问题描述:
当利用ajax技术动态创建元素时,jQuery无法获取到元素
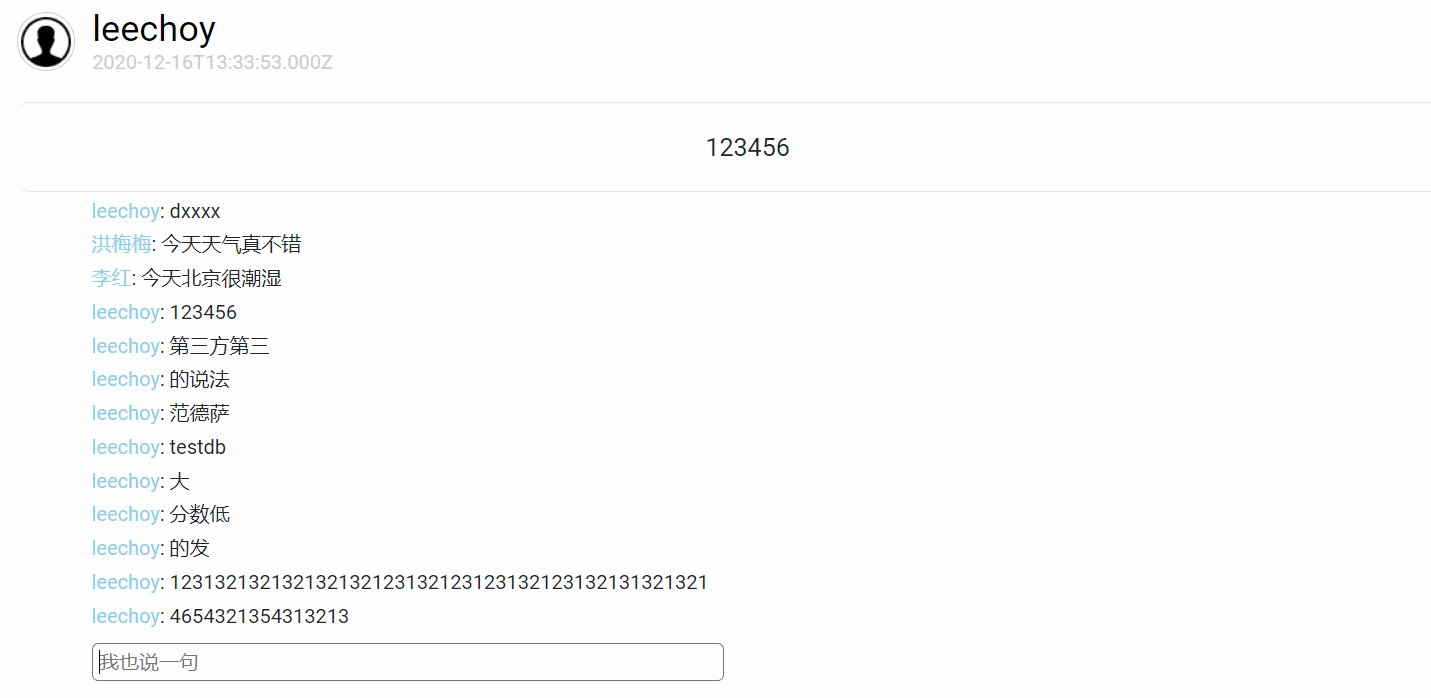
①创建元素
ajax代码:
$.ajax({
url: '/users/getdata',
method: 'post',
dataType: 'json',
success: function(data) {
let temp = '';
console.log(data);
// 遍历data数据
for (var k = 0; k < data.length; k++) {
console.log(data[k][0].author);
temp += '<div class=" row col-12 messages"><div class="col-12 messagebox left"><span >';
temp = temp + data[k][0].author + '</span>';
temp = temp + '<span >' + data[k][0].time + '</span>';
temp = temp + '<span ></span><span >删除</span></div>';
temp = temp + '<div ><span >' + data[k][0].content + '</span></div>';
for (var i in data[k]) {
if (i == 0)
continue;
else {
console.log(data[k][i]);
temp = temp + '<div class="col-12 feedbacmessage"><span >' + data[k][i].author + '</span><span feedBackMessage>: ';
temp = temp + data[k][i].content + '</span><span >删除</span></div>'
}
}
temp += '<div class="col-4 feedbackinput"><form action="/users/submitfeedBackMessage" method="POST">';
temp += '<textarea name="feedbackword" id="feedbackwords" cols="60" rows="1" placeholder="我也说一句"></textarea>';
temp += "<input type='text' name='tablename' value='" + data[k][0].tableName + "'style='display: none;'>";
temp += '<button type="submit" class="btn btn-success mr-2">提交</button><button type="reset" class="btn btn-light">重置</button>';
temp += '</form></div></div>';
}
$('.messagecontent').html(temp);
}
});
jquery代码:
$(function() {
$('.feedbackwords').on('focus', function() {
console.log('up');
$(this).css('border', '1px solid #ccc');
$(this).attr('rows', '2');
$(this).parent().children('button').show();
});
$('.feedbackwords').mouseover(function() {
$(this).css('border', '1px solid orange');
});
$('.feedbackwords').blur(function() {
$(this).css('border', '1px solid #ccc');
$(this).attr('rows', '1');
$(this).parent().children('button').hide();
});
$('.feedbackwords').mouseout(function() {
$(this).css('border', '1px solid #ccc');
});
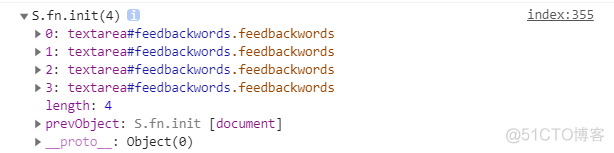
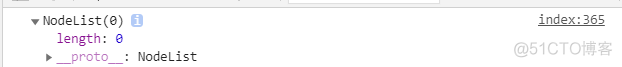
console.log($('.feedbackwords'));
console.log('down');
});
②页面显示元素没有获取
函数没有实现


解决办法
在网上查阅资料后发现动态添加的标签要事件委托才能获取到节点
修改代码如下:
$(function() {
$('.messagecontent').on('mouseenter', function() {
$('.feedbackwords').on('focus', function() {
console.log('up');
$(this).css('border', '1px solid #ccc');
$(this).attr('rows', '2');
$(this).parent().children('button').show();
});
$('.feedbackwords').mouseover(function() {
$(this).css('border', '1px solid orange');
});
$('.feedbackwords').blur(function() {
$(this).css('border', '1px solid #ccc');
$(this).attr('rows', '1');
$(this).parent().children('button').hide();
});
$('.feedbackwords').mouseout(function() {
$(this).css('border', '1px solid #ccc');
});
console.log($('.feedbackwords'));
console.log('down');
});
});
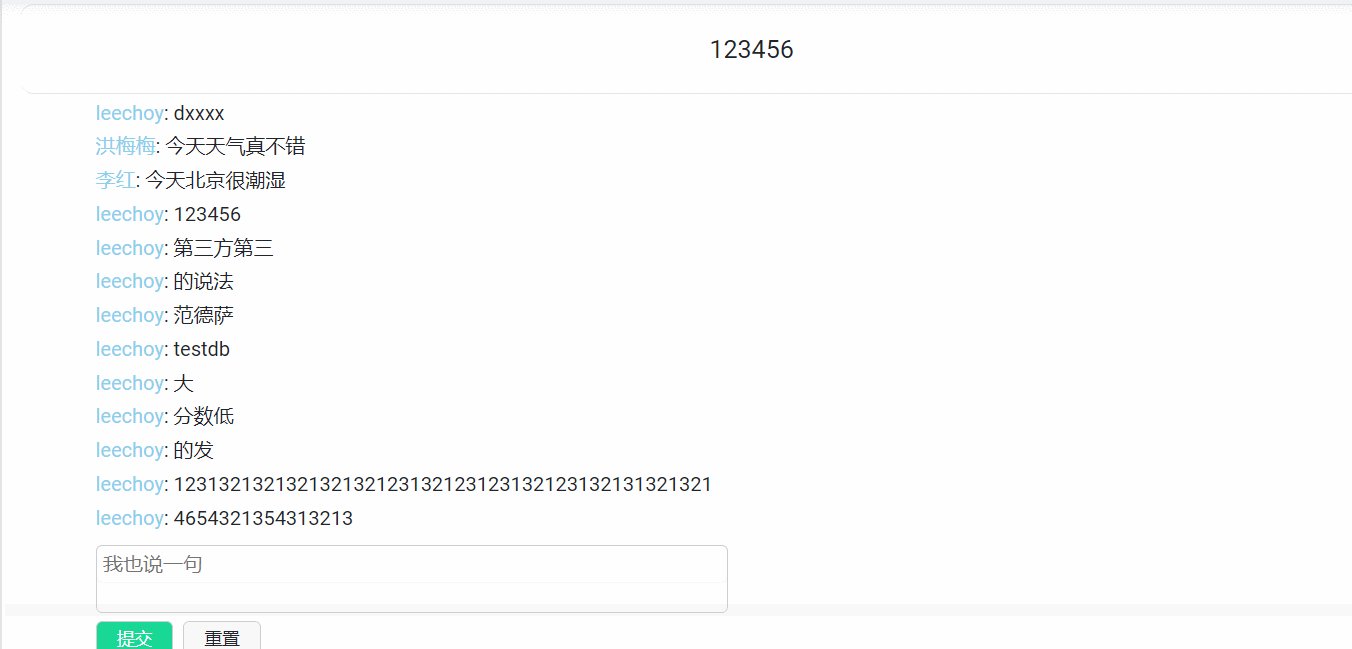
结果如下所示