相信不少用户在网页浏览、或者移动应用的使用中,都曾见过“加载”或“刷新”,这两个过程都属于“信息载入”。那么这两个过程要如何设计,才可以减少用户的等待焦虑、提升用户的使用体验?本文作者就从加载和刷新出发,对信息载入的交互设计做了解读,一起来看一下。

来自同学的提问:页面下拉刷新、上拉刷新、加载刷新、进度条等等,到底都什么情况下用啊?
加载和刷新,是互联网产品的一个基础通用能力,我们在vivo的产品设计中也经常会处理加载和刷新的交互逻辑及视觉呈现,所以就简单做个小结,和大家分享一下。
我们还是先从定义开始:

▲图1 加载的定义
加载多用于表示打开应用软件或页面时的信息载入过程。

▲图2 刷新的定义
刷新比如突破旧的而创造出新的。刷新有手动和自动两种,旨在消除因时间间隔造成的内容或状态不一致,一般用于内容或状态变化比较频繁的地方。
从定义上看,刷新可以看作是加载的一个子场景。因为展示新信息的过程也是信息载入的过程。
接下来我将以vivo互联网产品为例为大家进行讲解这几种信息载入方式的使用场景和区别。
一、信息从无到有的呈现
当用户第一次打开一个界面,界面通常并没有任何缓存内容时,这时就需要加载内容,常见的内容加载方式有以下几种:

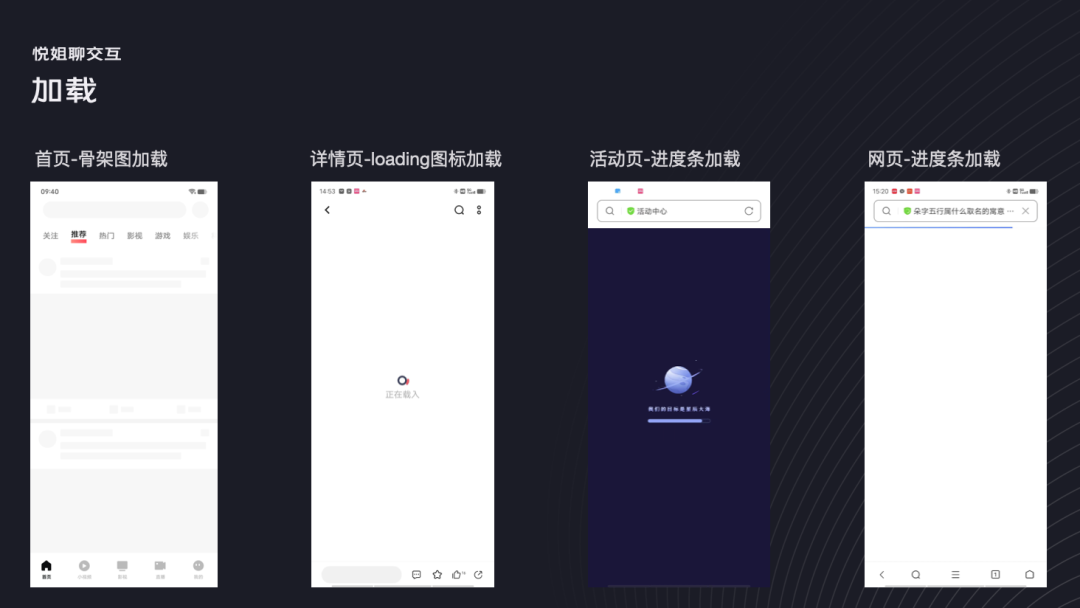
▲图3首次信息加载的几种方式
1. 骨架图加载
通常用于有着稳定界面框架结构的页面:比如视频列表页、视频详情页、Up主页、商品详情页等。

▲图4骨架图的几种样式
当界面没有任何信息展示时,提前以占位图和占位文本的方式将页面框架勾画出来,方便新用户提前了解页面结构,也方便老用户快速定位具体信息的位置。
骨架图通常只用灰色表示,但也可以用加载后元素本来的颜色添加透明度来呈现,这样的骨架图更会接近页面真实的色彩感受(如上图右)。
为了让用户感受到界面正在努力加载(而没有死机),页面骨架图通常会添加页面光晕循环效果来体现页面的加载动态。
2. loading图标加载
这是最基础也最通用的加载方式,如果页面信息加载较快,且界面内容结构不固定,通常就采用这种加载方式,除了常规loading图标外,产品通常会设计特有的品牌loading图标,或者选择使用用品牌图标+名称的暗纹,或者品牌吉祥物展示loading。

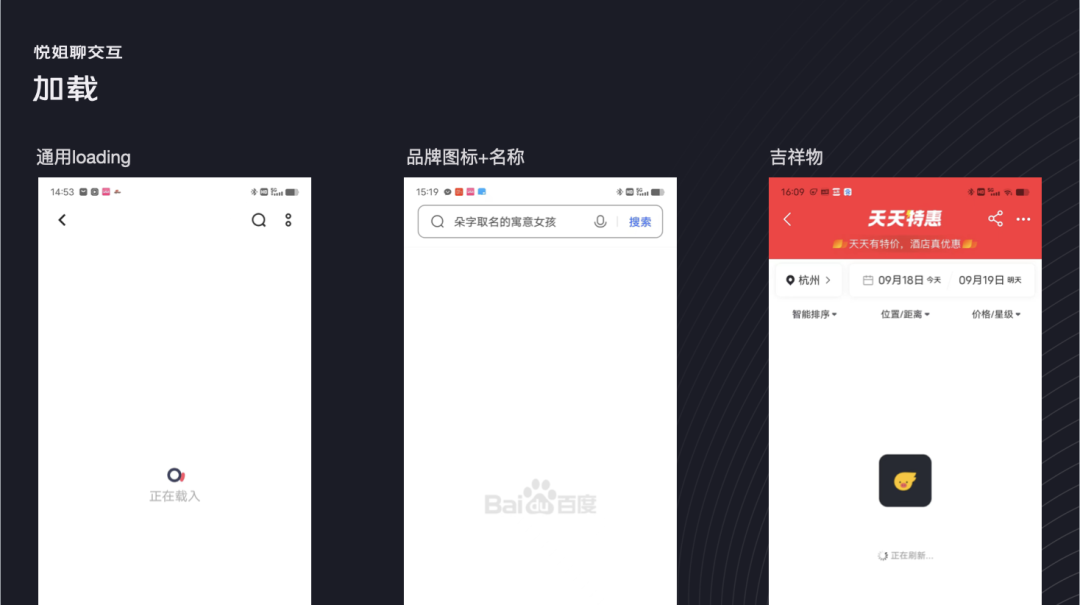
▲图5loading的几种典型样式
3. 进度条loading
特殊设计的loading进度条或者加载图标,通常用于加载H5活动或小游戏等相对较大,加载时间较长的页面,采用趣味化且与活动/游戏相匹配的设计元素呈现loading过程,一方面可以让用户提前感知活动/游戏的风格和内容,另一方面动态的loading图标也有助于吸引用户注意,缓解用户等待的焦虑。

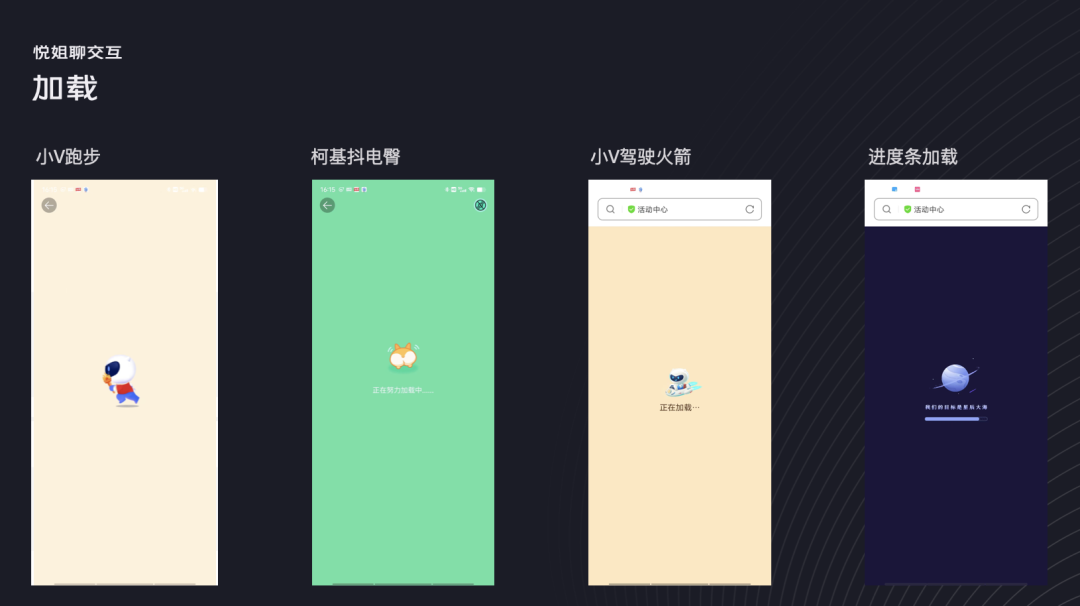
▲图5进度条或动态元素loading的案例
vivo的活动设计多会采用动态loading图标:比如小v手持奥运火炬跑步、柯基快速抖动电臀、小V驾驶火箭飞行、星球转动等等,少部分添加了进度条,如果加载平均时间在2秒以内,直接采用loading图标是OK的,如果平均加载时间在2秒以上,建议同步添加进度条给用户明确的加载时间提示。
4. 网页进度条
这是网页加载最为通用的样式,网页千千万,不同的网页开发者会在页面上采用不同的加载形式,当然,也可能什么都不提供。
所以在加载网页时,浏览器平台通常会给出线性的通用的进度条加载形式,既不过分抢眼,又可以给到用户网页加载进度的统一提示。

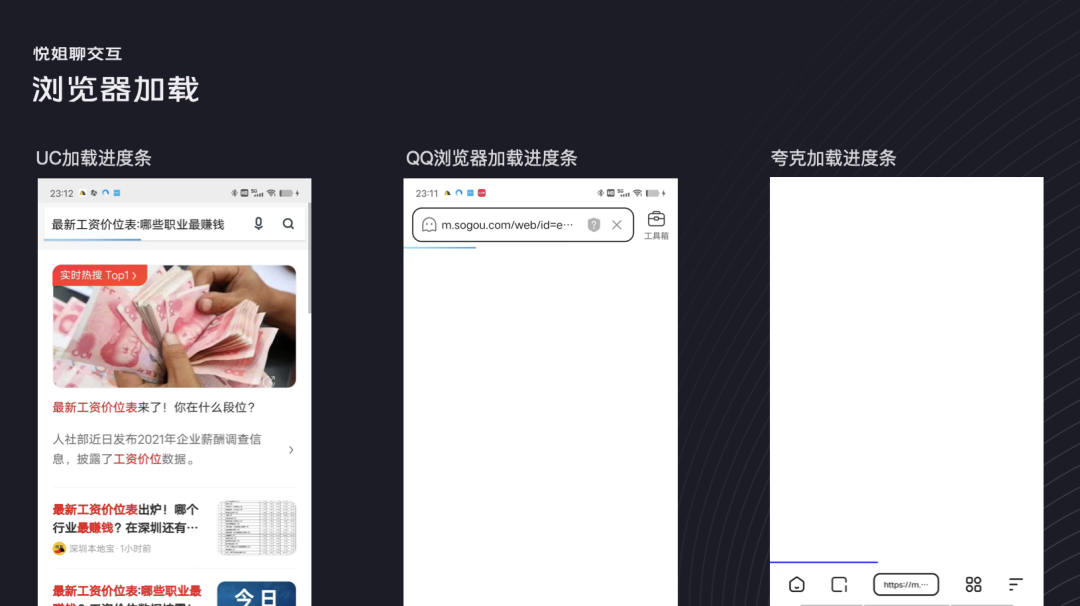
▲图6浏览器产品进度条
二、信息从有到新的呈现
当页面已经有缓存内容后,通常还涉及到两个需求:查看更多内容和查看最新内容。
为了节约用户流量,减少对服务器数据请求的压力,客户端在呈现信息时,通常会采取分批加载的方式,一批加载的信息约在10条左右,当用户浏览完这10条继续往上滑动页面时,就会触发上滑加载(如下图1)。
(部分产品会做预加载处理,当用户正常速度浏览时,上一刷快要完全曝光前就会触发新内容加载,所以用户根本就感知不到上滑加载的过程,但如果用户并不浏览只是快速往上滑动页面,通常还是可以看到上滑加载的状态)

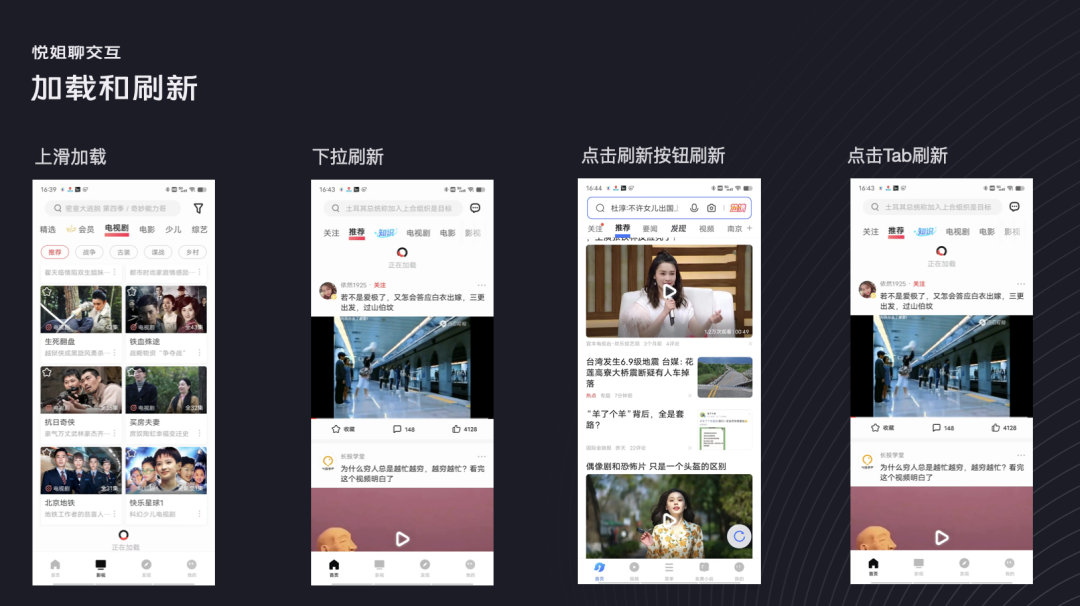
▲图7加载或刷新的方式
而当用户想查看最新信息时,如果页面没有主动刷新,用户通常会通过手动刷新的方式来达成目标。
常见的手动刷新方式有3种(如上图2/3/4):
1)下拉刷新
当首条信息处于页面顶端时,下拉页面,即可触发下拉刷新。用户刚进入界面时可以多次触发,以查找自己感兴趣的最新内容。但当用户上滑过页面后就不太方便,因为需要重新下拉到第一条信息出现后才能触发下拉刷新。
2)点击刷新按钮刷新
通常会在页面的右下角悬浮一个刷新按钮,这样不管页面滑动到第几屏,用户都可以非常方便地点击刷新按钮进行刷新(相比下拉刷新,全屏下拉的手势操作会比精确点击一个按钮更为便捷,而且悬浮按钮会遮挡部分页面内容,显得不够简约,所以相比之下,下拉刷新通常会更为通用,而刷新按钮通常会作为一个刷新的补充操作)。
3)点击顶部Tab或底部Tab进行刷新
这是一个隐含的手势操作,基本上产品都会支持,但因为界面上并没有明确的刷新指示,很多用户都很难发现。
(部分产品会将选中的底部Tab图标直接更换为刷新图标,以明示用户可以点击底部Tab刷新,vivo曾经也采用过这样的方案,后来取消了,一是因为点击底部Tab后,图标突然更换,会带来一些信息干扰,二是点击底部Tab刷新的用户还是不多,综合评估我们认为此项设计带来的干扰>收益,所以就取消了,但还保留了这个隐含的手势,点击仍可触发刷新,只是未在界面上呈现刷新按钮)
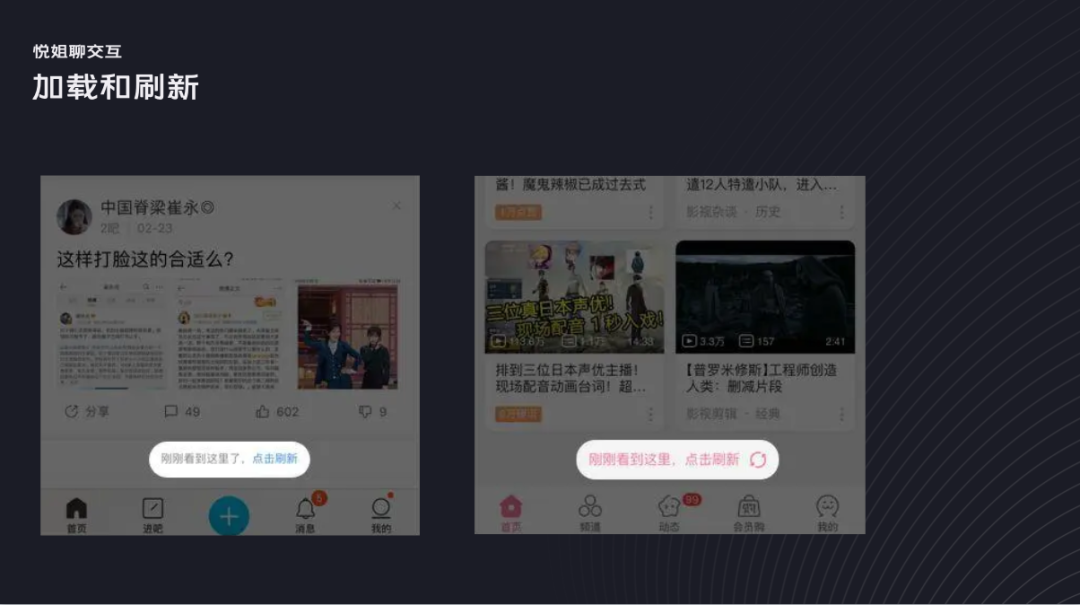
除了这几种典型的刷新方式之外,还有一种大家可能见过的提示刷新方式,前一段时间微信朋友圈也使用过,但今天我去复现的时候却找不到了,我在网上找到一张其他产品的截图示意一下:

▲图8页面中提示刷新
这类产品会在用户上次开始浏览的那条信息之前添加一条这样的提示,当用户本次浏览完所有更新内容后,就会看到这个提示,以提示用户刷新查看最新的内容。
这类提示往往要求产品内容的更新速度要快,量级要大,否则用户点击刷新后没有太多新内容可看,体验反而降低了。
(我猜测朋友圈也是因此而取消了这个提示,毕竟用户刷朋友圈的概率挺高的,朋友圈的内容更新率取决于好友数量和发帖频率,非常不可控,很容易就刷到这个提示,让用户终止了浏览。而如果没有看到这个提示,用户继续回顾之前的朋友圈信息也是非常正常的行为,因为用户不一定记得看过了,就算看过也很有可能愿意再看看)
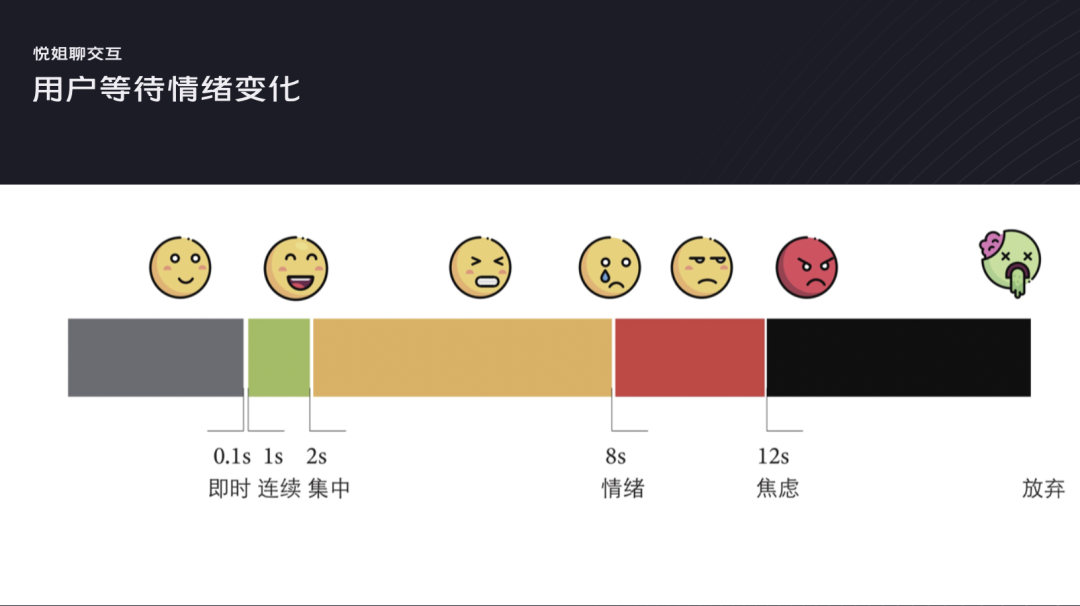
最后,再给大家分享一张用户情绪随着等待时间变化的实验数据图(来自参考文献1)

▲图9用户情绪随等待时间的变化
从中看出2秒算是一个转折点,超过2秒后用户的情绪就开始从不耐烦到焦虑到放弃,那这个图对我们交互设计有什么启示呢?这里给到大家几点建议:
1)在用户操作的0.1s内,应该给出即使的反馈,比如点击态、弹出层或者是页面跳转动效等,让用户清楚地感受到产品已经接收到了用户的操作,并在积极的响应(0.14s是用户建立因果联系的时限,只有在0.14s内反馈,用户才会感觉反馈是因为自己操作而发生的,再长就会感受到延迟)。
2)在新页面出现的0~0.5秒内,如果要显示信息载入状态,建议显示骨架图或者非常弱的暗纹loading提示,甚至什么都不显示。因为如果出现一个明显的loading图标在0.5秒内切换成内容,会造成页面有闪烁感体验反而比较差。(来不及看清那个一闪而过loading图标就消失了,会让用户疑惑)
3)在0.5s~2s可以显示骨架图或者醒目有趣的loading图标,让用户有信息可看,加速等待的心理时间。对于用户会频繁打开的页面,如列表首页或者是详情页,必须要配合研发从性能角度提升客观加载速度,否则总是看到同一个loading图标,再有趣用户也会厌烦。
4)在2s以上,如果是用骨架图的形式,建议要采用分步加载,让一部分内容能先呈现出来,让用户有真实内容可看,如果不能分步呈现内容,则建议添加进度条,给用户较为明确的等待时间预期,减少用户因为没有时间预期而放弃的场景。
好了,今天从加载到刷新的信息载入交互逻辑到这里就结束了。
参考文献:
- 方年丽:人机交互等待状态的视觉反馈设计研究
- 望尽尽是青山:你应该知道的5种刷新样式