在设计创作中,如何高效的对信息进行整合、梳理?对此,本文分享了对Confluence 的产品体验设计拆解,从日常使用场景、体验亮点、体验槽点三个方面分析并总结了文档类产品的解题宝典,一起来看看吧。

一、前言
Confluence 是一个由 Atlassian 公司所开发的专业的企业知识管理与协同软件,可以用于构建企业 Wiki。它能够帮助团队成员之间共享信息、文档协作、集体讨论,信息推送等。
如何高效地对信息进行整合、梳理, 是设计创作很重要的一环。基于此,这里给大家分享一下 Confluence 的产品体验设计拆解。通过对 Confluence 的体验设计拆解,为你提供一份文档类产品的解题宝典!
Ps:笔者之前写文章主要是使用语雀或 Notion,这次为了拆解「Confluence」,就专门用 Confluence 写文章来拆解 Confluence ~(套娃警告 )

1. 事先声明
- 强烈建议使用电脑查看,用户体验更佳;
- 为了让设计细节更容易被看到,用 Gif 来呈展示;
- Gif 体积较大,请耐心查看。
2. 适合人群
第一类,UI/UX设计师,可以跳出执行层,去思考 Confluence 的产品设计策略,提升产品分析能力;第二类,产品经理/运营,通过全面的产品设计拆解、策略推导,获取产品设计参考;第三类,文档产品从业者,通过全面的产品设计策略推导、用户需求分析,获取竞品分析参考。

二、日常使用场景
1. Confluence 基础概念

首先了解一下这几个 Confluence 中的基本概念,页面都是以树状结构放置与空间之中,页面之间也可以互相链接和访问。创建页面时除了采用空白文档,也可以选择模板。权限控制分了 3 个维度,分别是团队、个人和匿名用户,按照权限最小化原则,分空间和分页面管理。
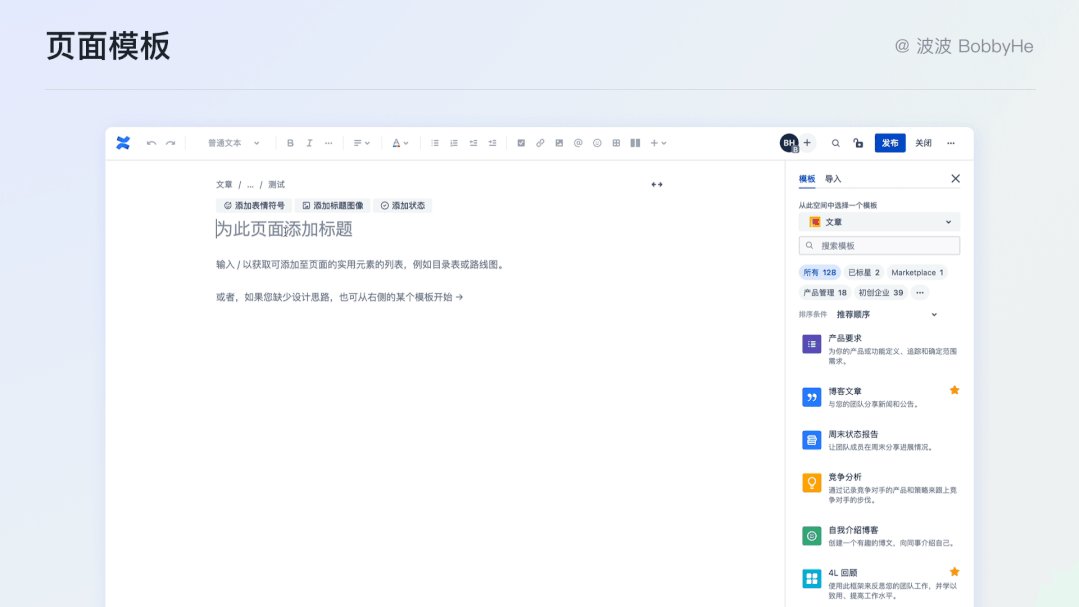
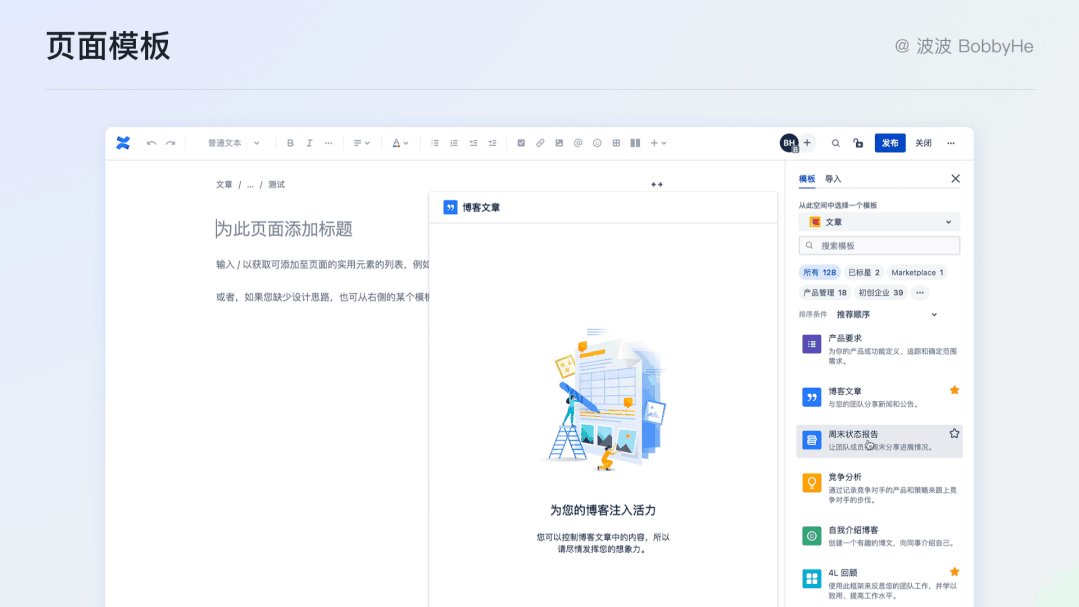
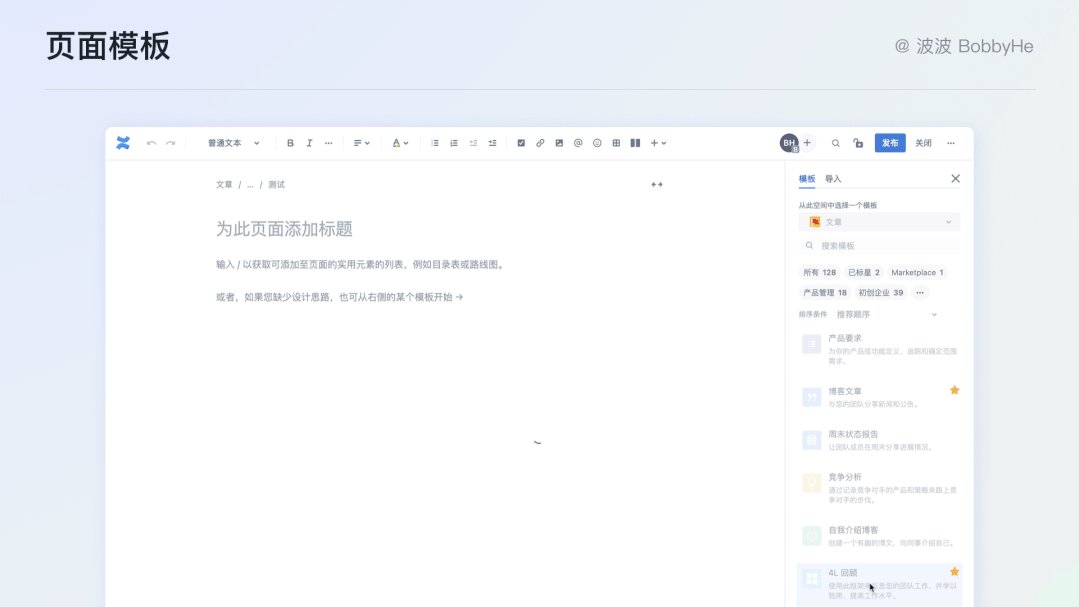
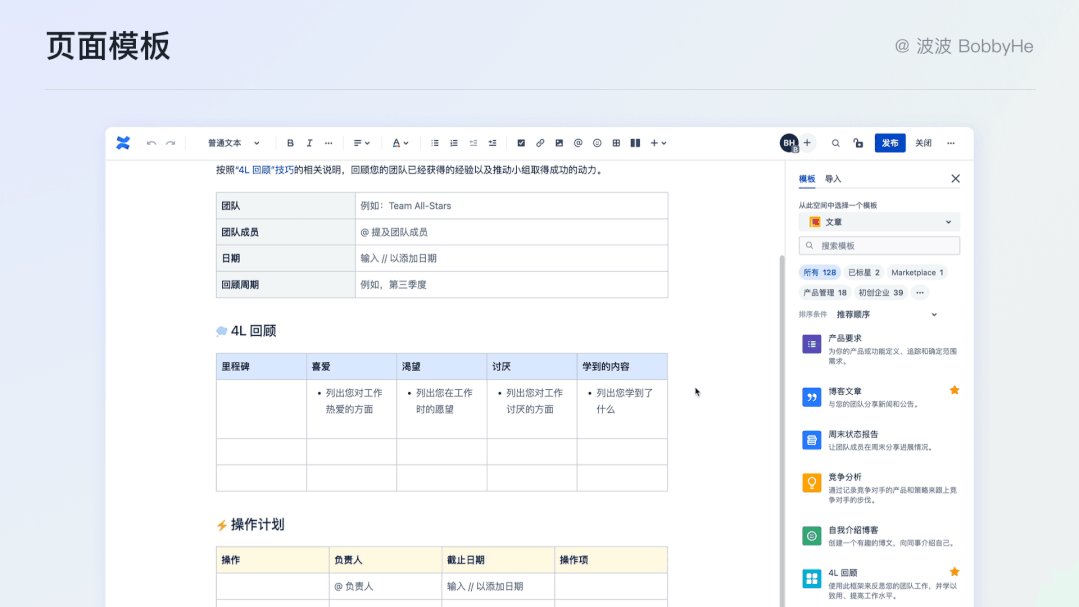
2. 页面模板

点击「+」号新建页面后,这里并没有像飞书一样把推荐使用哪些模板作为一个弹窗打断用户,而是直接进入到新页面的编辑流程,光标聚焦到标题,整个过程更加自然。给用户的预期还是直接新建页面,当用户在右侧浏览到有很多丰富的模板时,如果有需求便会主动地去触发使用。
Confluence Cloud 附带了 100+个模板,覆盖了非常多的主题,如人力资源、软件开发、团队合作、项目规划等。这些模板帮助能够用户制作精美有效的页面内容。并且模板预览的交互也非常轻量,不需要再次跳转或者打开弹窗去中断用户的操作行为,而是直接鼠标悬停便能预览模板的详情。
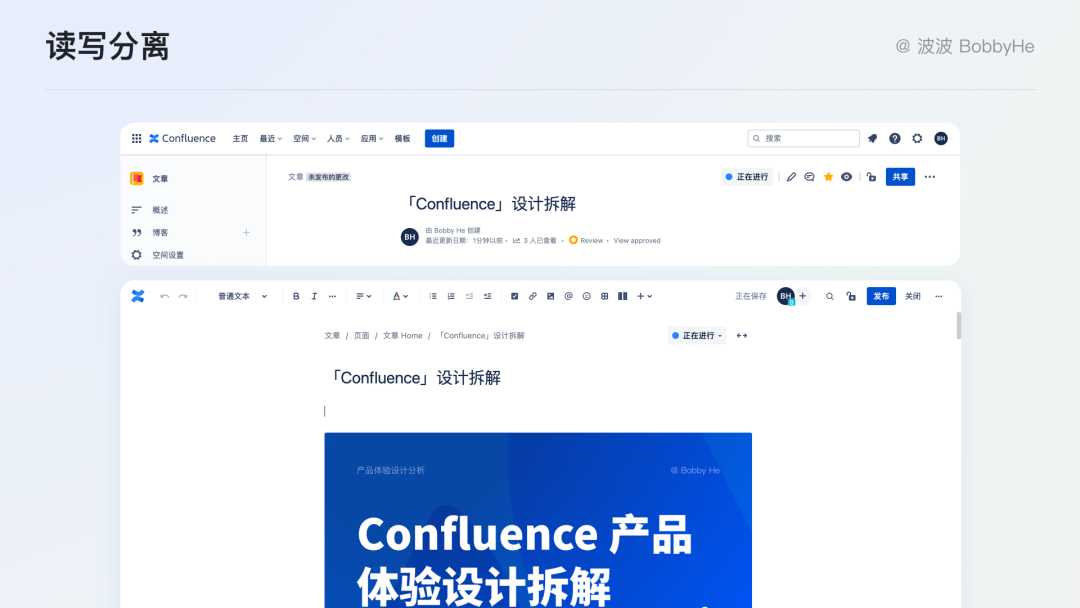
3. 读写分离

关于读写分离,看起来是和语雀类似的,把读和写区分为两种场景。语雀考虑的更多的是希望对作者来说,他的写能够在一种平静又沉浸的一个创作环境中,他能够无所顾虑的写。而读者他能够放心的去阅读。然后在这两个体验之间,用一个“发布/更新”的动作来实现连接。这个发布让作者更加有仪式感,这个动作告诉作者,你的内容将交给读者,由读者来阅读。
而 Confluence 的考虑更多的应该是基于团队协同的办公场景。期望团队中被大家看到的的文档也应该是一个相对稳定或者是被审阅过后的版本,即通过「发布」这个行为来进行确认。
在编辑页面时,进行的更改会自动保存并同步,以便编辑这个页面的所有人都能看到。不过,只有在您发布后,查看页面的人才会看到这些更改。您每次发布更改时,Confluence 会启动页面的一个新版本,并将它存储在版本历史记录中。这样,用户可以跟踪不同时间的更改,并在需要时轻松恢复到以前的版本。
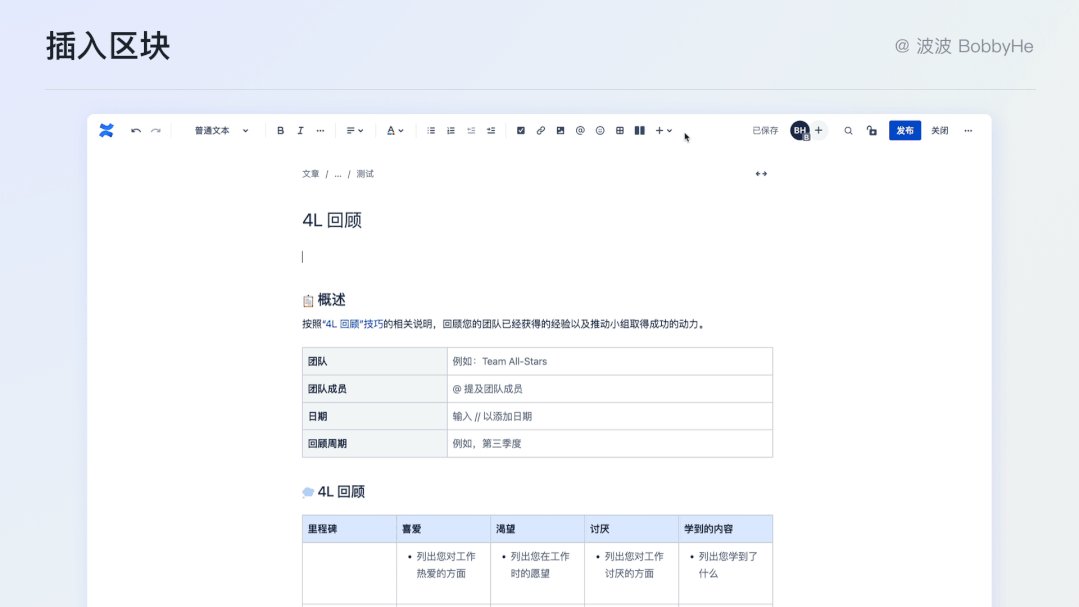
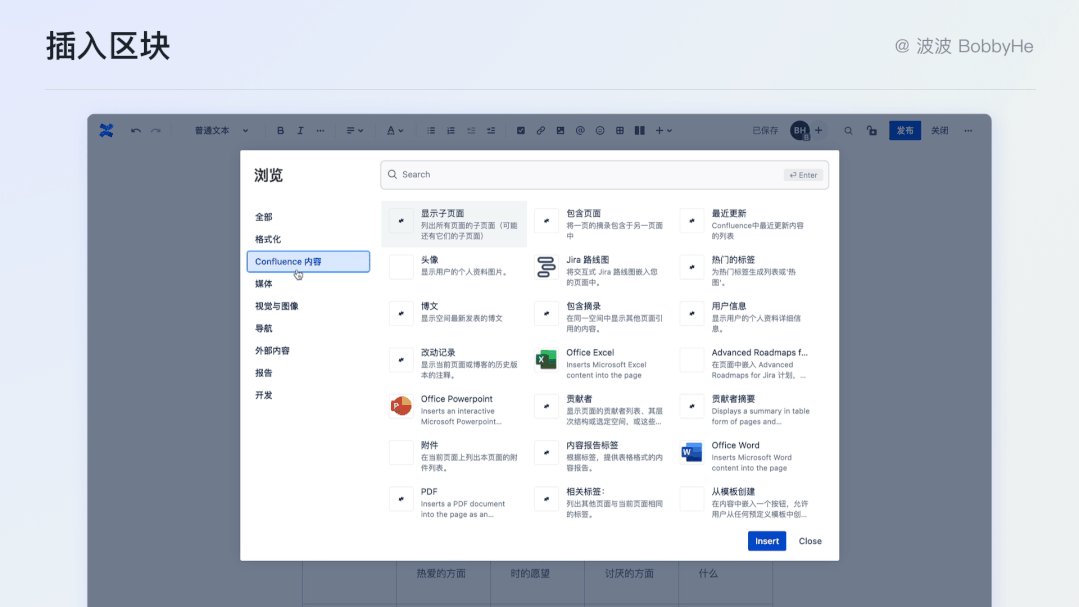
4. 插入区块

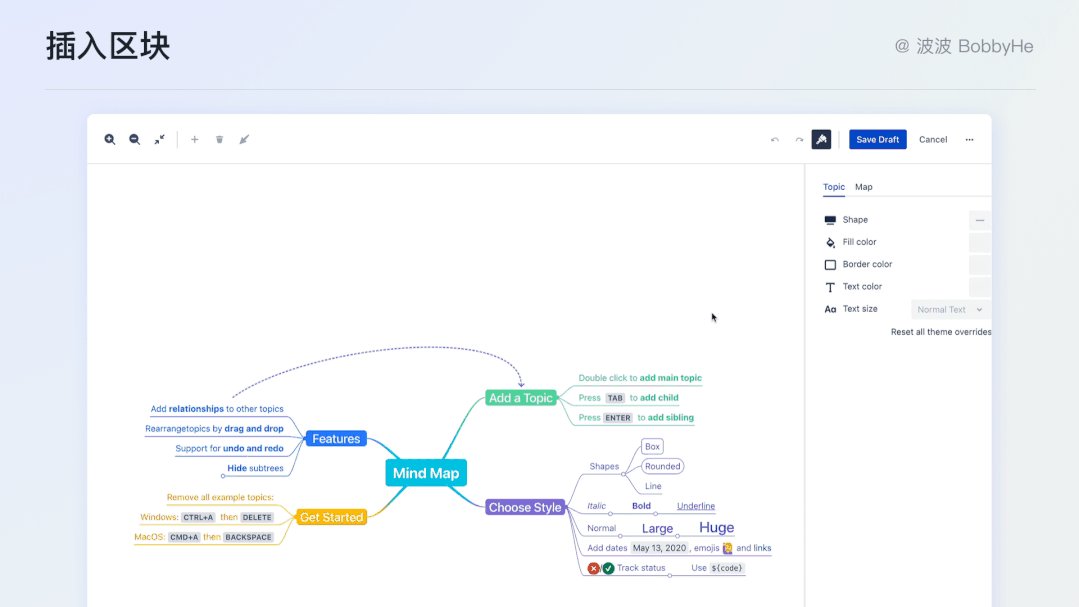
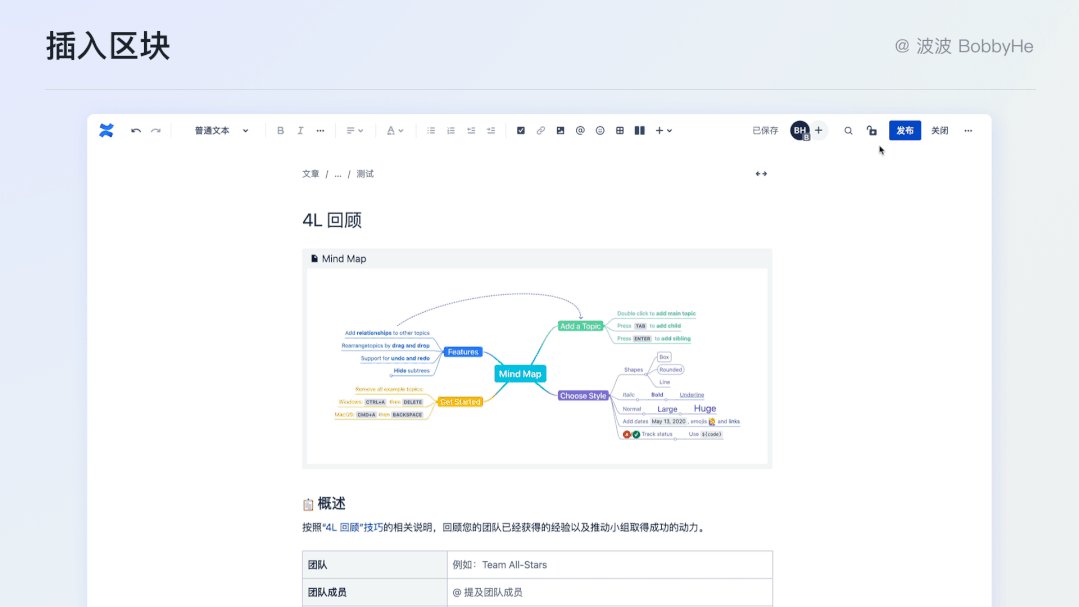
Confluence 支持非常可插入的区块,点击「+」或者输入「/」,通过下拉菜单可以展示一些常用的区块,在「查看更多」内,可以显示所有支持插入的区块,并且还有一个专门的应用市场可以去安装更多的应用,例如可以安装 Mind Maps ,在 Confluence 中就可以直接绘制思维导图。
5. 草稿和已发布页面

基于读写分离的设计理念。Confluence 也区分草稿和已发布的页面。创建了新页面后,在未发布之前它会以草稿形式存在,直到发布为止。草稿不会出现在其他成员的页面树、动态订阅源或搜索结果中(一经发布,页面便会出现在所有这些位置,除非它带有加密的标识)。发布、关闭、更多组成了一个按钮组,在「更多」内也可以对进行其他的发布操作,例如发布但不通知关注者、安排发布的时间等。
6. 页面权限

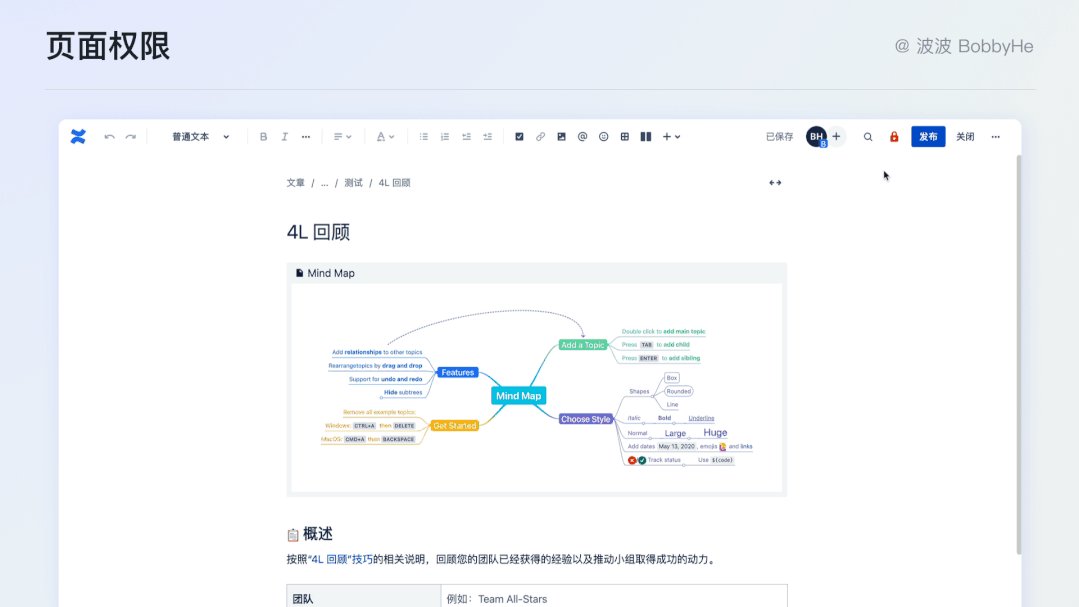
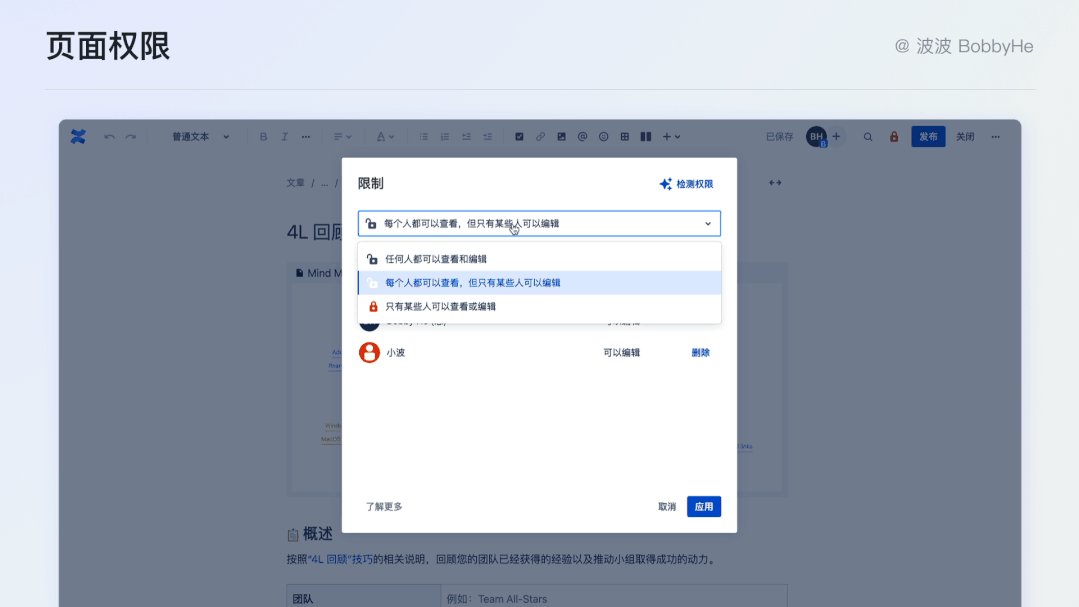
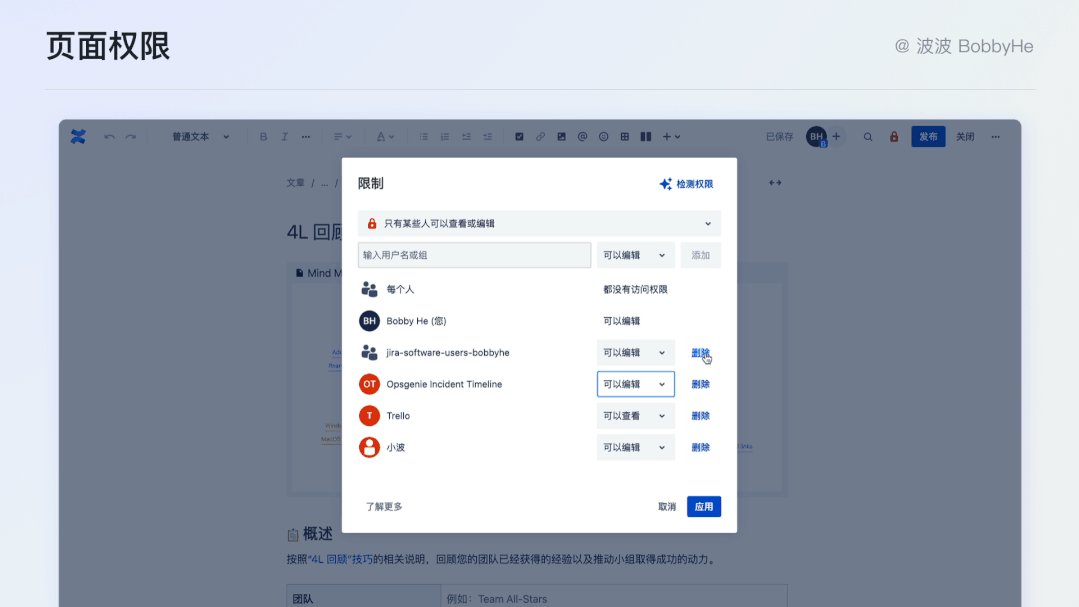
每个页面都可以设置单独的页面权限,例如允许任何人都可以查看和编辑、只有某些人可以查看或编辑等。整体权限配置的交互操作也是比较符合由大到小的权限配置原则,先配置总的三大权限类型,再在小的权限类型中可以细化,例如邀请不同的人,给予不同的查看或编辑权限。
三、体验亮点
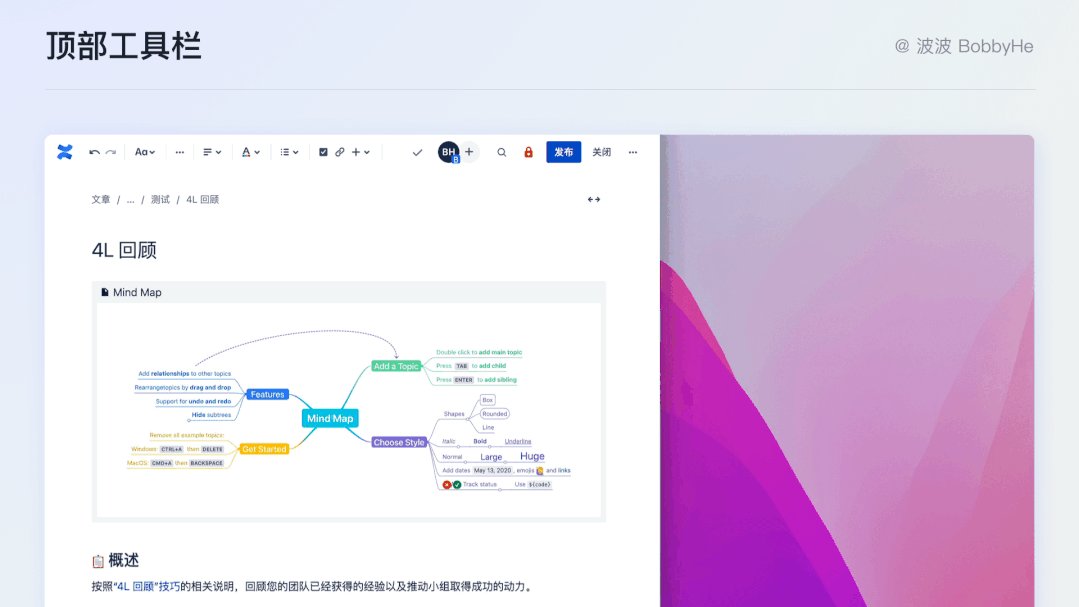
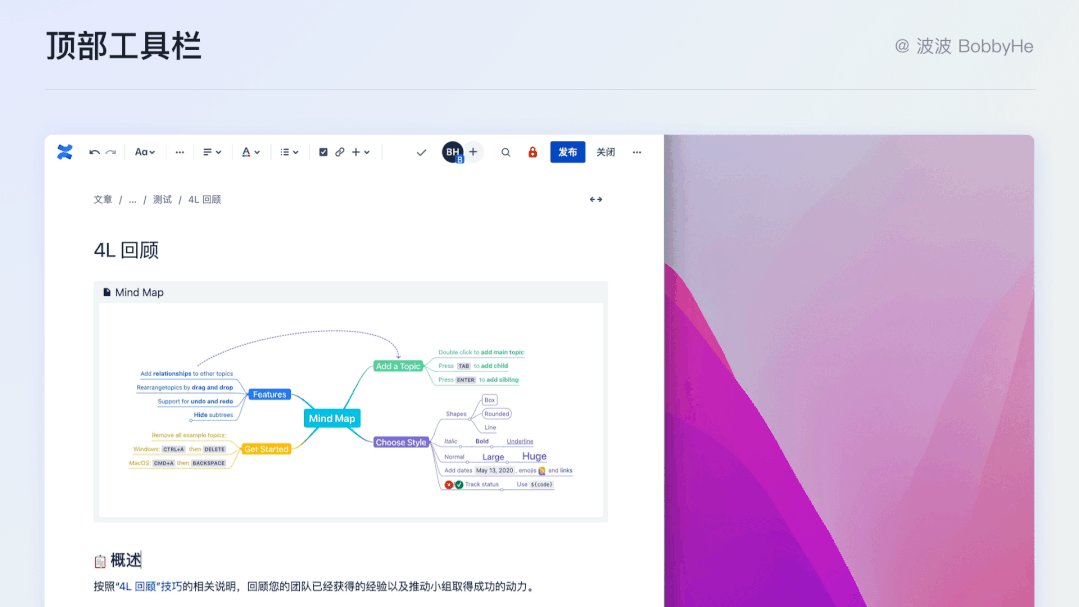
1. 顶部工具栏

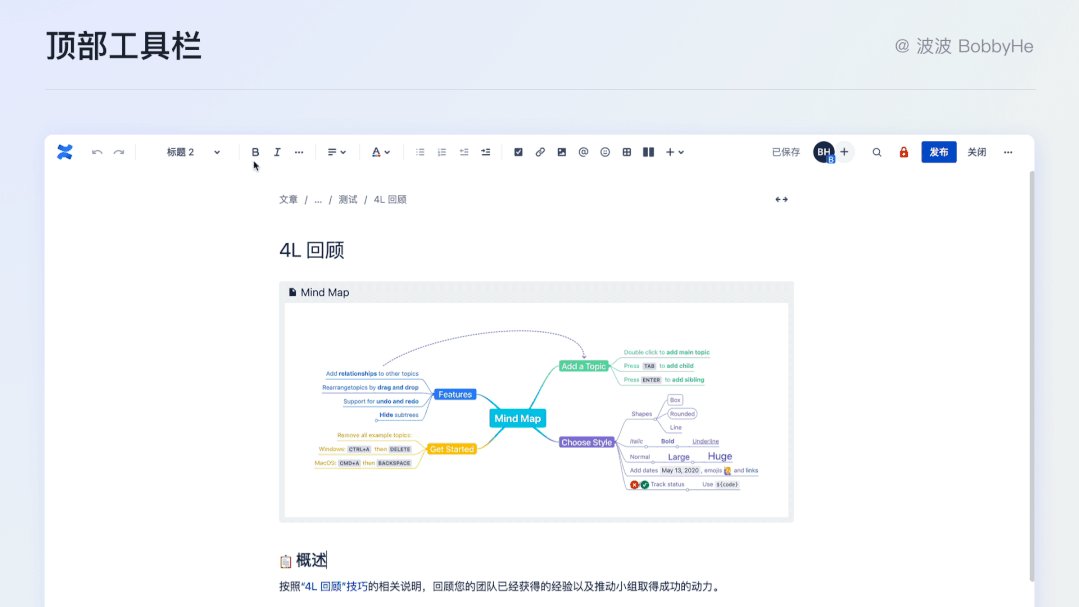
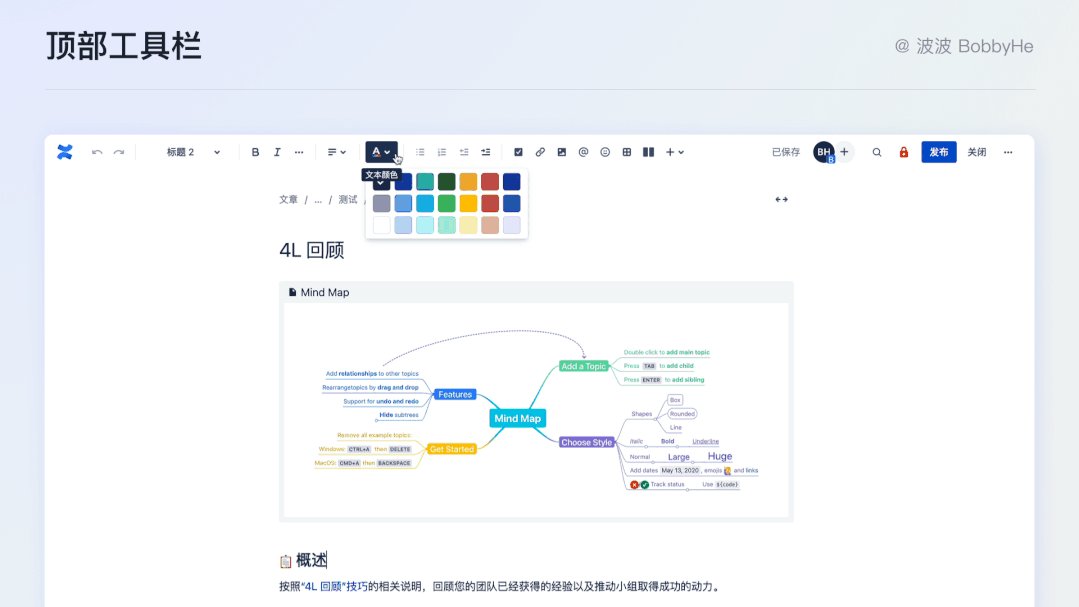
Confluence 的顶部工具栏和右侧的发布、查找、协同功能是放在同一行功能区域里,同时也可以看到并没有把太多的工具都平铺出来,而是把一些相对常用的工具平铺出来,不常用的工具则隐藏到「更多」里。相对腾讯文档、语雀、石墨这类型的产品,顶部能够节省一行空间,在保留工具栏常显的基础上,整体显得更加简洁。
2. 图片缩放栅格

图片的缩放不像常见的文档工具那样随意缩放,容易缩放出各种大小不一的图片,Confluence 的图片缩放会基于特定的栅格参考线,鼠标在参考线的附近释放会自动吸附,并缩放至相应的大小,这样就能够在一定程度上限制整篇文档的图片大小的种类,使图片的排版也更加精美。
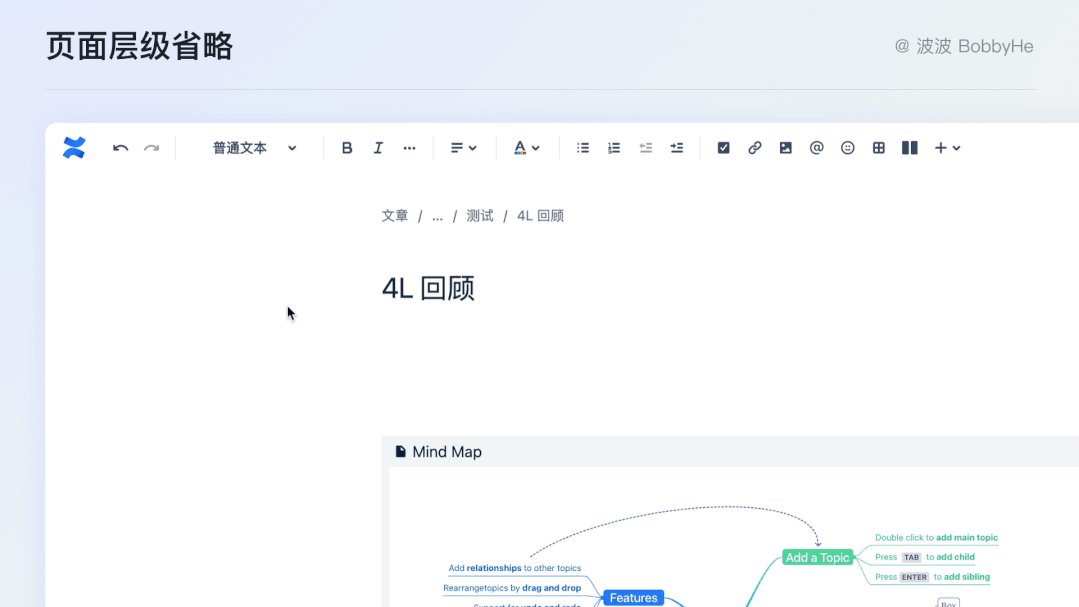
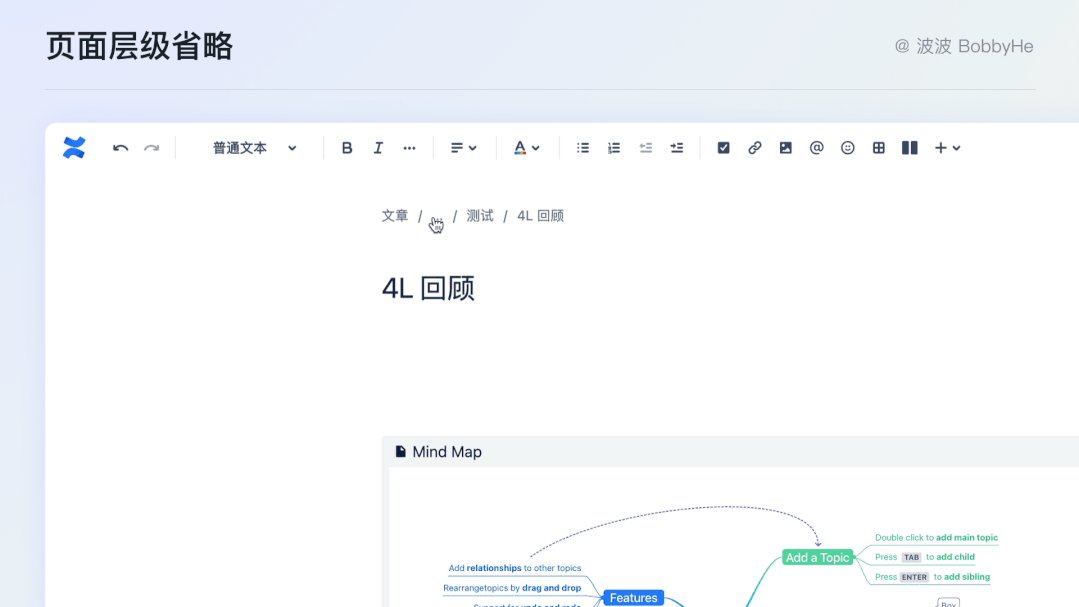
3. 页面层级省略

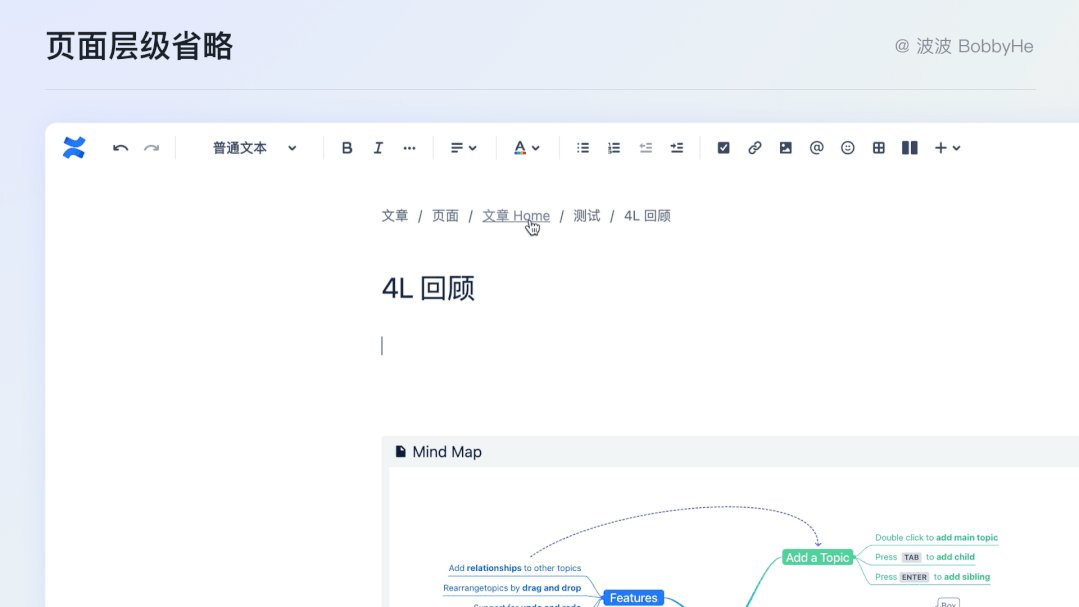
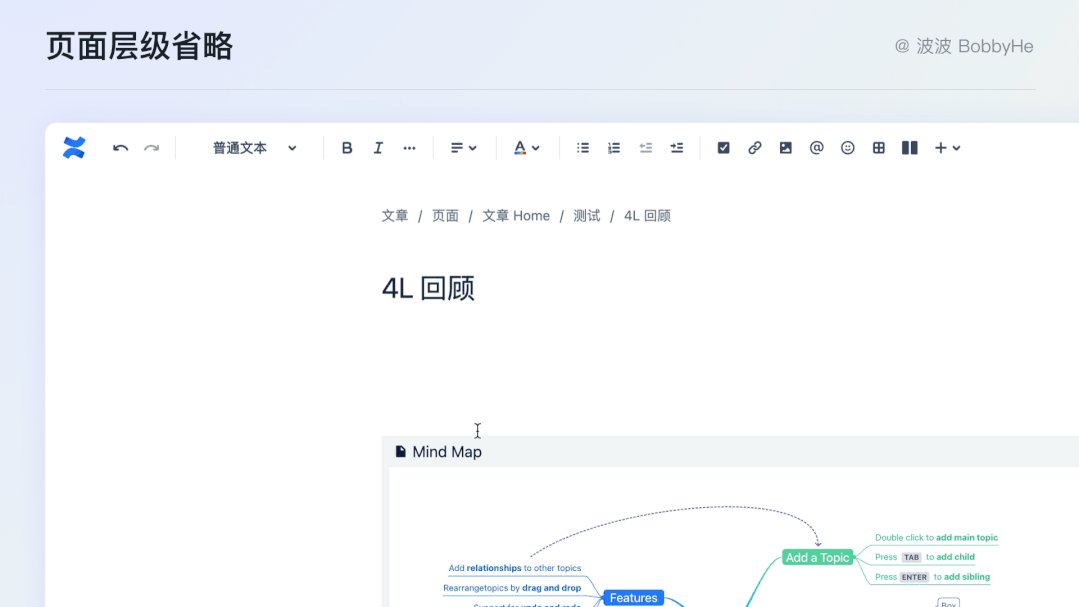
左上角的面包屑层级不易默认显示全部出来,而是会默认将中间省略,优先显示第一个和最后一个层级节点。这个细节可以体现在产品设计的策略,并不会一股脑的把所有信息都展示给用户,而是优先展示相对重要的信息,隐藏会省略此药的信息,当用户想要关注的时候,也能够很方便的进行触发。
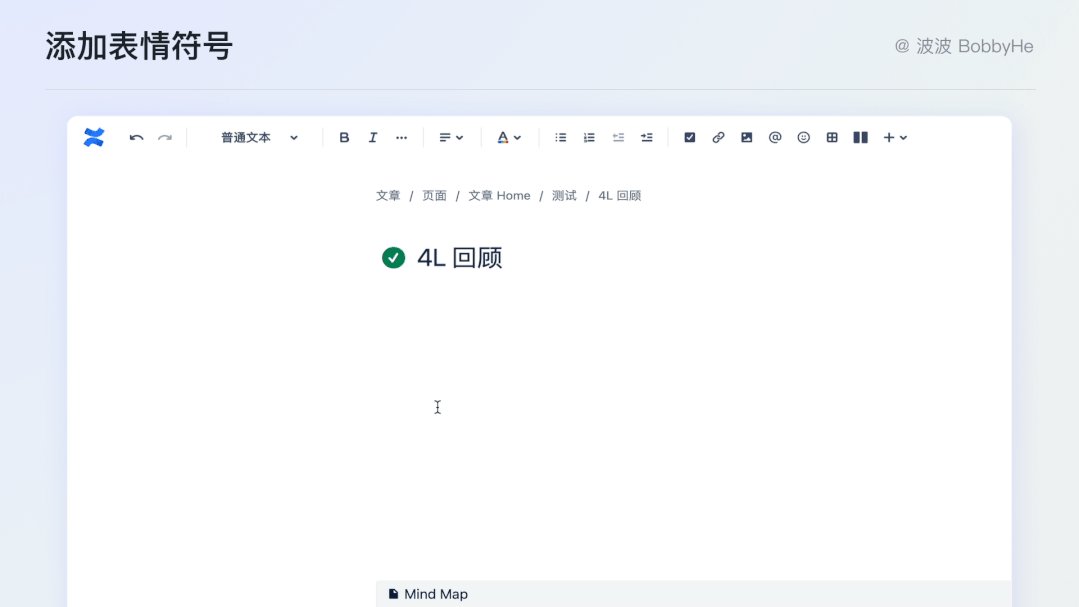
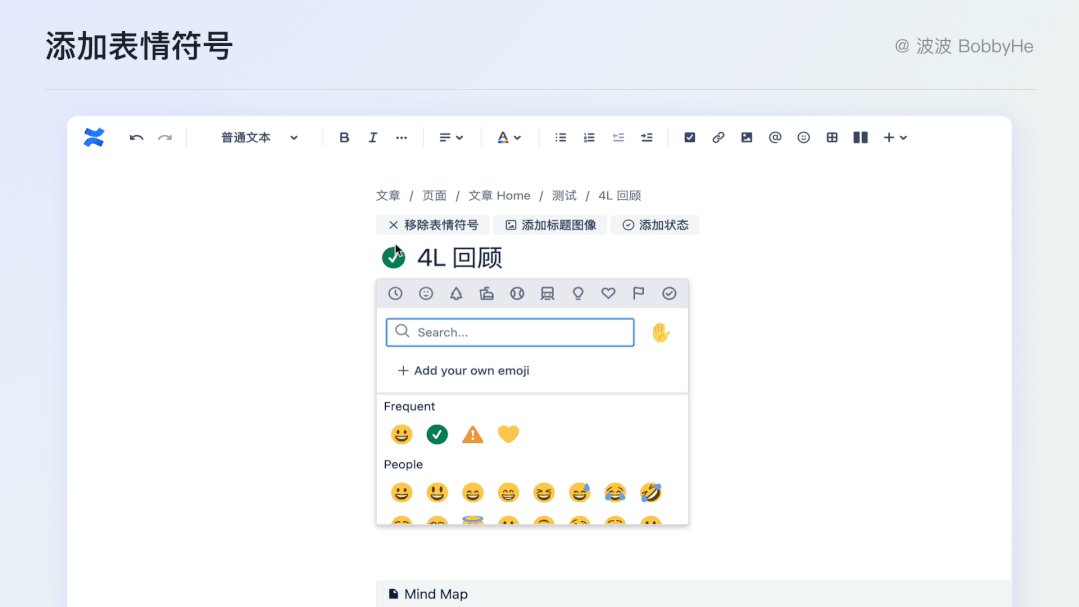
4. 添加表情符号

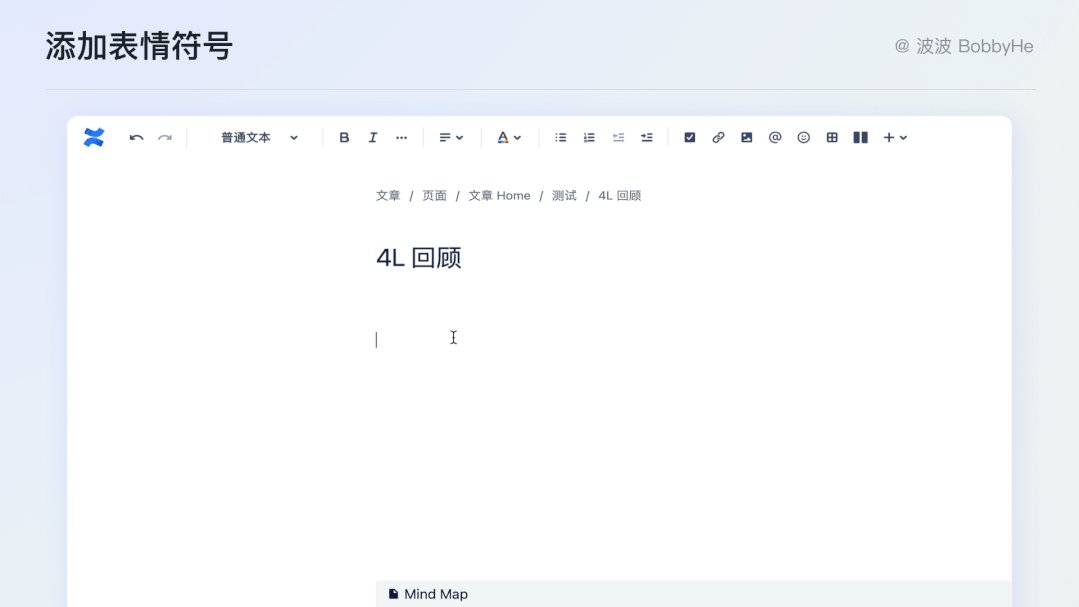
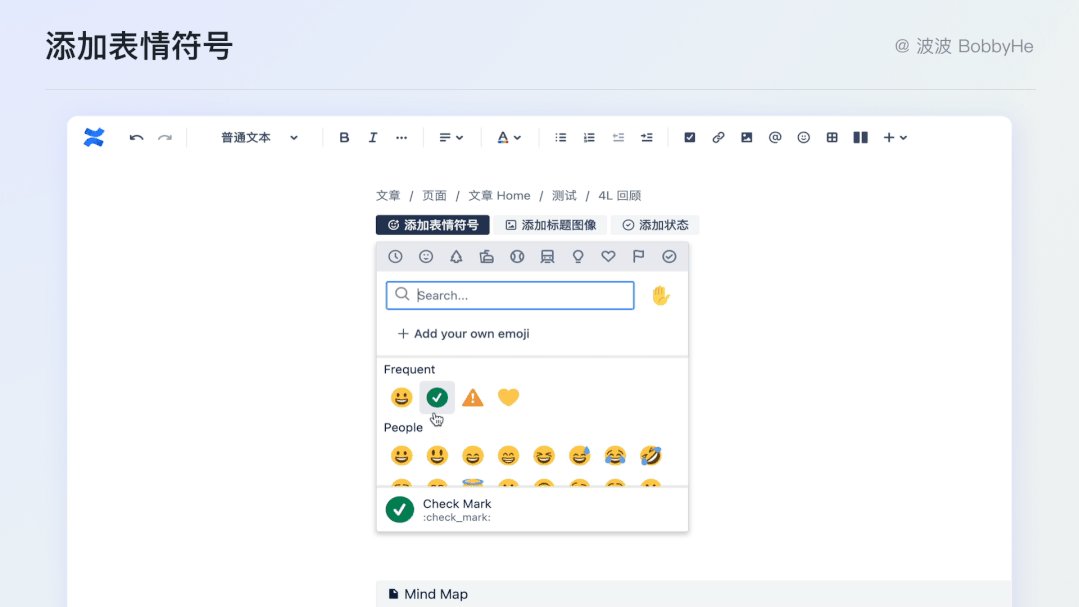
鼠标悬停至 Confluence 的标题出,会显示可以添加表情符号。通过适时隐藏的方式,当鼠标经过时才出现,避免常驻显示给用户带来的干扰。内置了很多表情,团队内部可以确认表情使用的规则,便可以帮助用户更快速地对文档的类型做出识别和判断。
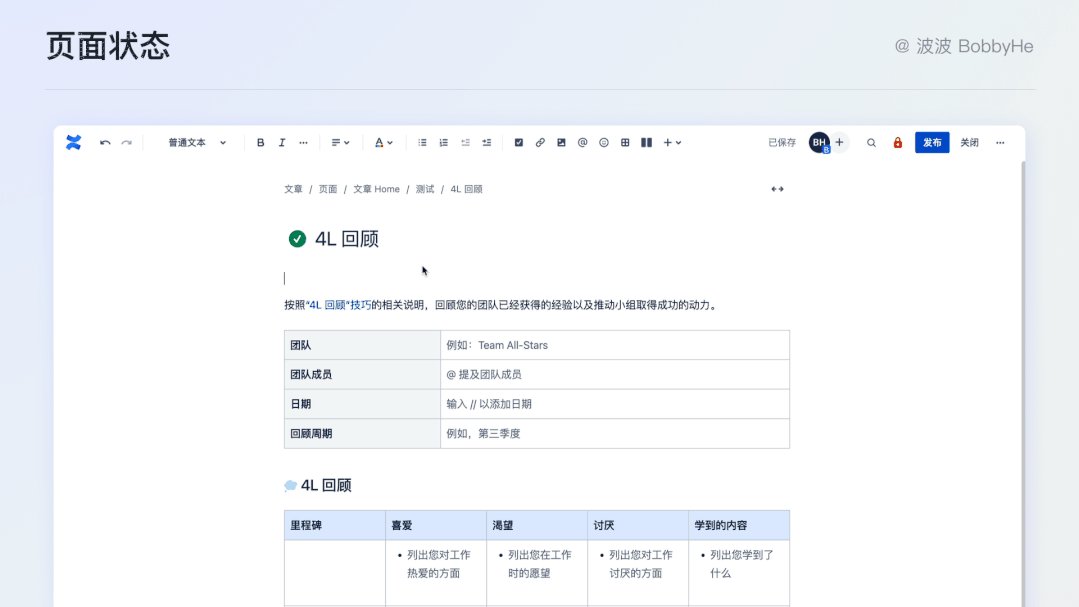
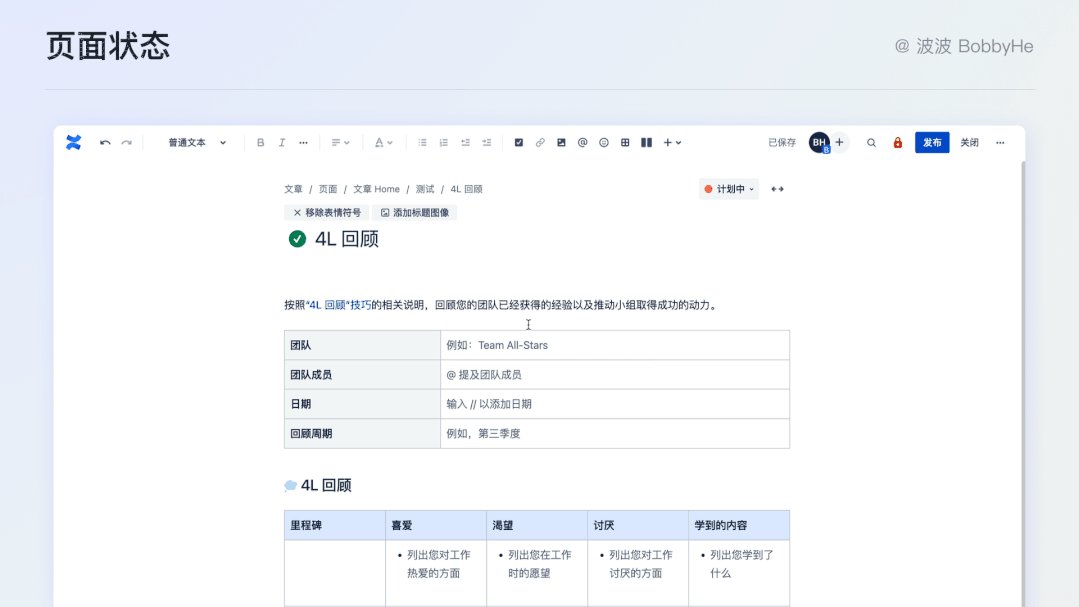
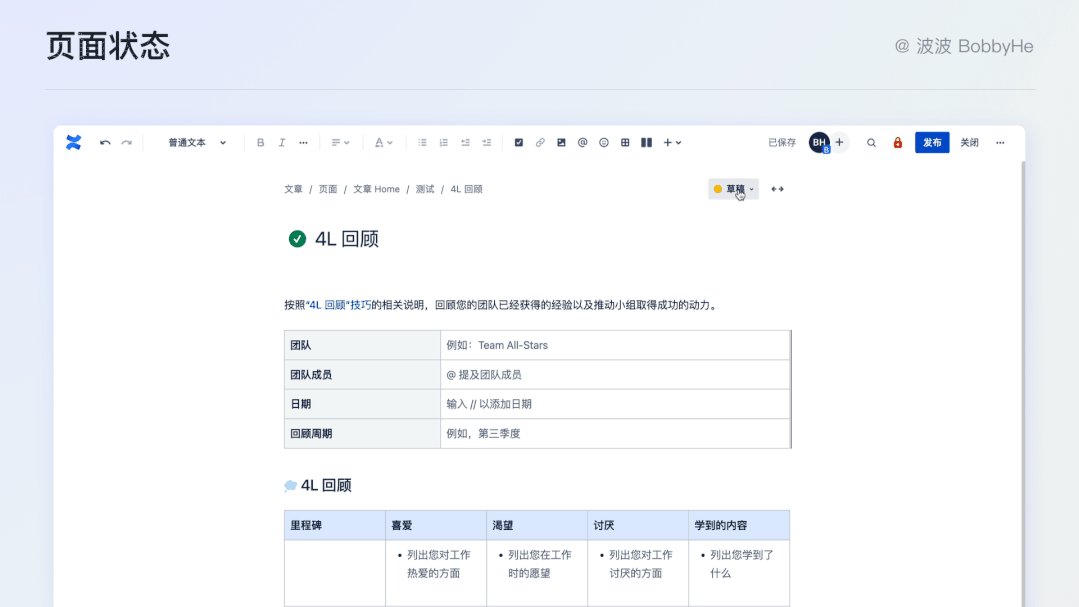
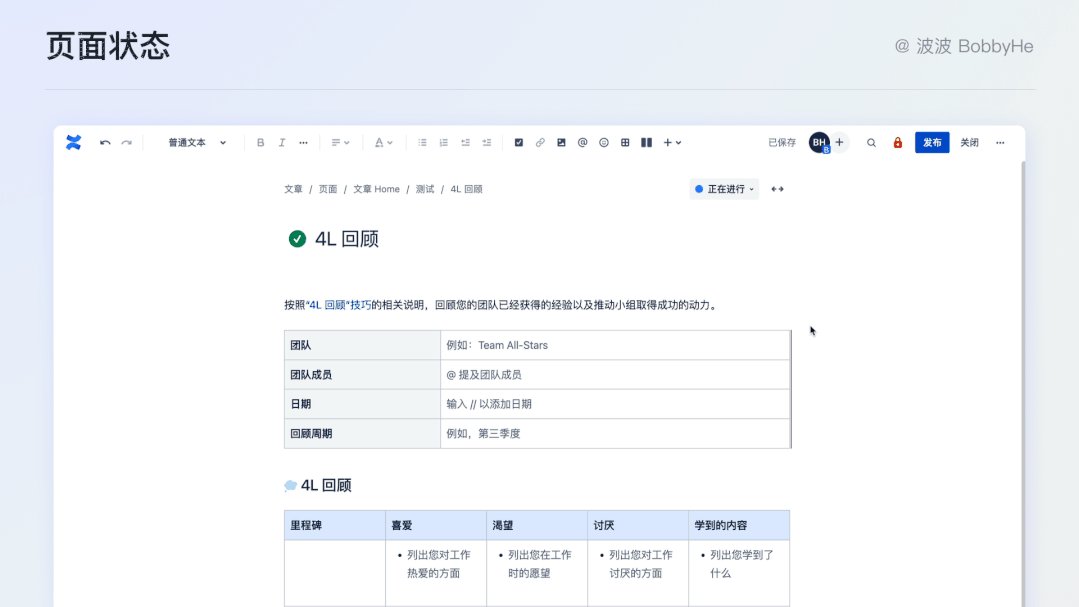
5. 页面状态

Confluence 支持给页面添加自定义的状态,例如计划中、草稿、正在进行、随时可以查看等,同时状态的设置除了基本的文本外,还支持用户自定义状态的颜色,让其他成员在阅读文档的时候,可以很直观地了解到当前这篇文档的状态,便于团队协同和管理。
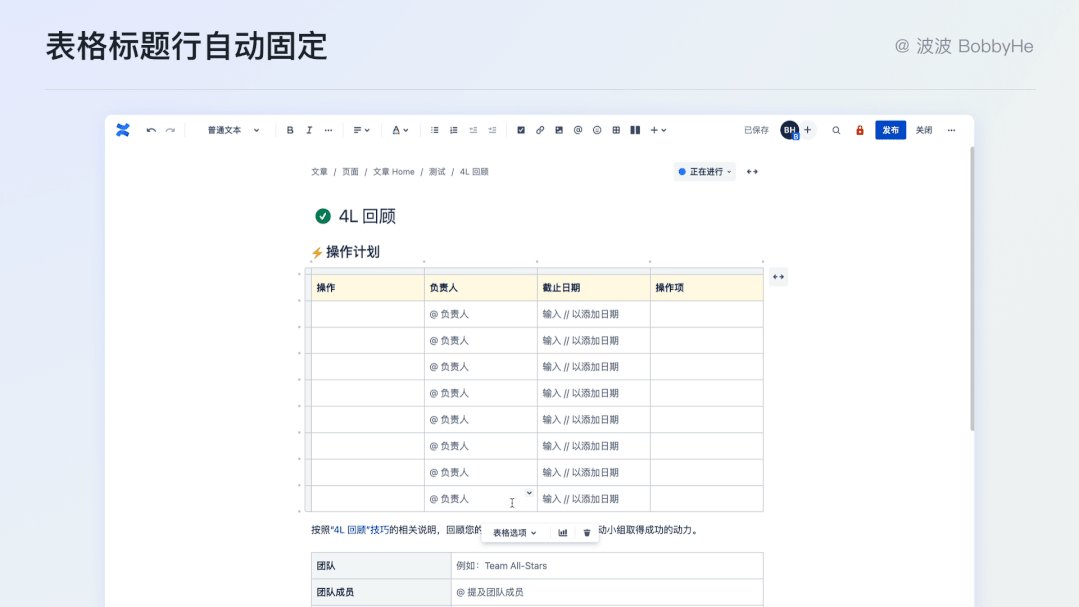
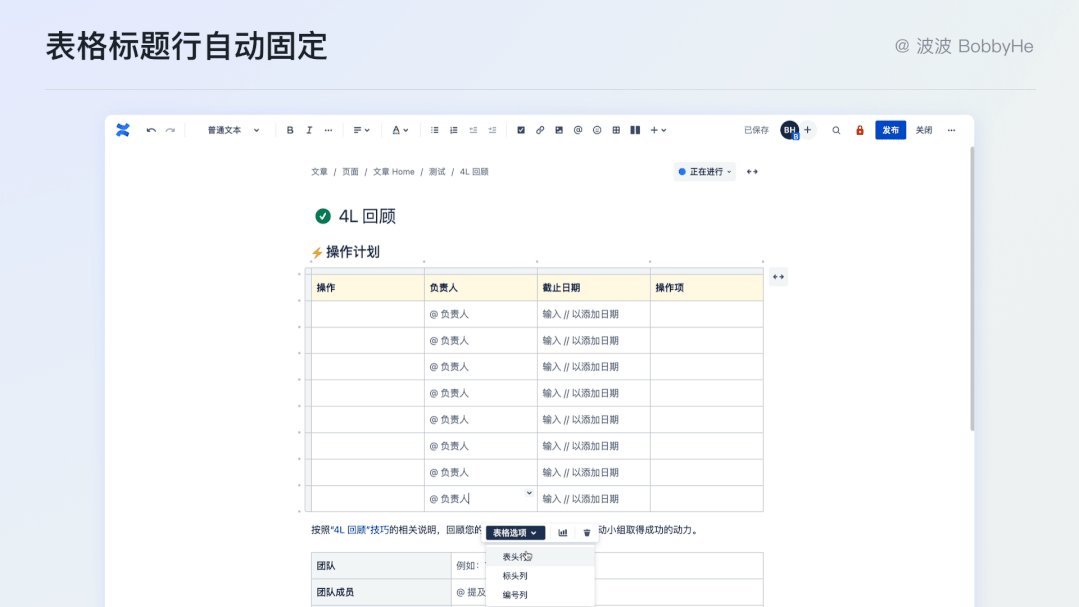
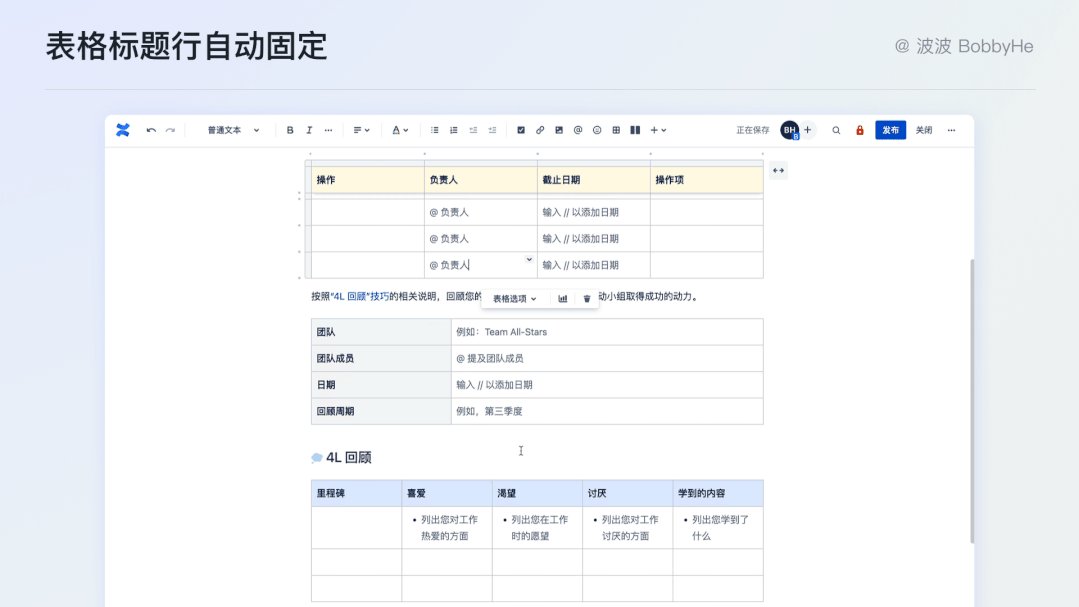
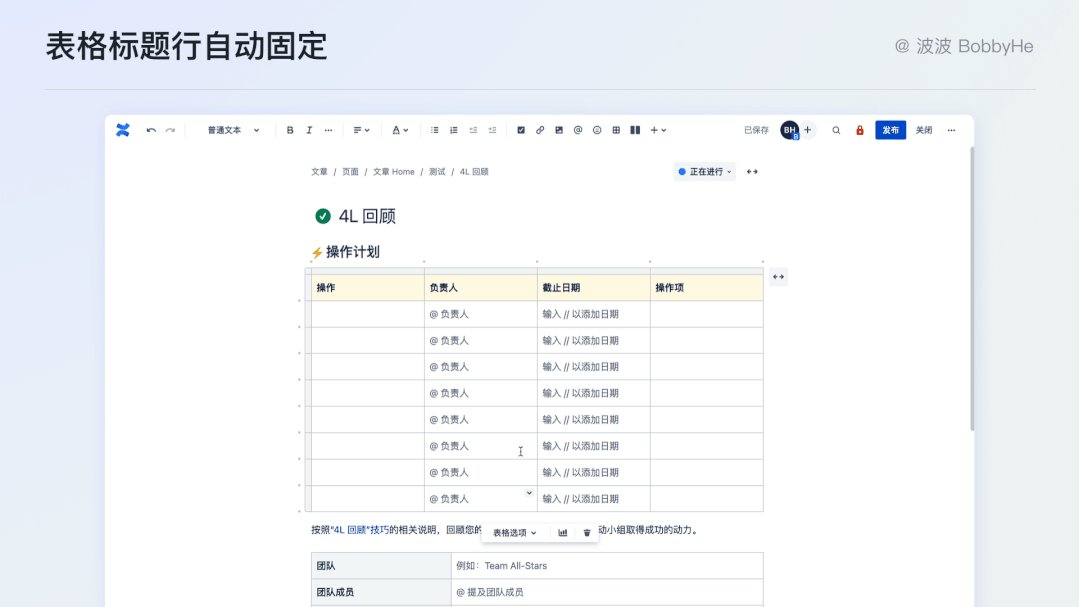
6. 表格标题行自动固定

Confluence 的表格支持设置标题行,当页面滚动至表头不在正常可视范围时,会自动将表头进行固定悬浮,让用户能够看清楚下面的内容和标题的对应关系,体验非常自然顺畅。除了设置标题行,也支持设置编号列,同理也是可以在横向滚动表格的时候,能够便捷的浏览对应的编号。
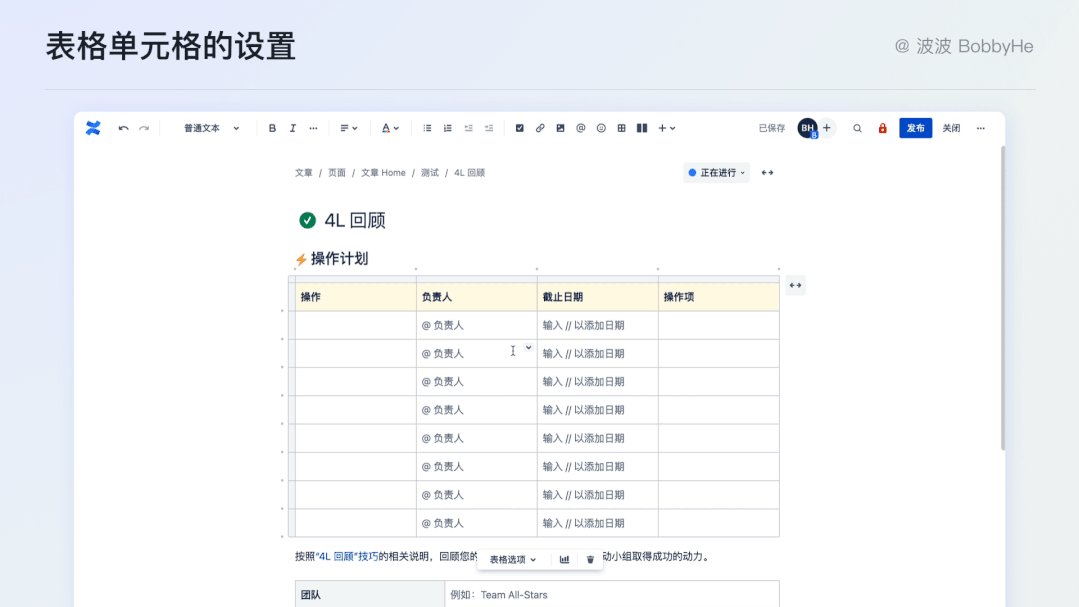
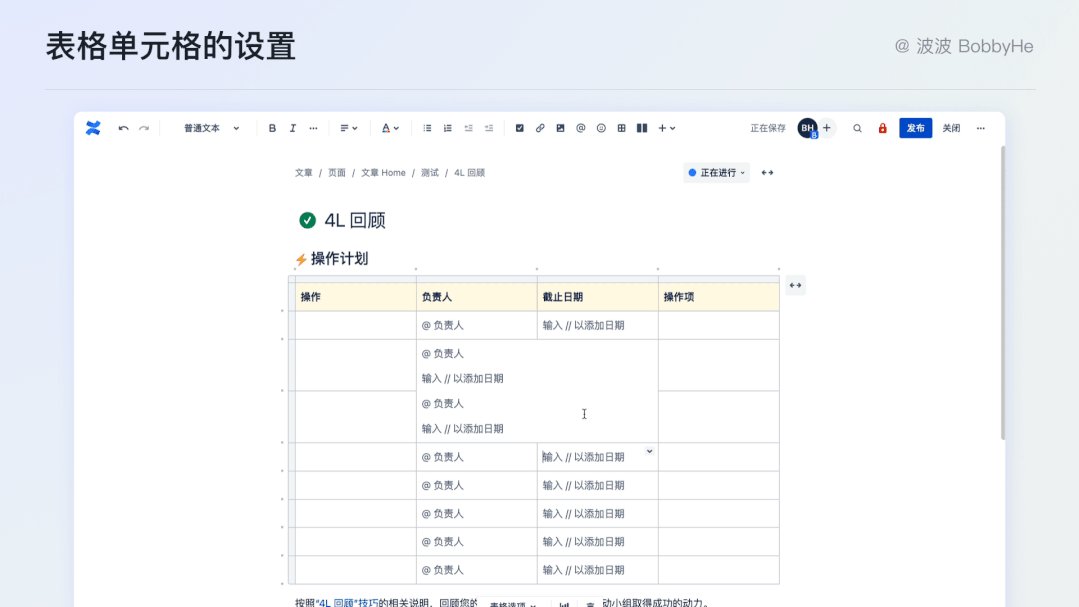
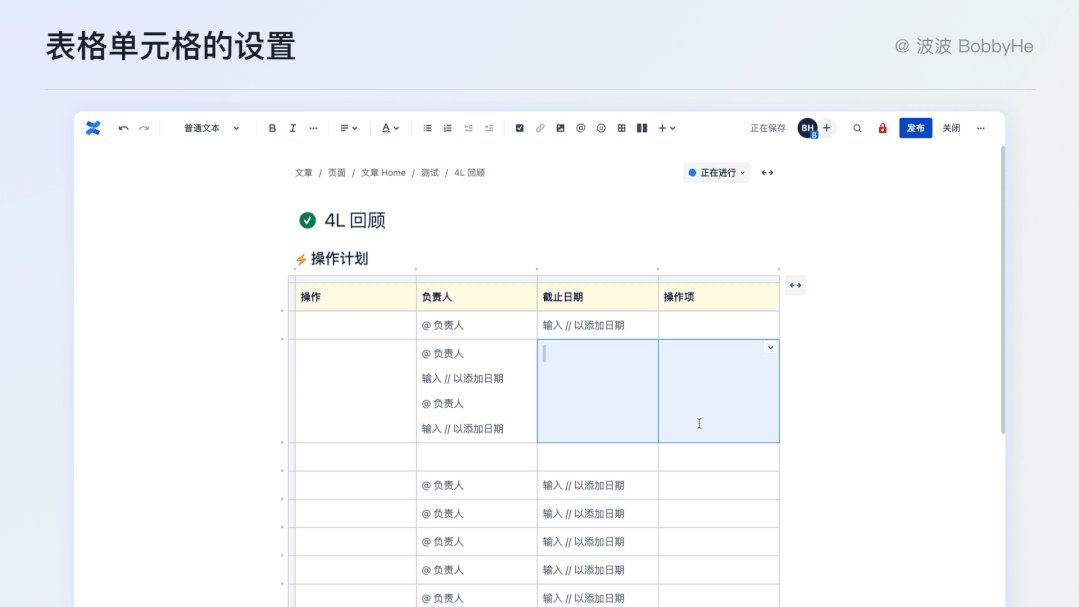
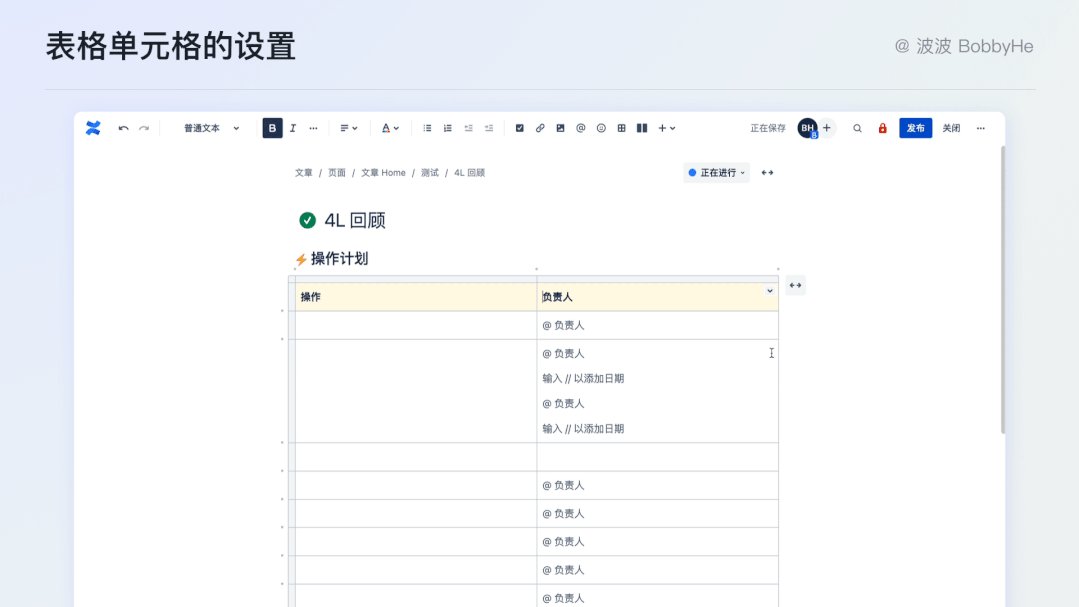
7. 表格单元格的设置

在表格中框选单元格后,会在右上角出现对于单元格的更多操作设置,例如设置单元格背景色、合并/拆分单元格等。将这些对于单元格的设置直接外露出来,其他的一些文档工具有的是需要右键才触发,略显隐蔽,有的虽然也是浮动工具栏的形式,但是框选文本和框选单元格的触发区分不明确,操作体验上欠佳。Confluence 中这种表格交互的方式很好的解决了一些表格中的交互问题,使用体验上也非常流畅。
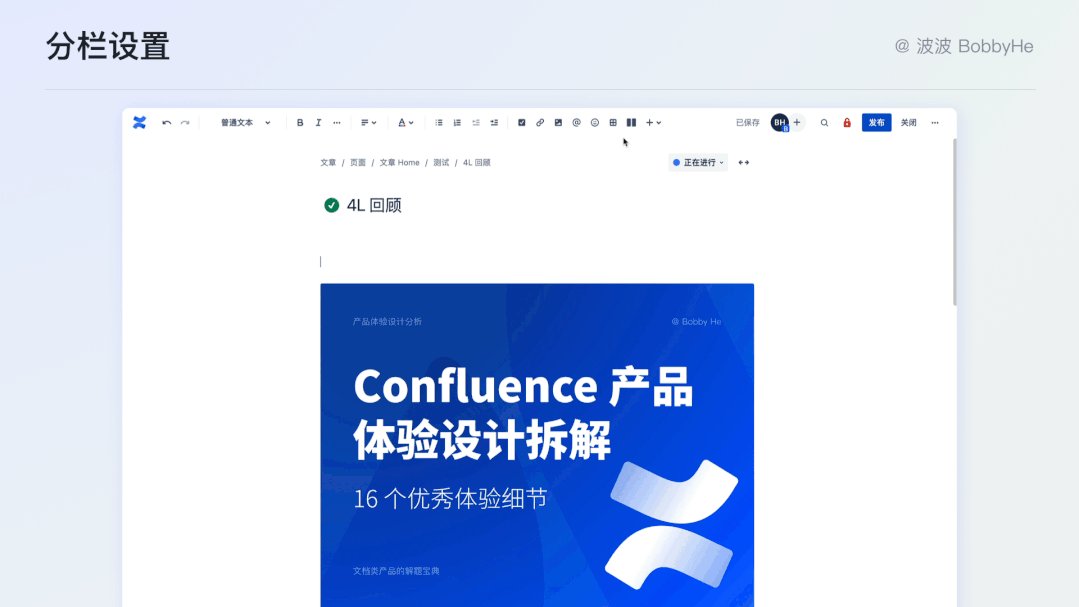
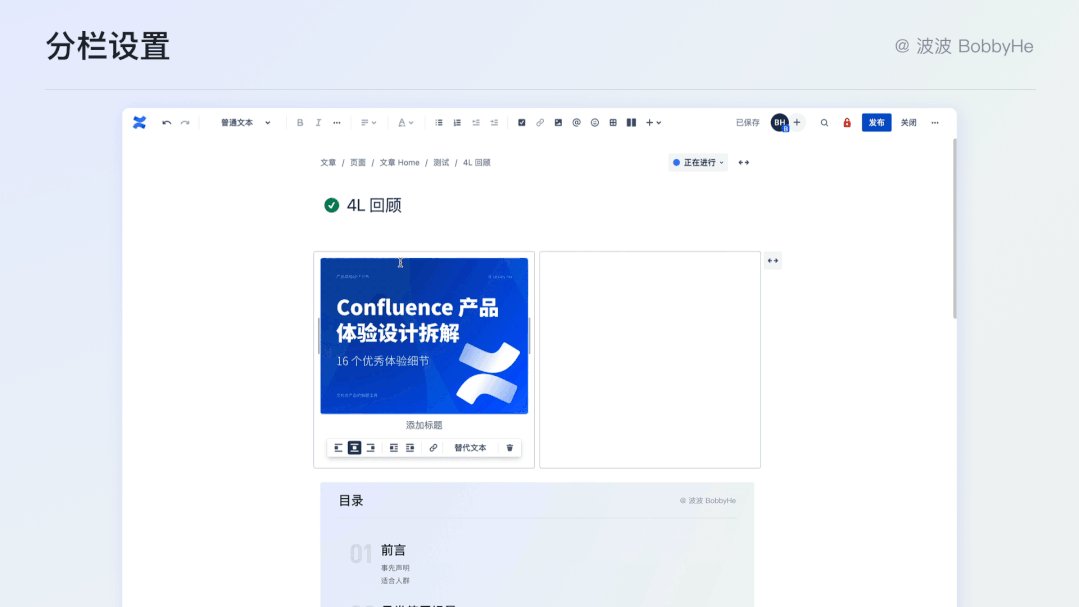
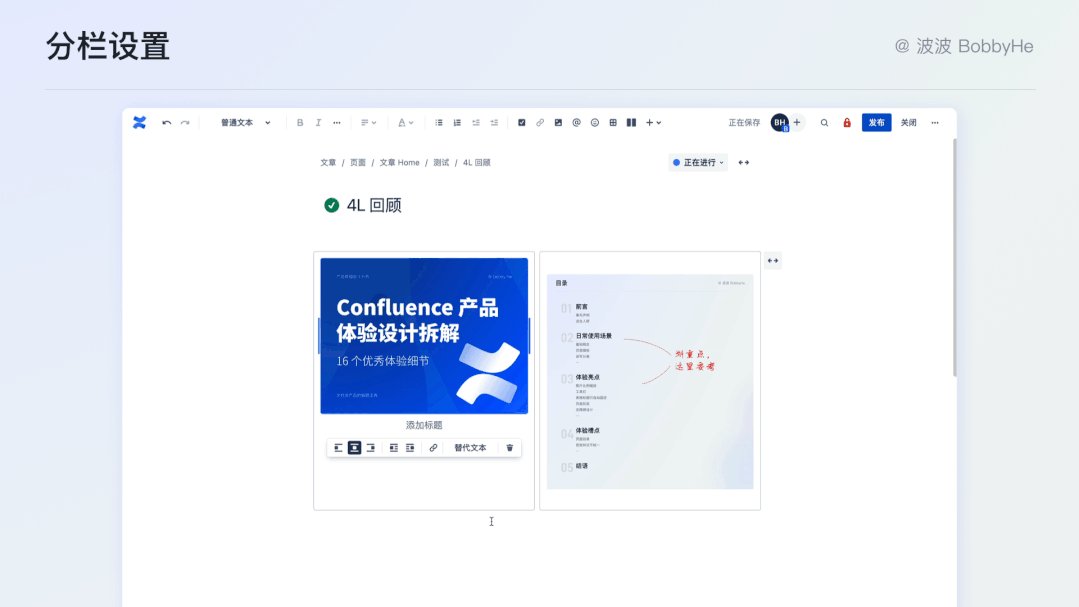
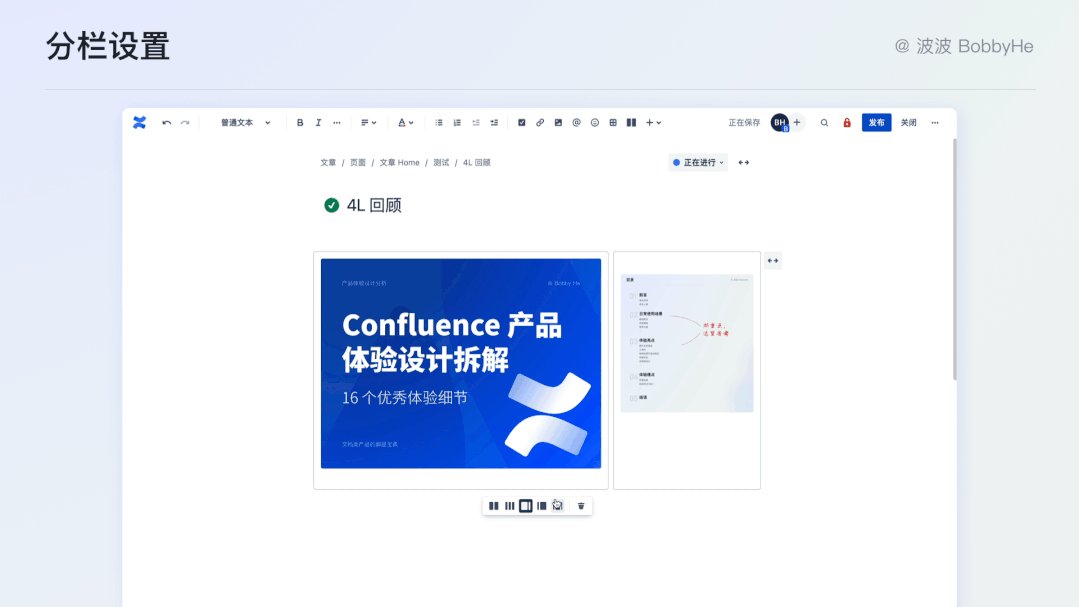
8. 灵活的分栏设置

Confluence 中的分栏设置也是内置了几种固定的栏数和布局百分比,基本上能够兼容绝大部分场景,同时做出限制也能够让整体页面的分栏效果不会因为参差不齐而显得凌乱。调节的方式也非常便捷,所有关于区块的调整方式都是位于区块的下方调整。
9. 自动保存提示

目前市面上主流的在线文档工具绝大部份都是实时保存的,不过难免会有一些用户会有数据丢失的焦虑。为解决这种用户焦虑,Confluence 会在页面的顶部出现保存的状态提示,告知用户刚刚编辑的数据正在保存、已保存等,避免用户担心编辑的内容没有保存而引发的焦虑情况。
10. 无障碍设计

关于无障碍设计的一个小亮点,对于因视觉障碍而使用屏幕朗读起的用户,如果遇到图片,便无法被朗读器识别,这个时候就可以使用替代文本的功能,当朗读器朗读到某张图片时,可以将图片转化为编辑者所设置好的替代文本,这样就能够通过替代文本的方式帮助有视觉障碍的用户理解内容。
四、体验槽点
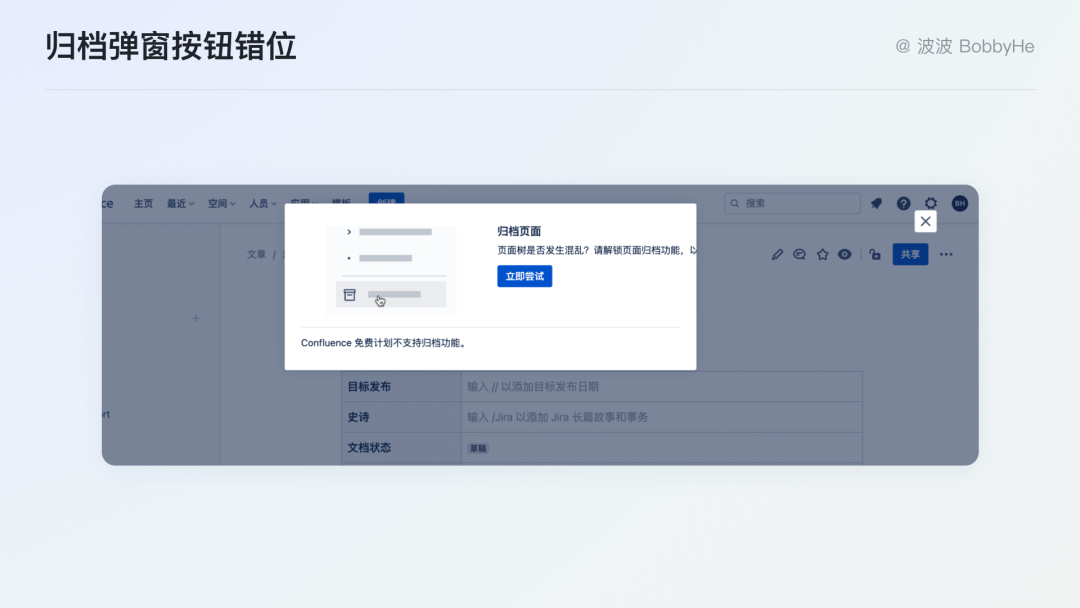
1. 归档弹窗按钮错位

在点击页面归档时弹出来的弹窗,发现右上角的「关闭」错位到弹窗外部了,一个非常明显的线上 BUG 。
2. 区块拖动没有交互反馈

一部分区块在拖拽的时候,只会讲区块的名称带上,缺少即将移动到的目标位置的交互反馈。
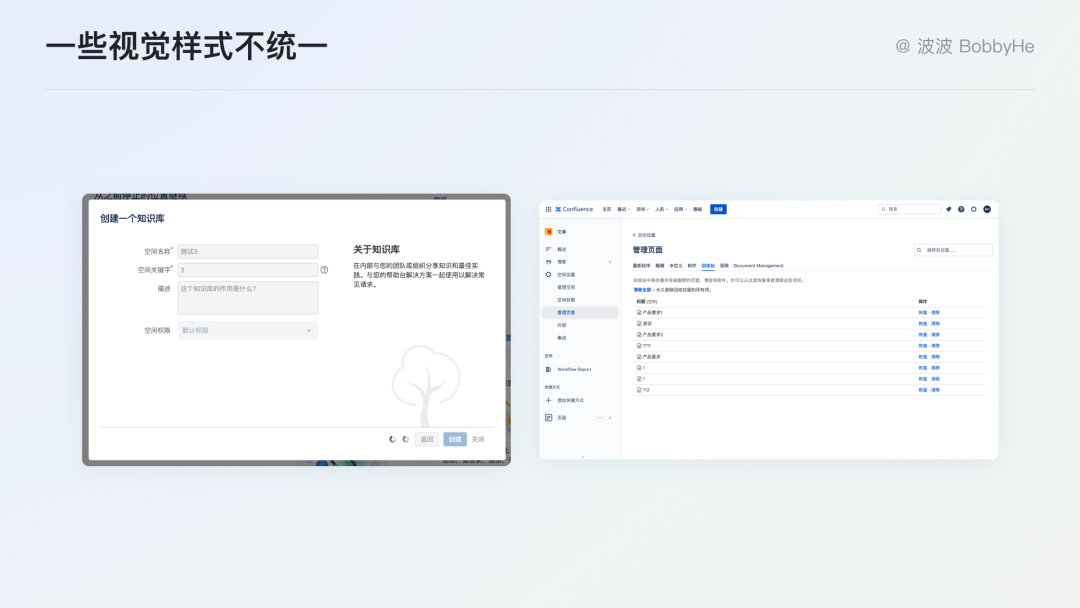
3. 一些视觉样式不统一

创建空间的时候,可以发现创建空间的弹窗与外面的其他页面的视觉样式差异很多,明显看起来就不是一套设计样式。推测是因为有比较久远的历史设计债务问题,导致目前整体产品内存在一些页面的视觉样式格格不入。
4. 页面目录

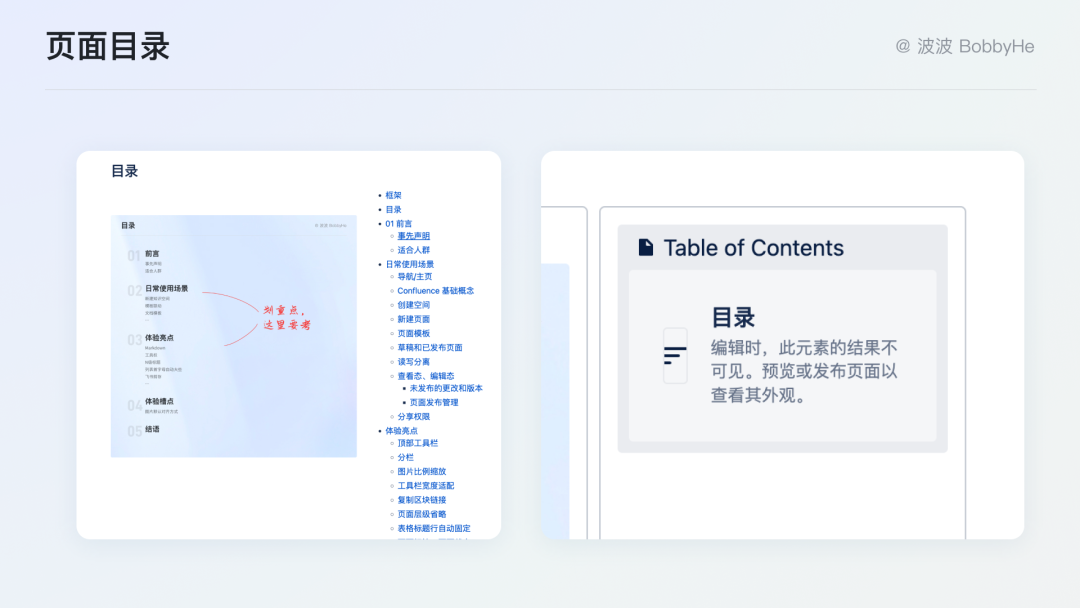
在体验 Confluence 的过程中,不知道是不是因为笔者没有找到功能的原因,发现 Confluence 没有国内一些文档工具都有的目录锚点功能(如果大家有发现的话,可以告诉我 ),虽然可以通过插入目录索引来实现,但是这个目录只是实现一个跳转,并不能将目录固定在页面的左侧或右侧显示。并且这个目录只能在页面的查看态才能看到,在编辑态的时候无法预览目录,导致在整理这篇文章的时候,经常要上下滚动翻看,略显麻烦。
五、总结
总体来讲,Confluence 是非常强大的团队知识管理工具,它覆盖了非常全面的团队协同场景,国内很多文档产品的设计都会借鉴 Confluence 中的一些设计策略和设计理念。本文只是依据日常使用场景测试出的一些小模块,功能体验也还有非常多的可取之处。
由于时间和篇幅有限,本文关于 Confluence 的设计拆解中存在的疏误之处还望大家给与指正,欢迎大家一起学习和讨论。
参考链接:
https://www.woshipm.com/pd/4836001.html
https://zhuanlan.zhihu.com/p/105877523