片的类型,可以和分页控件并存。

这类设计主要目标是强化空间顶部的视觉重心,用于渲染品牌特征或活动氛围。主要的设计要点是确保头部和下方元素的衔接是合理的。
主流的做法包含下方直接截断和渐变过渡两种,为了让过度更顺滑,往往会在过渡区域上方叠加一个卡片元素,用来强化前后景的对比。

5. 混合轮播图
和包含背景的形式类型,只是有的设计会更进一步,直接将背景做成轮播图,更好的利用空间。

该类型的设计主要注意的事项就是要确保顶部的内容可见,不能在颜色上和背景融为一体。
同时,要确保 Banner 本身的布局顶部有留白空间,不会让 Banner 的内容、文字信息和标题栏内容叠加到一起,造成视觉错误。
四、样式拓展
1. 极有家(每平每屋又双叕改名了)

极有家给搜索栏做了一定程度的缩小,缩到不足半宽,与右侧的图标两端对齐地排列到同一个栏内,这也是一种安排元素的思路。其次图片背景采用不规则的形状,尽管我非常不建议你们这么做——因为这非常怪异——但市面上确实有APP是这么头铁的。
2. 去哪儿

上滚的样式可以与第一屏的样式有所不同,把不重要的栏或者元素移出,不过此种变化需要一定程度的动效去表达动向,不能直接消失。例如去哪儿的旅行攻略页面当页面上滚时,搜索栏会逐渐以半栏的形式出现在右上角,而原本的三个功能图标将会右滑移出。
3. 即刻

标题栏也可以根据页面的场景需要,做成卡片化的形式,将四周镂空出来。这种做法可以模糊内容和框架的界线,让场景在观感上更整体。比如即刻的即刻镇页面,它的欢迎语/副文本和头像并没有跳出标题栏的框架,但它一旦将标题栏做成卡片,就会让人觉得它是内容和场景的一部分而非页面框架的一部分。
4. 其他案例展示

更多组件教程:
欢迎关注作者的微信公众号:「超人的电话亭」