有话直说,我觉得现在很有可能,B 端设计工作比较容易陷入以下 4 个误区:
- 以偏概全的认知、理解和谈论 B 端设计
- 不带入用户角色,飘在半空做设计
- 盲目“B 端 C 化”,照搬 C 端的表现形式
- 容忍简陋,认为“美”不重要
不熟悉B端设计的先看这篇掌握基础:
误区 1. 以偏概全的认知、理解和谈论 B 端设计
“B 端设计”这个概念具体包含哪些产品类别呢?
B 端产品包括 OA、BI、ERP、WMS、CRM、TMS、电商分销系统、开发 API 管理系统、项目、企业内部协同工具、云计算 PAAS、统一认证中心(Passport)等等等等满足企业或组织业务需求的产品。
“B 端”是一个很大的很模糊的概念。比如教培机构做教师端的设计师小明与电商平台做商家端的设计师小花,他们所认知到的 B 端设计,天然存在很大的差异。如果小明和小花一起来聊 B 端设计应该怎么做,如果不花 1 个小时聊清楚场景,有可能说不到一块去。
10 年前也就是 2012 年的时候,我在惠普的 ES 软件服务部门为北京的几家大型通信公司提供企业级的软件服务。那时没有人讲“B 端设计”,我只知道我在为企业域管理类的 web 软件做 UI 设计,当时的行业归类叫做“IT 软件”。时至今日,我当时做的事情现在叫做“企业数字服务”,当时做的几个卖 license 的产品现在都叫做 Saas,而围绕这些事情做的设计工作,统一被叫做“B 端设计”;
2015 年的时候,我在百度的搜索用户体验中心为大搜的商业产品、运营产品体系做交互设计,那时也没有人讲“B 端设计”,大家想的是怎么为企业提供更好的服务体验,从企业那里赚到更多的钱。那时没有人讲“B 端 C 化”,我们在跟真实用户的接触中不断调整自己对新用户群体的认知,努力做到像蘑菇一样思考。
在后来移动互联网蓬勃发展的那几年中,大部分设计师都不想做 PC 端的事情,因为如果不会做 App,意味着找不到未来的工作。
回顾这十年来,不知道从什么时候起,“B 端设计”这个词像是一个越滚越大的雪球,盲目且粗暴的概括几乎所有不面向 C 端用户的所有设计工作。这样或许可以做一个简单的区分,把设计工作粗暴的分为差异巨大的 B 端设计和 C 端设计。但“B 端设计”这个分类方式和概念词汇,会给刚入行 B 端的设计师带来很多混淆和困扰。
所以建议:
- 不要笼统的去谈“B 端设计”,因为很有可能你、我、他接触到的“B 端”产品本身差异特别大;
- 选择 B 端深耕很好,同时还要进一步在“B 端”中找到适合自己的行业和赛道。
(PS:本文的观点也不一定对,因为笔者也没有 B 端的全局视野,谈论 B 端设计这个话题也无法避免自己的认知局限,所以笔者也有可能处在这个误区之中。)
误区 2. 不带入用户角色,飘在半空做设计
一个好的演员为了演好自己的角色,会花很长时间去体验这个角色所需要的真实生活,这样才能真实的进入角色。设计师在开始设计工作之前也需要做类似的准备,在可以把自己带入用户角色之后,才有可能做好具体的设计工作。
我在百度工作时做过一个客服系统沟通工具(百度商桥)的设计,在设计 B 端 IM 工作界面的时候,我们把客服人员自己的头像放的比较大,认为用户会把自己美美的头像放上去看着会舒服很多,并且作为设计师也会自然而然的觉得界面上有个圆形的头像会更好看。但后来真实用户给我们的反馈是他们每天的工作压力非常大,根本没时间、没心情处理自己的头像,并且自己的头像 C 端用户也没必要看到。
1. 因为接触用户困难就放弃接触用户
设计工作无论大小、无论 B 端 C 端,都应该按照“共情——定义——创想——原型——测试——改进”这样的流程来推进。设计思维的第一步就是用户共情。设计师区别于程序员和部分产品经理的最大不同,就是我们从用户角度出发思考问题。所以不能因为现在做B端接触到用户的难度变大了,就跳过这个环节、没见过真实用户就直接开始动手出图。
这是飘在半空中做设计,不接地气。
作为 B 端的设计师,不能只是对用户信息道听途说,没有一手经验,在日常的设计协作过程中也容易被别人牵着鼻子走。
2. 不面对真实用户,通过用户画像简单粗暴的理解用户
谈一谈你对你做的这个产品的用户的理解,是我在面试过程中经常会问到的问一个问题。及格的回答是人群画像,描述年龄、性别、收入、地域这几个基本属性;优秀的回答是就用户画像谈一下对用户人群的个人理解,并展开说明用户使用产品时的场景和痛点,有人还会提到 B 端决策者和使用者之间的不同。
用户是活生生的人,并不是几个数据的集合。只有一些人群画像的基本概念,没有具体面对面的接触过用户,就不能有效的与用户共情,只能按照自己的所谓设计逻辑来做设计。
作为 B 端的设计师,如果只能通过几个简单粗暴的用户属性数据来“想象”用户,是不能帮助我们完成设计工作的。
3. 不尊重用户习惯
B 端用户往往需要长时间沉浸使用产品,所以做任何改动需要充分尊重用户习惯,不能单方面的把自己认为好的设计强推给用户,这样的结果往往被骂个狗血喷头。
所以建议:
- 没有机会就创造机会,去用户的真实工作场景看看。采用实地观察法直观的感受用户的工作场景,运用自己的感官理解用户;把用户叫到公司来也可以,但还是没有实地到访更好;
- 保持跟用户沟通,尽可能高频率的与用户沟通,沟通形式无所谓,当面聊、电话聊、IM 打字聊都可以;
- 每天看用户反馈,了解用户在吐槽什么,为什么吐槽;
- 对于用户重度使用的 B 端产品,做任何改动都需要谨慎,不要轻易做改版。
误区 3. 盲目“B 端 C 化”,照搬 C 端的表现形式
我在上一篇文章《B 端 C 化,行得通吗》中有过探讨,“B 端 C 化”这个说法从几年前出现到现在,不知怎么,它从一个简单的概念慢慢演变成了一种“理念”,如果仅仅是一个概念可能还好,但如果作为理念来指导工作,就会出问题。在产品设计过程中盲目进行 B 端 C 化,就会容易进入一些误区。
1. 把工作重点放到表面化的视觉设计包装
你可以去做更情感化的、更炫酷的东西来做体验升级和产品包装,但那并不是核心设计问题;
尝试颠覆 B 端产品的刻板印象,进行更个性化、娱乐化、IP 化的设计尝试,企图通过一些新的形式让用户感受到产品的“新潮”和不同,这样的东西可能短期内可以博人眼球,但与用户的真实痛点没有关系,与 B 端产品的销售和复购没有关系
2. 盲目去表格化
认为表格是一种老套的过时形式,想用卡片之类的形式来代替所有表格。然而,表格实际上是大部分用户快速理解复杂信息的一种基础结构,盲目去表格化,进行卡片化设计,可能并不一定适合你的 B 端产品;
表格是对复杂的信息一种结构化的加工形式,是一种人类都可以快速理解和应用的概念模型。盲目去表格化,会让用户的理解成本变高、影响操作效率。
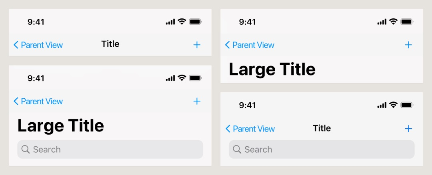
3. 模仿 C 端的方式建立 B 端的设计语言
B 端的设计语言不会与 C 端趋同,现在 B 端的设计系统已经有很多发展的较为成熟,B 端产品追求确定性、高效率、重操作,C 端产品鼓励用户探索、看留存、重浏览,B 端设计语言在用色、造型、布局等方面都与 C 端有明显差异。有可能趋同的是产品内的配图的视觉风格,B C 两端都会受到设计趋势的影响,这并不能理解为 B 端学习模仿了 C 端。
误区 4. 容忍简陋,认为美不重要
显而易见的是,现在外部环境的变化对 B 端客户体验提出了更高的要求。原来 B 端产品的基本要求只是功能跑通,现在 B 端设计比以往都要重视用户体验的打磨。
跑通功能只是勉强“能用”,就像人在没钱的时候只追求温饱就可以了,现在日子慢慢富裕了,人就会开始追求一点“优雅”。现在菜市场的卖菜大姐都会在闲暇的时候拍一条抖音,加美颜滤镜分享自己的工作。
在企业端,很多大型企业都开始注重“员工体验管理”工作,除了关心员工的业绩和 KPI,还会关心自己的员工在自己公司工作的开不开心。他们在为员工加码工作强度、抓牢工作效率的同时,还为员工准备可口的餐食、宽敞的茶水间、成排的按摩椅,以及更友好的办公系统。
好的企业即要效率,也要好的员工体验。
1. 效率和功能,与美并不矛盾
B 端的产品设计有一种实用的功能主义的基因,因为功能可以让客户买单。
迪特·拉姆斯也是功能主义的代表,但博朗的设计有他独特的审美风味。他在向世界表达自己的设计理念时也说过——好的设计是美的。产品的审美品质也是实用性的一部分,日常使用的器具影响着人们的生活环境和幸福感受。只有真正优秀的产品才能是美的。
B 端设计也要追求美,B 端设计的美与 C 端不同,它应该是克制的、弱风格化的。
2. 注重效率并不是忍受粗糙和简陋、丧失设计追求的借口。
虽然很多人不这么说,但他们的内心会认为效率就是 B 端设计的全部。
的确,效率是 B 端体验设计的核心问题,帮助用户更高效的完成任务是最重要的事情。但注重功能和效率并不是忍受粗糙和简陋、丧失设计追求的借口。
虽然也有不少优秀的 B 端产品设计,但相比 C 端,B 端产品的设计整体质量普遍较低,老旧的界面感受、超低的自用性、密密麻麻的功能和信息堆砌,这些都是设计师要解决的问题。那这么多问题是如何不断沉淀、累积到现在的呢?原因就是在过去的时间里大家对 B 端的体验设计不够重视,认为跑通功能就可以了。
作为设计师,一旦我们放弃了对美的追求,那么跟美相关的很多事情,比如优雅、情感、人性、品质、品牌气质、趣味性、创造力等等这些促使我们走上设计道路的初心和原动力也会离我们渐行渐远。放弃这些东西,只追求数据和效率,难道你可以拼得过比设计师更加业务专精的产品经理吗?
如果这么把自己玩几年,没准会把自己变成一台 AI,也说不定。
欢迎关注作者微信公众号:「柴林的设计笔记」