今天这篇文章比较偏基础,但胜在讲的很全面,自己做项目的时候也可以拿来自检。关于字体排版的方方面面都讲到了一些,尤其有一点是关于字体和字型的定义让我学到不少新知识,之前我在翻译的过程中没太在意这 2 个词的区别,今天因这篇文章专门去研究了一波,原来还是有不少讲究的,一起来学习下吧。
排版在设计过程中扮演着非常重要的角色:好的版式可以让阅读变得毫不费力,而差的直接劝退用户。

一、字体和字型有什么样的区别?
这里我们回顾下基础知识。有时字体(typeface)和字型(font)好像在使用上是可以互换的,这让人产生困惑(彩云注:实际上我也经常没注意这个细节,所以还专门去查了相关的知识,确实是大有学问,在翻译这篇文章时收获很大)。字型是字体的一个子集,字型(font)是指字体(typeface)中特定的样式和字重。
(彩云注:typeface 是一个抽象的总体概念,而 font 是这个概念的具象物体。如果是可以互换的、现代的、数字艺术中的意义,就都翻译成“字体”;如果原文在强调二者的区别,“typeface”理解为“字体”,而“font”可以理解“字型”。这样来区分)
举个例子,Helvetica 是一个字体,但 Helvetica Bold 是 Helvetica 字体家族中的一个具体的字型。下面这张图,你就能理解字体和字型的区别了。

二、选择正确的字体风格
下面是三种比较常见的字体分类

1. 衬线体
衬线体会在构成字母和符号的笔画末端增加小装饰性笔画。
2. 无衬线体
无衬线体在笔画的末端和转折处都比较干脆,没有装饰。
3. 装饰性字体
用来突出某些内容的短文本。(彩云注:一般不会大面积使用,用来作为装饰样式挺不错的,比如放在内容的底部作为底纹之类的。)
4. 保持字体种类尽量少
同时使用三种以上的字体会使网站看起来不美观而且显得非常拥挤。保持尽量少的字体种类,两种挺好,但其实一种字体通常就足够了。
5. 使用一种字体的不同字重
在项目中,我习惯用一款免费字体“Inter”,看起来效果非常棒。

使用 Inter 字体在界面中的实际效果
6. 使用衬线字体和无衬线字体
在下面这个网页设计中,我会用到衬线字体“Kepler”作为标题,用无衬线字体“Futura”作为其他不同的文本内容。

2 种不同字体在界面中的实际效果
7. 使用装饰性字体作为高亮内容
在下面这个案例中,我期望高亮文本内容“skincare routine”。我在这里就用到一个装饰性字体“Northwell”,看起来效果挺不错的。

免费就意味着不好吗?
让我们看看下面两个相同的字体。左边是免费的字型“Inter”,右边是一个要花钱的字型“Söhne”(60 美元授权)。

你觉得怎样?
就我个人而言,我并没有觉得左边的看起来比右边的更糟糕,我觉得 2 个都非常好看。
因此,如果预算有限,可以到 Google 字体库中选择一款你喜欢的免费字体。
注意,如果你在网上发现一个字体,能下载和使用并不代表这就是免费的。你必须仔细阅读这个字体的许可然后再决定在哪里使用它。多数情况下,当你看到一个好看的字体但却发现它并非免费的。
此外,如果你决定使用一种字体(例如 Helvetica)并且会用到它的三种字重(粗体、中体、细体),你需要同时付费 3 次 $180 (3x$60)。
在这个网站 https://www.myfonts.com 你可以查到某个字体具体要花多少钱。
更多优质英文字体推荐:
三、使用默认的样式
当你设计一个网页时,你只能使用 6 种类型的标题。

你可以看到下一个标题的字号会比前一个更小。它能帮助在页面上更好的组织信息和提高信息的可读性。
在标题中通常会有这种限制,在正文中却没有,但根据我的经验,4 种类型足够了:

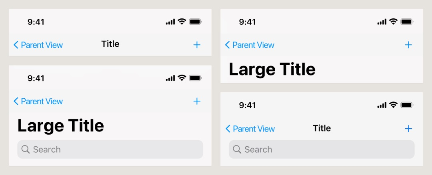
不仅仅在 PC 端需要考虑标题和正文的文本风格,在移动端同样需要。

四、选择合适的字体大小
我知道对于每个项目来说都会有其独立的风格体系,字号也取决于所使用的字体,但让我们尝试去找到一些相对平均的字号和样式尽可能的满足更多的项目。

标题字号对照表(左边是 PC,右边是移动端)

正文字号对照表(左边是 PC,右边是移动端)
五、在 Figma 设置字体样式
当你已经在 Figma 中建立了文本样式时,创建文本块会更容易。下面就是在 Figma 中的样子。

① 要创建一个文本样式,在页面上选择一个文本>点击字体右边的“4 个点”的图标>点击“+”图标

② 输入你要创建的字体组件名称
如果你想对文本样式进行结构化管理,分到不同文件夹中,你可以在创建名称的时候加上斜杠:文件夹名/样式名

注意一点,你可以在任何时候修改字体样式,它将会自动在页面中修改任何你之前用过这些样式的字体。
1. 对齐
左对齐
绝大多数人习惯从左往右阅读,这也是为什么设计师通常都会采用左对齐的原因。

居中对齐
当你觉得居中对齐在视觉上更美观时,就可以尝试使用居中对齐,此时其他内容也最好都居中对齐,保持统一。
当文本内容超过 3 行时,就不建议使用居中对齐,因为这会让内容变得难以阅读。

右对齐
我发现有 2 种文本需要右对齐的情况:
- 出于语言的需要,比如说希伯来语和阿拉伯语;
- 在表格和 UI 中,当字段名有不同的长度时,使用右对齐可以让它更接近所引用的数据。(彩云注:亲密性原则的使用)

2. 行高
每款字体依据它的字号都会有一个默认的行高。有时默认的行高看起来就还不错,那么这个行高就让它自动而不需要做特别的改动。
但如果这个字块看起来非常拥挤那就需要手动调整它的行高。
(彩云注:在 15px 字号时,我通常会给到 1.3 到 1.6 倍的行高会比较舒服,当然也要看具体的字号大小和字体)

3. 文本块宽度
你必须考虑到字块的最大宽度,尽量避免字块过长造成的阅读困难。
我发现 660-760px 是一个比较好的字块宽度范围。当使用这个宽度时,你的眼睛不需要来回移动,阅读起来就会非常舒服。


六、如何使用大写字母
在短的标题和文本块中适合用大写字母,不要在一段很长的文本中都用大写。


不要忘记字母间距

七、检查颜色对比度
你在设计的时候能看清文本内容,不代表所有人都能看清楚。
彩云注:保持文字足够的对比度,具体怎么去走查:

欢迎关注作者的微信公众号:「彩云译设计」