如何设计悼念缅怀相关的网页?本文用大量案例,总结了7个做好悼念缅怀网页的技巧。
相关阅读:
今年九月,英女王伊丽莎白二世逝世,这不仅在英国是新闻,在国际,也是一桩大新闻。这位女王在位的时间超过 70 年,一生中获得了许多崇拜者,可以说得上是英国的文化象征了。官方新闻报道以后,英国人民也开始用他们自己的方式哀悼缅怀这位传奇领袖。

人类之所以与其他生物不一样,是因为我们要交流、讨论社会事件去传达信息、情感,而不是单纯满足于原始欲望。除了简单的文字交流以外,事物的意义和象征意义,在不同时代都有所不同。
诚然,人固有一死,在大多数文化中,一个人生命的结束,都会以葬礼作为真正的句号。随着时代的发展,人们表达哀思的方式也变得多样化起来,葬礼上的鲜花和致悼词,印刷出来的报纸,广播里听到的声音,再到数字媒体,这些媒介无一不在阐述着 UX / UI 的重要性。
互联网时代,不管是哪一个主体,每当有受人尊敬的人物离世或者是重大历史事件的特殊日子,社交媒体平台,都会有一点变化,比如国家公祭日当天,几乎所有平台都会将首页设置成黑白。
那么作为设计师或者是运营方,可能需要考虑的问题是,这些“哀悼”、“致敬”的情绪,是不是如此表达就可以了呢?只有首页做改变会不会被人诟病呢?那么这种沉默的悼念要维持多久呢?毕竟没有任何一个公司 / 组织想要变成箭靶,被标上“什么都没做”或者是“做得太过了”的标签。
今天,就着这个话题,我们就来谈谈,在用户体验中如何表达哀思缅怀才是恰到好处的。
一、真诚点,切勿流于形式
英国人在致敬英女王的时候,不管是街头巷尾的物料,还是网络搜索引擎和社交平台,从看手机到逛超市,都让人时刻沉浸在哀思缅怀的氛围当中。
这种行为往往是自发的,毕竟严格意义来说,并没有硬性的规定,大家必须做,所以有一些小公司,往往不会参与在其中。而有些公司做了一些改变,在他们的页面当中插入了横幅,表达敬意。但这又略显敷衍,因为没有一种整体感,打破了页面中其他元素的阅读性,其他功能性的区域也没有颜色变化。

当代网民也不是这么容易被糊弄的,平台是否有诚意做这件事,其实是能够被感受到的。这种特殊时期的页面,应该提前做一些预设,比如黑白组件,以便于需要的时候能够马上激活使用。像是上图的右方,整个网站的页面都设置了黑白,不管是图片还是文字。
要做,就要做好,临时抱佛脚倒也大可不必!
二、不一定只用黑色
为什么大部分文化当中,黑色都被默认为是死亡的颜色,至今也没有什么特别精准的解释 / 典故。不过既然是约定俗成,那么营造“致敬”氛围,用黑色,是一个不会出错的选择。
同时,黑色又是一个万能的颜色。从灰度的变化,黑白插图,再到 LOGO,都离不开黑色。

上图两个案例,都展现了致敬与哀思,但是运用的颜色却不一样。右边使用了金褐色调的文字,来表达对英女王辉煌过去的回忆,选用的肖像也没有处理成黑白。
所以不一定只用黑色,关键是需要考虑色彩的平衡和数量,也不要硬套公司的识别色彩,否则就变成为了推广自己而硬蹭热点。
三、不能忽略文字的力量
言语的力量不可忽视,尤其是在庄严的场合,人们能从说话人语气里感受到发自内心的真诚。而书面文字也一样,我们中国也有一句“见字如面”来表达文字的重要性。
不过网站或者是社交平台不像信件和博客,没办法只展示这些情绪,它是通向不同功能的入口。人们浏览网站,需要从中获取有效的信息,或许是购物详情,或许是企业年报,也可能是公交运营时刻表。所以社交平台、功能网站,还是需要保留与用户相关的实用信息 / 功能。
英女王国葬日当天为假期,不少企业的业务和商店都会暂停营业,尽管全英国铺天盖地的传播这一信息,但是为了提高用户体验,这些公司都会主动通知用户他们即将暂停服务。

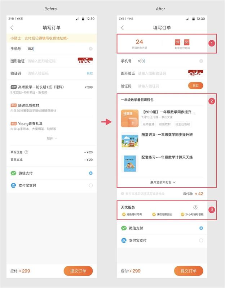
上图两个例子的对比,左边一个蓝色的对话气泡上是引导点击(阅读)文案,承上启下,下面我们可能会认为是一些有利于健康的建议,但接的内容却是英女王的致敬文案。右边的则是戴森公司的创始人所写的一段表达哀思致敬的话,简洁又严肃,然后下拉才是网站的日常功能。
这组例子对比的就是功能性文案和情感性文案的平衡运用,我们需要表达情绪,但是不能因为表达而影响网站原本有的功能,保证用户浏览的时候不会感到困惑。
四、考虑页面的可访问性和包容性
既然是用户体验,用户当然才是所有问题的核心。每个人在使用社交平台、浏览网页的时候,都会出现各种各样的问题。作为设计师或者是运营平台,在听取意见的同时,也要坚守标准,不能随便妥协。页面上“真正的文本”要考虑视障人士的使用,不是单纯用不同颜色的按钮来区分。
所以在致敬的时候,并不是把页面变成黑白就可以了,我们还要注意颜色的对比,让文本读起来流畅顺利。

上面的就是错误的案例,左边是 National Rail 在 2021 年菲利普亲王去世后的致敬页面,整个页面改成了黑白,但是因为文字的对比不明显,收到了大量的投诉:影响正常订票。所以今年吸取意见,定制了致敬英女王大版头,下方维持网站正常的功能使用。
一些特殊需求有时候很难被察觉到,但是在这些页面正式上线前,我们应该进行测试。目前行业对于致敬时期的黑白页面并没有标准,而由于总体使用情景次数较少,也缺乏一些数据、案例作为参考。所以有时候一些特殊需求很难被察觉到,但是在这些页面正式上线前,我们应该进行测试,避免疏忽。
由于不同组织或者地缘政治关系,这些致敬的行为,一些国际品牌是否参与也需要考虑多方因素。如果一个品牌 / 网站在当地的页面没有跟进本土时事,情况就会变得很复杂。
当然也有一些公司是站在全球化背景下考虑他们的用户,会有一些较为灵活的做法,比如谷歌,英女王国殇期间,页面上有一条黑丝带。

五、要快!但也要有持续性
英女王逝世的消息是周四晚上 6 点 30 分宣布的,为了第二天工作日网站能顺利赶上更新,几乎所有人都是立马开始投入工作。
面对这种情况,快是第一要义!但是也要保证本文的第一点能够实施。同时也不要以为首页完成了就万事大吉了,后面还有很多要加深印象渲染情感的工作要做呢。
比如英国石油公司,就做了专题页,展示公司与英女王之间的历史故事;Skynews 则是创建了一个问卷调查。

随着时间流逝,所有事情都会回归常态。但是我们要知道人类是需要时间去接受现实和调整状态的,所以这种缅怀的思绪有可能会延续一段时间,所以作为设计师,或许需要计算一下致敬合适结束,或者是否在网页内留下一点“彩蛋”持续致敬。
六、有效的冲击感
致敬,少即是多。不要用过多的颜色、信息充斥页面,合理的满版图片,简洁的文字,让页面“说话”

七、在限制中展现创意
除了将页面调整为黑白或者用人物黑白肖像,也有其他代表死亡的象征,比如半旗,或者传说中起源于有古代犹太文化的黑丝带,也有可能是鲜花。

全球大部分国家对于致敬这一主题,在文化层面基本是趋于一致的,因为死亡的象征基本是上述几个例子。作为设计师 / 运营平台,我们需要好好思考如何将这些有限的象征事物从物理层面延伸到跨媒体层面上。
比如英国皇室的网站(上图右),就建立了一个线上纪念馆,将英女王的生平通过数据的形式,永远留在网络世界里。
大约七年前,新加坡国父李光耀逝世,当地不少市民和企业主动追思,他们将李先生的脸印在黑丝带上,人们纷纷把这定制的黑丝带贴在自己的挡风玻璃上,以此来传达对李先生的缅怀之情。

死亡,是谁也躲不过的一个词。它必然是我们每个人都会遇上的,“致敬”这一主题,相信在未来设计师 / 运营平台需要为此投入更多心思,以表达我们对生活中的英雄的感激与尊重。
译者:岩盐盐盐
作者:Darren Yeo