一、导航的定义
导航的定义其实就是元素之间的相互组合,可以让用户自由的在里面进行自由穿行。
二、导航设计的目的
导航设计的目的就是要突出产品的核心,目的是为了让用户能够时刻清楚自己所在功能的位置,以及如何前往目的页面。
产品的导航设计是展现信息结构的一种方式,没有最好之说,只有最合适的导航设计。
三、导航设计的作用
导航的设计其实就是让用户知道自己在哪里,身处在哪个交互界面,可以去哪个页面可以返回哪个页面。当然要提供跳转的页面的方式,表达用户与浏览页面的关系。
四、9种常用的导航设计
1. 底部标签栏(Tab)导航
当产品的整个体验流中是以几个常用的功能模块(一般不超过5个)贯穿的,意味着用户需要在多个标签入口来回切换。
为了保证切换的效率,将贯穿产品整个体验的流程模块平铺在Tab bar位置,保证了用户任务路径的扁平,比如QQ和微信。
优点:属于拇指热区范围内,操作方便,切换快速,用户体验良好。
缺点:只能容纳3-5个,数量有限。
2.顶部标记(Tab)导航
顶部Tab是谷歌提出来的,为了区分与iOS的区别的一种导航模式,由于在顶部,手指难以触及,所以谷歌对应地提出了手势操作的解决方法:通过在屏幕左右滑动来切换标签,比如:腾讯视频与知乎
实际项目中,顶部与底部配合使用的挺多。
优点:顶部可滑动,所以可拓展性强,占据空间比底部少,是通过滑屏切换方便快捷。
缺点:因为可拓展强,花费浏览的时间久,也常常被忘记。
3.舵式导航
点聚式是多个核心功能集中,方便用户呼出使用。会搭载其他导航样式出现(如标签式)成为舵式导航,比如微博。
与标签导航类似,就点聚式导航与标签导航的结合体。相当于拥有一个二级导航:
- 当页面有处于同一层级的几大部分内容,同时又需要一个非常重要且频繁操作的入口,就可以采用这种APP导航模式。
优点:以颜色或大小的区别来展示核心,展示方式灵活。通过不同的颜色和图标给用户不同的视觉冲击,激发用户的交互欲望。
缺点:属于二级交互,增加用户的交互路径,展示过多会给用户造成选择压力。
4.宫格导航
宫格式导航被广泛应用于平台系统的中心页面;一般用二级页展示内容列表,或作为一系列工具入口的聚合;
用户使用概率较低,一般叫做:跳板(图标卡片式)、磁贴式。 优点:很直观的把重要功能展现在用户眼前,促使用户可以快速选择。
优点:很直观的把重要功能展现在用户眼前,促使用户可以快速选择。
缺点:操作繁琐、功能较多。
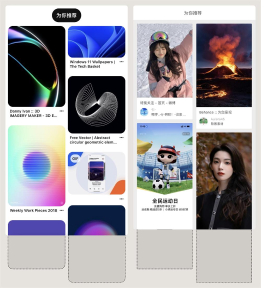
5.陈列馆式导航
宫格导航的变式,可用来呈现实时内容,比如新闻、文章、图片等,可以采用网格布局(比如直播和ins)或轮盘布局(比如格瓦拉电影),还可以采用幻灯片模式进行展示。
陈列馆式设计模式最适合呈现更新的、视觉效果直观、彼此独立内容
优点:以卡片形式展现出来,大量的标签可以让用户方便阅读选择。
缺点:展现内容少。
6.抽屉导航
一般用来放置对用户而言不太常用或者对于产品而言不太核心的功能,或者不那么需要频繁切换内容的应用,例如对设置、关于、个人信息等内容的隐藏;
- “2/8”法则告诉我们,80%的用户只用那些20%功能,这20%功能就是信息流里面的核心功能;如果那80%不常用的功能也占用着最重要的位置,那么用户就会被打扰,产生臃肿感,甚至会放弃使用产品。
优点:可以把大量不常用的功能集中,不占用主视觉,用户不会被打扰。
缺点:对不了解产品的用户想要去寻找功能不容易发现,容易导致客户流失。
7.下拉导航/菜单导航
与抽屉式导航的目的相同,都是为了突出内容。一般位于产品顶部,通过点击呼出导航菜单;
- 通常用来筛选同一信息模块下不同类别的信息,或者快速启动某些常用的功能模块,而不需要频繁的页面跳转 ;
下拉导航还有一种变式,就是下来菜单中展示两级甚至多级,一般在电商中比较常见。
优点:与界面连贯性强,不会占用重要界面,用户点击方便,可以通过对比详细对比自己的目标。
缺点:一般下拉键比较小,不容易被用户发现,容易被忽视。
8.列表导航
适合用来显示较长或拥有次级文字内容的标题,每行可以融入较多信息。
与宫格导航类似,常用于二级页面,不会默认展示任何实质内容,一般用在设置、个人中心界面。目前ios也有现有的组件库使用。
优点:可拓展性强,可以加很多功能,也符合从上到下,从左到右的阅读习惯。
缺点:切换不方便,更换功能还需要返回上一级,增加了交互路径。
9.轮播导航(banner图导航)
当页面足够扁平,没有重点和吸引用户视觉中心的内容可以尝试使用轮播导航。
优点:视觉效果好,重点突出。
缺点:界面占比较大,增加交互路径需要左右滑影响体验。
五:总结
在现在这个互联网时代,越来越新颖创新的导航设计出现。不管导航的千变万化都是围绕着用户的体验进行跟新设计。不同的产品不同的交互要选择适合自己的导航设计。
Powered by Froala Editor