做设计系统能够提高我们的协同生产效率,已经成为许多人许多公司的共识,那么该如何搭建设计系统,设计系统对设计师的职业发展又将带什么什么影响?本篇文章,前阿里巴巴集团设计总监5key老师,与我们分享设计系统的核心价值以及背后思考。欢迎阅读~

01 设计系统的价值及重要性
首先给大家讲一讲设计系统的价值以及重要性,我们先从所处的大环境开始。
外部环境的变化
互联网已经不是什么新鲜事物,对于我们这一代人来讲,它已经成了非常基础的社会基建。也正是因为这样的原因。作为身处在这个行业中的设计师,我们的工作跟互联网一定是息息相关的。根据一年多的观察,可以列举三部分内容:
1.十四五数字经济规划影响,toB 业务增长迅猛。去年年底,国家公布了「十四五数字经济规划」主要发展指标。产业数字化转型带来大量需求产生。工业互联网平台、网上零售、电商、政务几个领域到 2025 年的预期性增长,加起来有 40 多万亿。因此toB、toG 类需求成为各大公司重要发展方向之一。

2.经济环境收紧,企业降本提效。由于疫情、国际形势的影响,整体经济形势受到较大的冲击。不稳定不确定性加大,各类企业均开始收缩成本,降本提效成为企业当下最为重要策略之一。
3.开源生态繁荣,设计协作模式改变。软件开源其实是十四五经济规划里面非常重要的一点。作为就是国内最大的几家互联网公司,字节跳动、阿里、腾讯和百度等等这些公司,纷纷响应国家的号召把自己设计系统作为开源。互联网企业开始逐步优化产品研发模式,通过建设设计系统改进业务生产流程,提升产品迭代质量和效率。
一次关于设计系统的用户调研
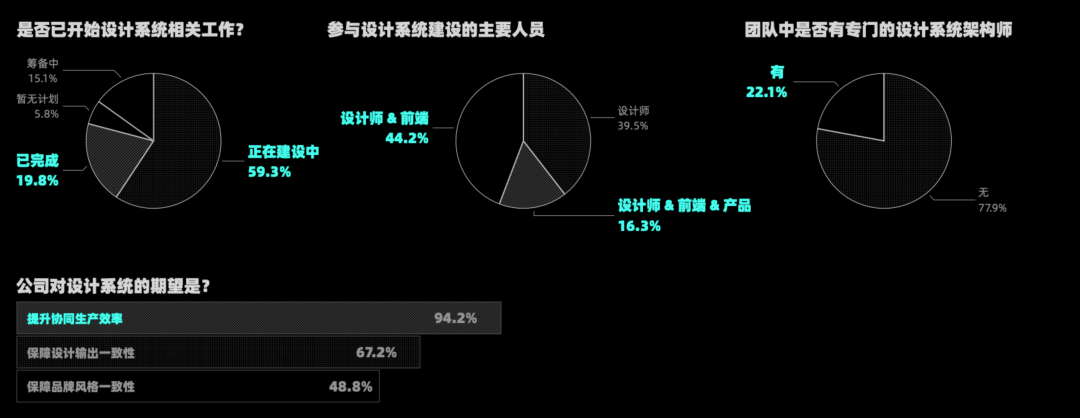
跟大家分享一组年初的调研数据,调研对象主要是设计师以及少量前端同学。目的是想看一看设计系统在当下发展的状态,大家看到下图里的数据样本,有效样本大概是 100 多个,量虽然不大但还是有一定代表性。这里面我会挑了一些关键信息来给大家去讲一讲。

首先可以看到将近60% 的团队已经在建设自己的设计系统,有将近 20% 的团队,已经完成这件事情,甚至已经在使用它了。
其次通过数据可以看到参与设计系统建设的人员将近40%是设计师和前端。这个点非常重要,就是如果说够在设计跟研发之间形成绑定约束,那对于我们后面做设计系统或者使用设计系统是有非常大的价值的。甚至还有 16% 的团队连产品也参与进来了。然后有 20% 的团队是有设计系统架构师这么一个岗位。
最后会发现将近94%的团队认为:做设计系统能够提高我们的协同生产效率的。说明业内对于设计系统的作用和影响有了认知上的改变。
聊聊在阿里的真实案例
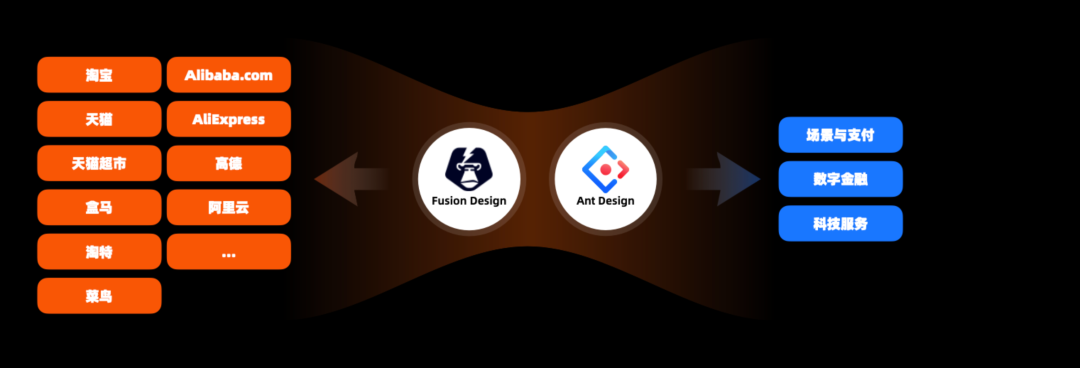
分享一下在阿里集团的一些真实的案例。阿里集团 Fusion Design和蚂蚁集团的 Ant Design 支撑了三大集团数百条业务线的业务生产活动。设计系统已成为产研研发流程中必不可少的一环。部分业务线已经可以达到设计师提效50%,研发提效30%。
当然这里面有一点很重要,设计师需要的不仅仅是依靠这一套示意系统,更重要的是有一系列配套的流程和工作去来保障系统能顺畅地运转下去。

设计系统的价值
给大家说一下设计系统的价值到底在哪里,主要体现在以下三个方面:
- 对公司而言。设计系统是一个产品的基础,也是业务快速迭代的发动机。通过设计系统的建设,可以优化业务生产流程,达到企业降本提效的目的。
- 对设计团队而言。设计系统是设计团队最为核心的能力和资产,是设计团队提升影响力、成为业务核心能力的重要基础。
- 对设计师而言。设计系统是设计师体系化思考的能力沉淀,也是设计师职业发展不可或缺的一种重要能力。
02 设计系统领域的发展与实践
设计系统的三个类型
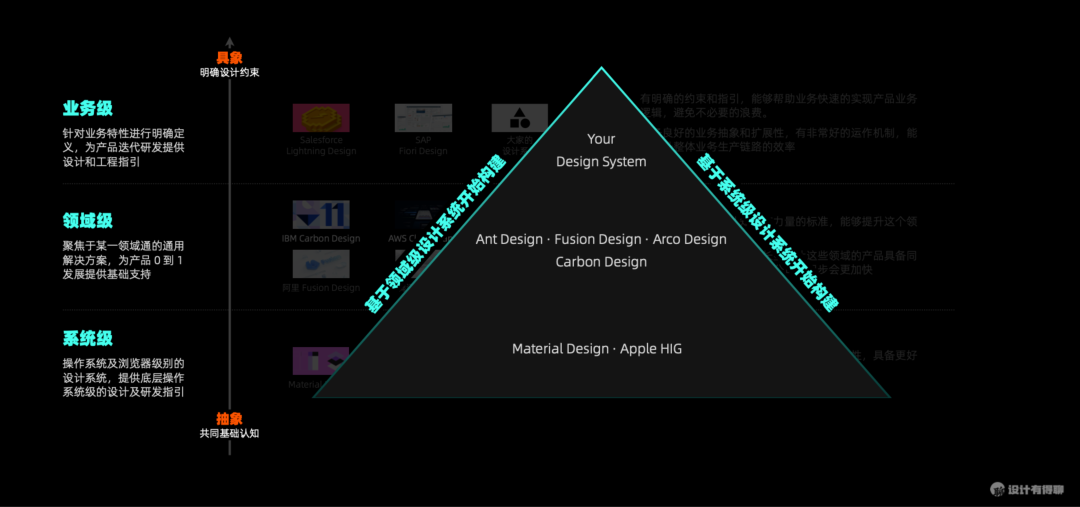
关于设计系统的类型,我把它分成三类:系统-领域-业务。它既是一个层层递进的关系,也是从抽象到具象的过程。
- 系统级。操作系统及浏览器级别的设计系统,提供最底层操 作系统级的设计及研发指引。配合硬件和技术的发展提供更多交互的可能性,具备更好的生长型。
- 领域级。聚焦于某一领域通用 解决方案,为产品 0 到 1 发展提供基础支持。建立一些具备共同认知和有力量的标准,能够提升这个领域的体验基础。同时还需要具备良好的生长型,让这些领域的产品具备同样优秀的基础体验,也让小公司的起步会更加快。
- 业务级。针对业务特性进行明确定义,为产品迭代研发提供 设计和工程指引。有明确的约束和指引,能够帮助业务快速地实现产品业务逻辑,避免不必要的浪费。具备良好的业务抽象和扩展性,有非常好的运作机制,能够提升整体业务生产链路的效率。

领域级案例:AWS CloudScape
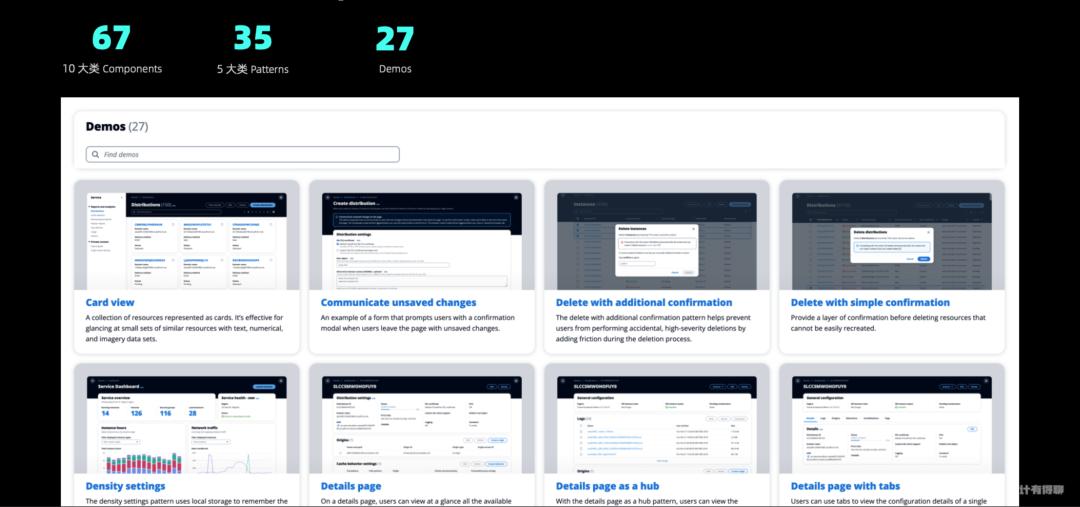
这里推荐一个领域级案例——亚马逊 AWS CloudScape。它的整个系统里一共就有分为10大类的67个组件,其中有将近20多个可自定义组件。还有分为5大类的35个Pattern。Pattern相比组件具有一定差别,就是组件解决的是具体操作应该怎么去执行,而 pattern 是针对一个具体的事件。
举个例子:用户找回密码这样一个场景。如果你从组件角度来讲,它可能就是一堆输入框和校验所组成的内容。但你如果换一个问题,组件和流程又会有许多不一样的组合方式。所以 Pattern 的指导意义远胜组件这一层。AWS的优势就在于它制定了非常多的Pattern内容,用来解决复杂的业务场景。同时AWS提供了27个Demo。在现阶段它只是作为一种展示方式,但长期来看,Demo可以为在线设计或者在线搭建业务逻辑,提供底层帮助。

所以整体上来讲,我对那个AWS CloudScape设计系统最大的感受有三点:
- 内容简练&指导准确。第一个就是内容相对的简练和务实,指导是非常准确和有效的,因为相对来说他不会讲太多的设计理念、价值观这些东西,还是更多落在实际的指导上。AWS更像一个指导手册,让你知道每个组件的精准定义、使用场景和说明,还有而且它有调试功能,让用户感知不同场景组合出的结果。
- 定位清晰&领域性强。AWS的定位还是比较清晰的,领域性很强。AWS 这个系统在 16 年左右就已开始做了,到今天其实他已经是花了差不多 6 年的时间,在业务内部做了非常长时间的打磨。
- 设计约束性强。你给用户的选择应该是确定性的内容,而不是给用户无限的选择。所以在这点上面,AWS 包括有很多产品其实也都下了比较多的功夫,会做的约束性越来越强。让用户不要思考太多没有必要的东西,而是把重点关注在产品本身,关注业务流程和产品质量。
如何构建设计系统?
相较于几年前,我们开始构建一套设计系统的工作简化了不少,已经不需要不需要从头开始一点点去做。有很多人已经帮我们做了前期的准备工作,我比较推荐两种做法,就是下图三角的两边。

基于领域级构建。我们可以把基础的组件交给其他设计系统去做,我们在它基础上去做对于行业和领域的一个抽象和关注。去关注一下基于所属的行业,且对行业有较强认知,把这些东西找出来,然后去做一些对于业务组件和 pattern 的抽象。比如说你认为引导用户做一个好的评价是个非常重要的流程,你就可以对它做一个明确的 pattern 定义。你也可以在此基础上抽象一层出来:要引导用户做一个比较的信息交互,你把它复用到其他流程,比如发布评价,种草等场景。但这样的话就会让你的设计对业务是有帮助的。
基于系统级构建。这种方式偏向于做移动端场景,可以结合自己的领域直接往上做。因为在 C 端产品里面,还并未形成绝对的行业基础方案,对于领域级的抽象有一定难度。我们可以选择直接结合自己的领域特性把业务级这块做好。然后在于领域级里面的设计系统的选择,我还是比较推荐大家去用阿里、字节、腾讯这些几家的产品,因为他们能保障迭代速度和维护,同时开源也是国家的号召,所以我们的使用体验也会有较好的保障。
什么时候搭建设计系统
第一个阶段和第二层是相对容易去做的,第三阶段是最难的,也当然其价值(设计提效)最明显。同时在针对不同阶段的产品,设计师要做的事也有一定差异。
- 第一阶段:设计统一化。明确设计理念,对设计风格、基础组件、设计 模式进行定义,确保产品基础体验的一致性。提升设计输出统一性。
- 第二阶段:设计工程化。基于统一的组件库与研发团队进行共建,建立“设计&研发”的对应关系,产出代码化资产库, 形成中心化管理的模式。
- 第三阶段:设计在线化。借助低代码引擎建立在线搭建工具,嵌入代码化资产,降低业务使用成本。
设计系统建设的三个阶段
搭建设计系统是一个庞大的工作,老板会问你,你需要花多少精力去做?做多久才能有结果?我们得先有一个范围,才能给出答案。因此我总结了设计系统的三个阶段:
- 0-1搭建产品。如果是一个新产品,你就可以按照设计系统的思路和方法去构建组件化的设计。等到 0 到 1 完成,要开始大规模投入建设之后,你可以跟产品提出搭建设计系统的建议,此时你的底层基础是搭好的,做起来会更轻松,同时未来迭代也会更简单。
- 新上线产品。如果产品刚刚上线,你可以去先和技术团队做好沟通,然后在迭代需求的同时,去构建完整的设计体系。然后在合适时间点和技术同学一起去做第二步的工程化。当然这个是什么?前提建立在要和我们技术团队做好沟通。也给技术同学和我们的产品团队一些预期,让他们知道我们会在什么时间去做这样的事情。
- 老产品。如果是上线很久老产品,我认为可能就要等待一个合适的契机了。因为要做这样的事,需要投入非常多的精力和成本,公司是一定会关注投入产出比。当然也可提前做一些设计的准备工作,应对业务上的变化。
03 设计系统对设计师职业发展的影响
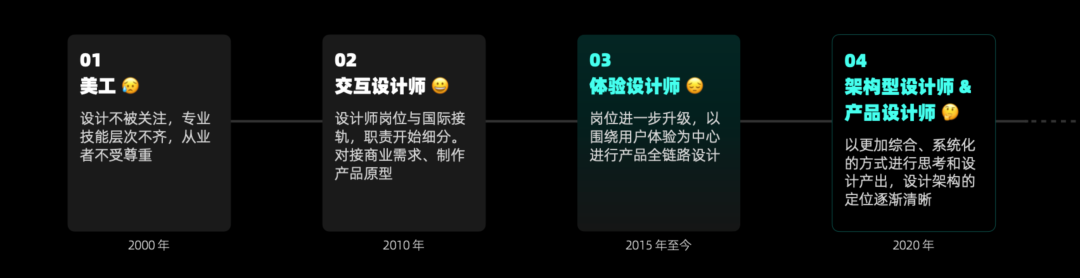
设计师岗位的变迁
这里主要讨论偏交互和体验型设计师,视觉创意、空间、工业等类型设计师不在此讨论范围内。
2000年时设计师还叫美工,那时设计不被关注,专业技能层次不齐,从业者不受尊重,到了 2010年,设计师岗位与国际接轨,职责开始细分。对接商业需求、制作产品原型。再到15年的时候,岗位进一步升级,形成了以围绕用户体验为中心进行产品全链路设计,此时出现了体验设计师。
到了2020年,设计师会以更加综合、系统化的方式进行思考和设计产出,设计架构的定位逐渐清晰。此时会出现架构型设计师和产品设计师。架构型设计师就是以设计系统为基础,帮助团队提供强有力的体系工具和能力。产品设计师就是现在的体验设计师,他们需要更往上游走,去解决产品体验问题,不能只龟缩在设计领域,因为有些产品的底层逻辑就存在问题,设计师怎么改页面也不能解决问题。所以体验设计师要逼着自己往更有价值或者能更能产生设计影响力的方向走。这是当前设计师应该需要关注的。

架构型设计师的职责
设计系统构建。架构设计师的工作核心是在设计系统构建上,对所属行业领域进行深入研究,基于业务构建设计系统统,与研发团队实现工程化。同时要保证搭建的设计系统能被下游和用户接受。
资产管理。需要将设计系统的内容沉淀为资产,并开始设计资产的管理,让下游和用户知道如何去使用,因此要在管理和分发的模式上做工作。即为团队设计师提供设计“齐套”服务,就是当你的下游拿到这个东西的时候,他们可以快速开工,甚至是不用问你就能开工。所以我们需要针对于业务需求提供相应的资产物料。这些物料不仅是组件模板,还包含素材、文案和插画等,这些都属于资产管理范畴的一环。
设计运营。当我们有了设计资产,没有运作没有流程,它也是跑不起来的,因此要创建团队内外的高效工作流程,设计师要探索新的工具方法,保证和上下游的交付环节流畅,让业务协同能顺利进行。从而提升团队设计价值与影响。

04 最后,有一些建议送给大家
- 埋头做设计的时候,也抬头看看。互联网发展至今已不是新鲜事物,早已成为国家基础建设重要组成部分。国家策略很大程度将影响到互联网企业的经营策略,作为企业的一员,设计师的发展也与之息息相关。
- 设计系统已成趋势,要会用也要懂如何构建。互联网红利期已经远去,降本提效已经成为各大企业的长期策略。设计系统是产品研发链路中最为重要的能力之一,使用和构建设计系统将成为体验设计师的核心能力之一。
- 跳出基础组件,从领域和业务中去抽象。设计系统 ≠ UI Kit,UI Kit 无法体现设计系统真正价值。基于开源设计系统进行 0 到 1 启动,将更多精力放在对领域 和业务的设计抽象上。
- 关注职业发展,成为最后那个淘汰者。互联网发展至今,设计师 title 不断变化,公司对设计的期望也在不断提升。“页面仔”已没有竞争力,需 要不断提升自己的核心竞争力来保障自己在竞争中不掉队。