在Axure8和9中,有一个设置叫做“自动适应文本宽度(Fit to Text Width)”,然而实际用起来可能会出现一些问题。本文分享了一个实现Axure8和9的“自动适应文本宽度”的方法,一起来看一下吧。

在Axure8和9中,有一个设置叫做“自动适应文本宽度(Fit to Text Width)”,不过大家发现其实只在设计时有用,在预览时完全没有效果,而且放在中继器中还会出现数据变动时统一宽度的问题。
一、现状
网上目前的解决方法有用等宽字体的,有用字数乘固定值14px的……但只能解决部分问题,对于富文本或者中英文混和文本无能为力。虽然Axure10已经支持,但是很多人还在用Axure8和9,所以这里教大家一个完美的方案。
演示:
https://5gn5xg.axshare.com/#id=hb5pcx&g=1
二、准备
首先,我们要先做一把“尺”,方法如下:
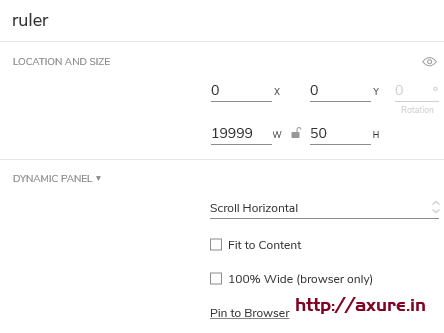
第1步:拖出一个“动态面板”,将其命名为“ruler”;
第2步:将“ruler”设置为“水平滚动”并取消“自动适应文本宽度”;
第3步:将“ruler”设置为 19999px宽(必须) 和 50px高(随意)。

第4步:拖出一个“文本标签(Label)”,命名为“scale”;
第5步:将“scale”设置为:
- x坐标:20000px
- y坐标:0px
第6步 删除所有字符并单击“自动适应文本宽度”,它会自动变为 1px 宽度。

好了,这把“尺”就快完成了。
三、测试
第1步:拖出“矩形 1(Box 1)”,将其命名为“box no padding”,并将左右填充设置为 0px;
第2步:将“scale”和“box no padding”设置为相同的字体、相同的字体样式、相同的字体大小;
第3步:拖出“文本字段”;
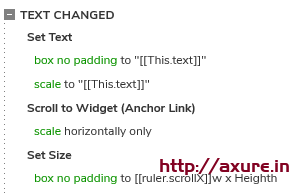
第4步:添加“文本改变时”交互。

预览一下,在文本输入随便中英文甚至其他语言,都可以,文章后面有文件下载。
最惊奇的在于:它在中继器中也能用并且很好用。
四、使用方法
您只需要做三件事:
- 将文本设置到“scale”里
- 滚动到“scale”组件
- 将“box”设置为新大小(标尺.scrollX + box.padding )
只要保证你的文字组件的字体、样式、大小、内容与“尺”里的一模一样就可以。
五、文件下载及预览
Axure 8&9演示文件:
ruler_RP9.rp(78.5 KB)
ruler_RP8.rp(87.2 KB)
预览:
https://uvji3u.axshare.com/#id=ug4988&g=1
预告:
后面会出一个中继器实时拖放的教程,比如手机图标整理:
https://5gn5xg.axshare.com/#id=whwe5s&g=1
敬请期待。